其实 Google 的自订搜寻相当的方便好用,因此我在很早之前就已将 Google 自订搜寻整合到 Wordpress 中,同时我当时还是将搜寻与结果拆开来,而最近才发现到,我嫂的博客竟然没有站内搜寻,所以就想说帮我嫂加一下,这时才发现到现在 Google 的自订搜寻与之前差好多,且之前有的设定现在也不知跑到那去的,所以只能用手动的方式来作设定,因此有想用 Google 自订搜寻的朋友,不妨也一块来看看啰!
Google 自订搜寻:
申请网址:https://cse.google.com/cse/
Step1
首先进入后,点一下右上角的 「建立自订搜寻引擎」 。

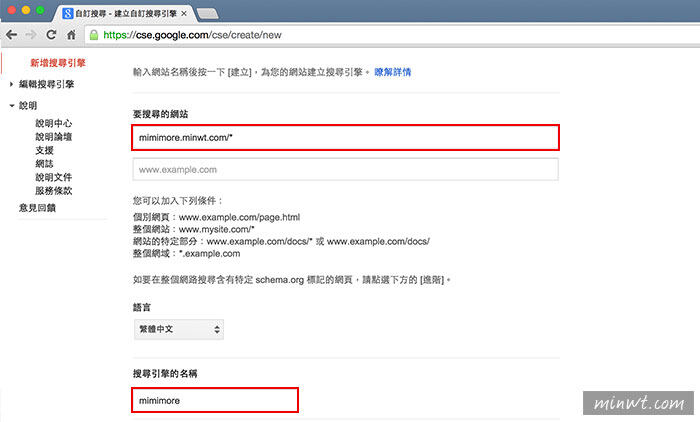
Step2
接着输入要搜寻的网址,若是全站搜寻的话再加/*,与搜寻引擎的名称,搜寻名称只要自己认得就行了。

Step4
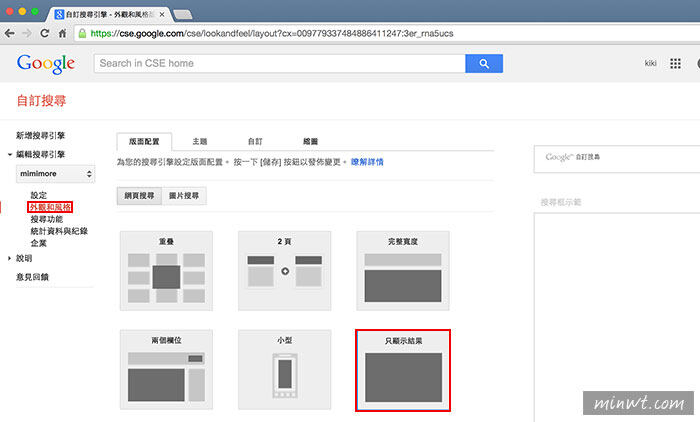
接着再点左边的外观和风格选项,再选择只显示结果。

Step5
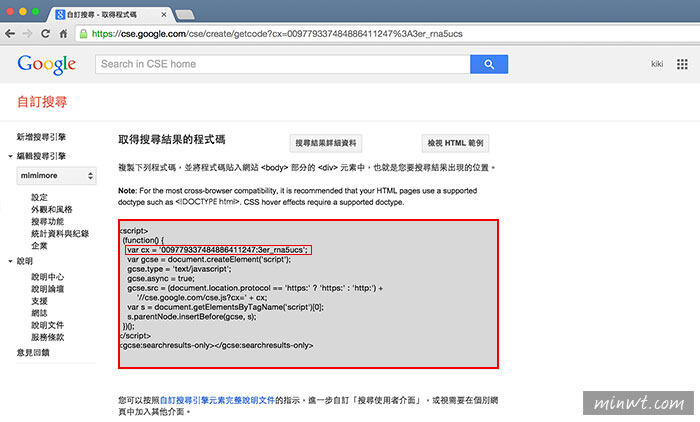
再按下储存产生原代码,就会看到灰色框中出现一堆原代码,再把它全部选取并复制起来,而需注意到 cx 后会有一串编号,这在待回会用到。

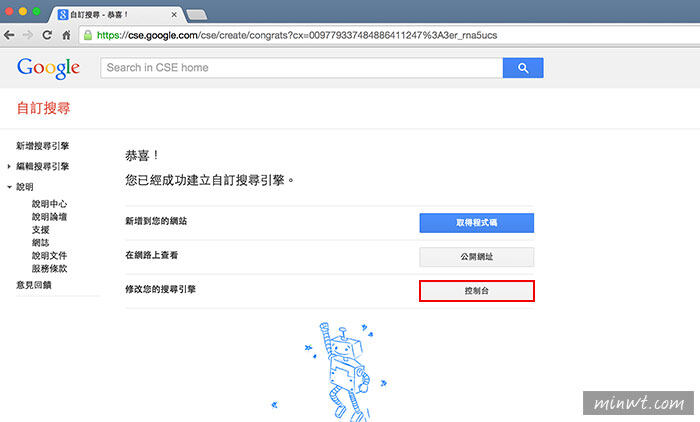
Step6
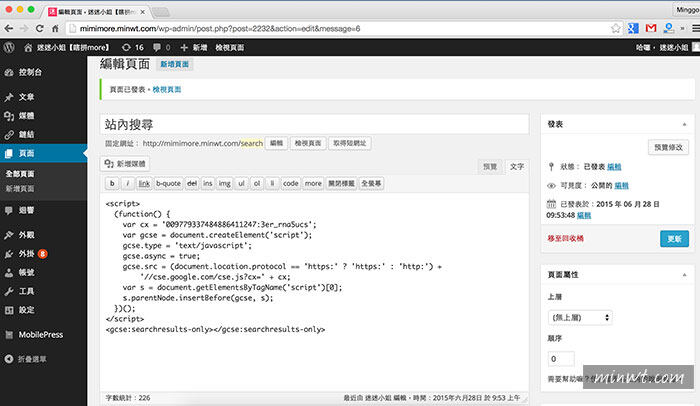
接着新增一个页面,再将刚的 code 贴到下方的文章输入框中 (记得先切到文字模式) 。

Google 自订搜寻-搜寻框:
Step7
接着下方是搜寻框的语法,有二个地方要修改成自己的部分,分别是 action=""这要输入自己 WP 所建立的页面网页,以及在 cx 的部分,要输入所产生的一串编码。
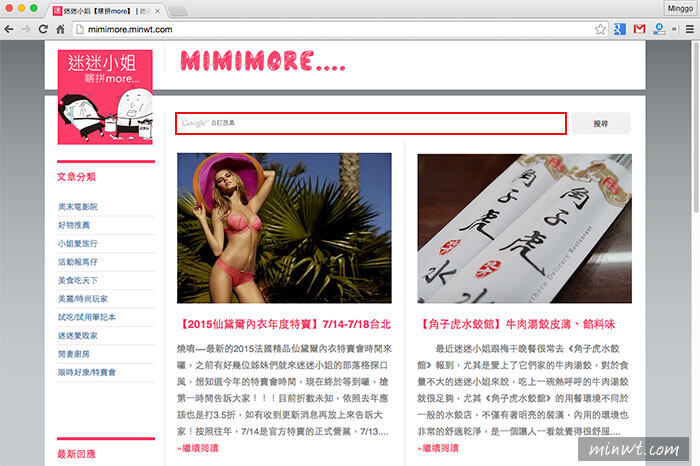
加在要出现的主题页面中:
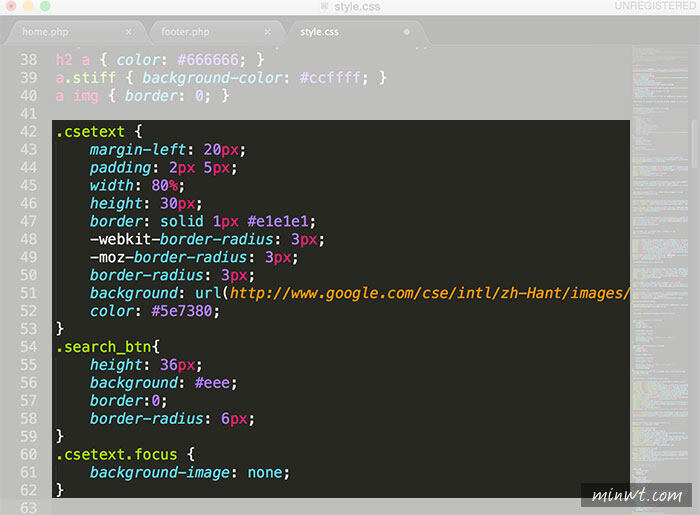
Google 自订搜寻-样式:
Step8
再将下方的 CSS 样式,贴到 style.css 中,由于使用 Google 自订搜寻,因此在输入框中需要有 Google 的图样才行。
加在 style.css:
.csetext {
margin-left: 20px;
padding: 2px 5px;
width: 80%;
height: 30px;
border: solid 1px #e1e1e1;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background: url(https://www.google.com/cse/intl/zh-Hant/images/google_custom_search_watermark.gif) #fff 5px 50% no-repeat;
color: #5e7380;
}
.search_btn{
height: 36px;
background: #eee;
border:0;
border-radius: 6px;
}
.csetext.focus {
background-image: none;
}
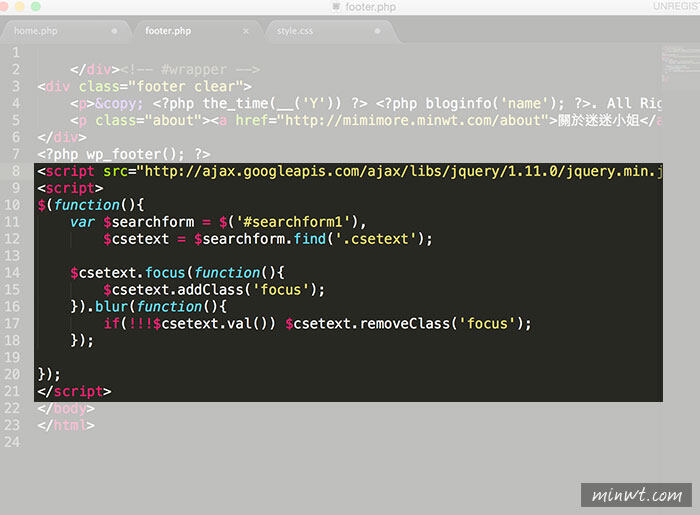
Google 自订搜寻-互动效果:
Step9
接着下方是一些互动效果,当滑鼠碰到输入框时,图片会消失,以及当输入框有文字时,也会自动消失。
加在前:
$(function(){
var $searchform = $('#searchform1'),
$csetext = $searchform.find('.csetext');
$csetext.focus(function(){
$csetext.addClass('focus');
}).blur(function(){
if(!!!$csetext.val()) $csetext.removeClass('focus');
});
});
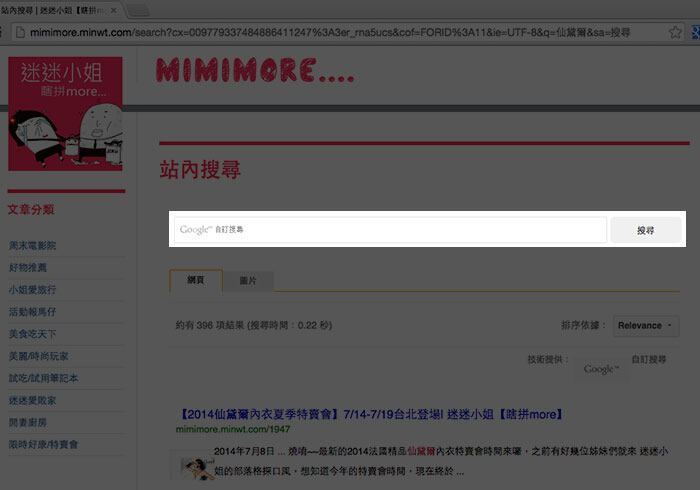
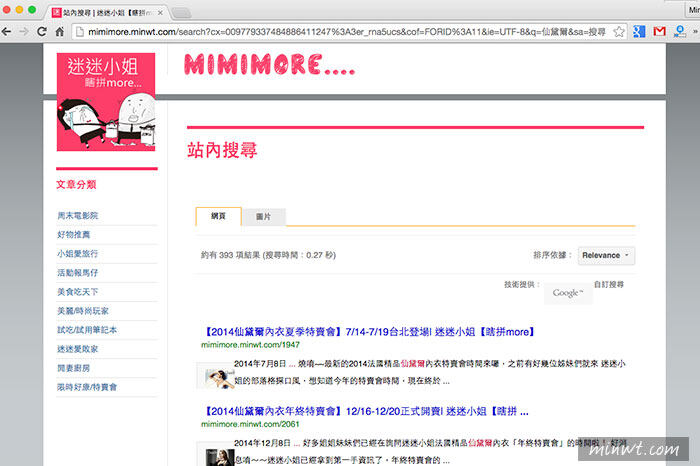
Google 自订搜寻-结果预览:
Step10
这时输入框就出现了。