先前已分享过 WooCommerce 的架设与金流的串接,与主题的修改套件,透过该插件就可清楚知道每个页面是由那些 php 所组合而成的,再加上 WooCommerce 是架构在 WordPress 下,因此 WooCommerce 的购物画面,也会使用到 WordPress 的主题,因此当不用 WooCommerce 所提供的主题,而是用自己所设计的主题时,则会发现启用的主题上方会出现一段警告讯息,因此这时只需手动将 WooCommerce 的购物画面,加到自己所设计的主题中后,立即就可让主题支援 WooCommerce 了。
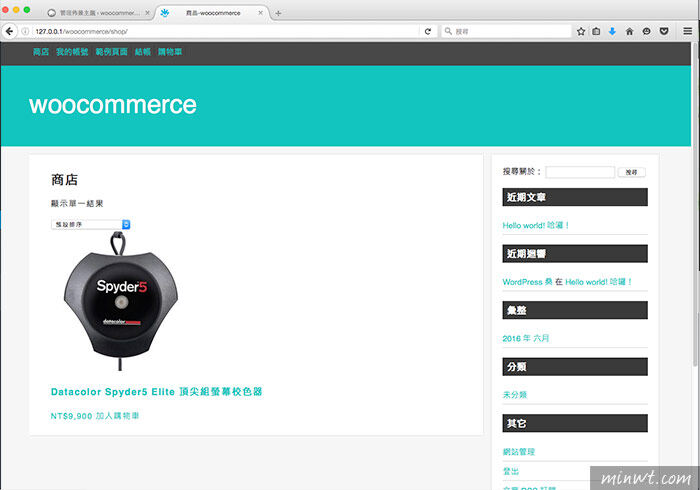
Step1
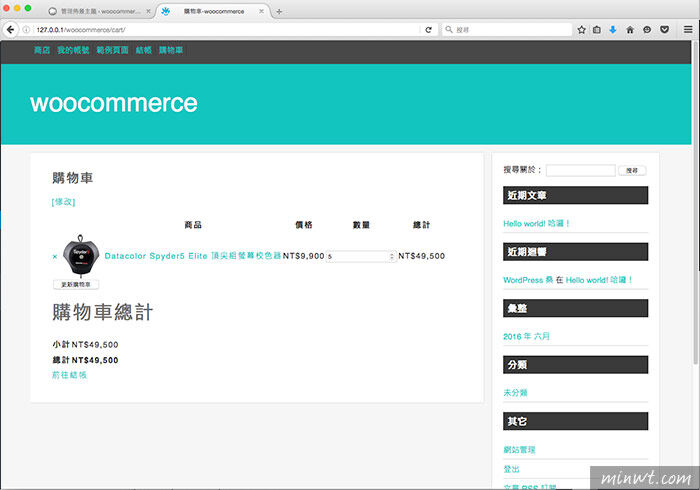
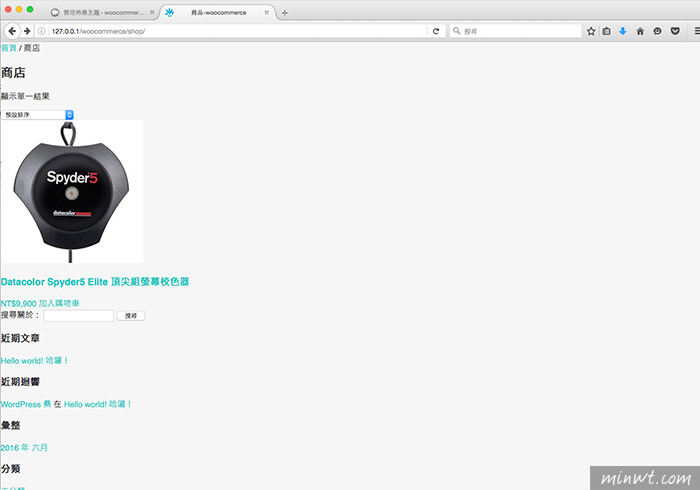
当主题不支援时,进到 WooCommerce 的购物画面版型就会大跑版。

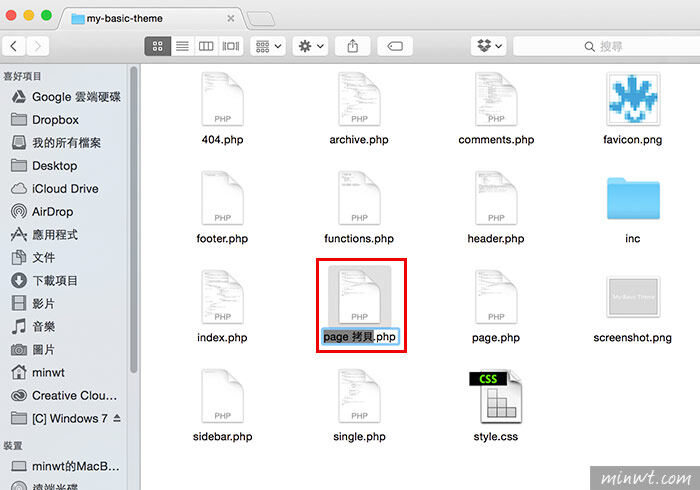
Step2
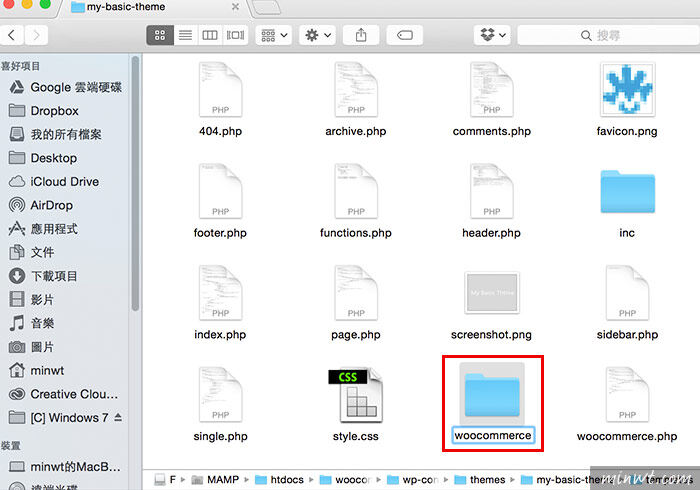
首先,将原来主题中的 page.php 复制一份,并重新命名为woocommerce.php。

Step3
接着再复制 wp-content/plugins/woocommerce/templages目录到主题中。

Step5
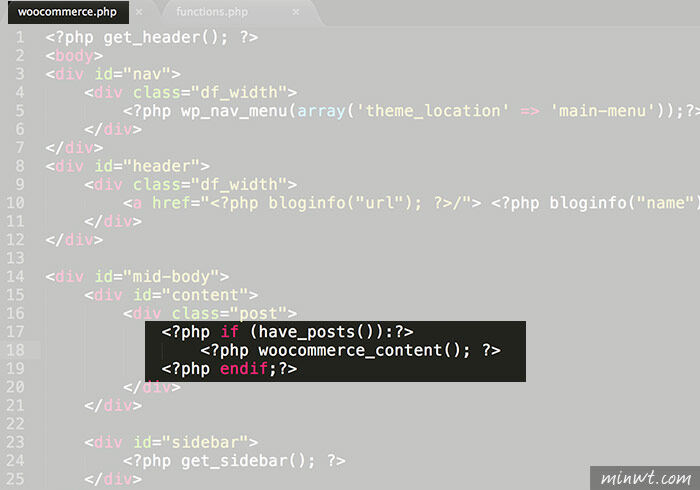
都将档案复制完毕后,开启 woocommerce.php,将原来迴圈的地方,改为以下的语法。
Step6
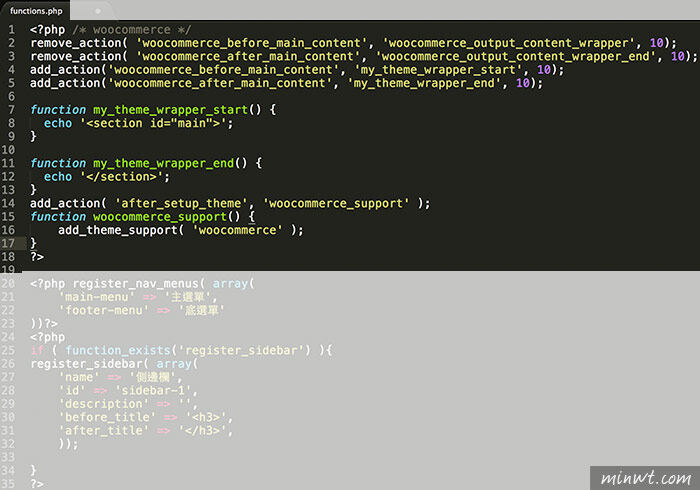
接着再开启 functions.php,加入以下的语法。
<?php /* woocommerce */
remove_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10);
remove_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10);
add_action('woocommerce_before_main_content', 'my_theme_wrapper_start', 10);
add_action('woocommerce_after_main_content', 'my_theme_wrapper_end', 10);function my_theme_wrapper_start() {
echo '';
}function my_theme_wrapper_end() {
echo '';
}
add_action( 'after_setup_theme', 'woocommerce_support' );
function woocommerce_support() {
add_theme_support( 'woocommerce' );
}
?>
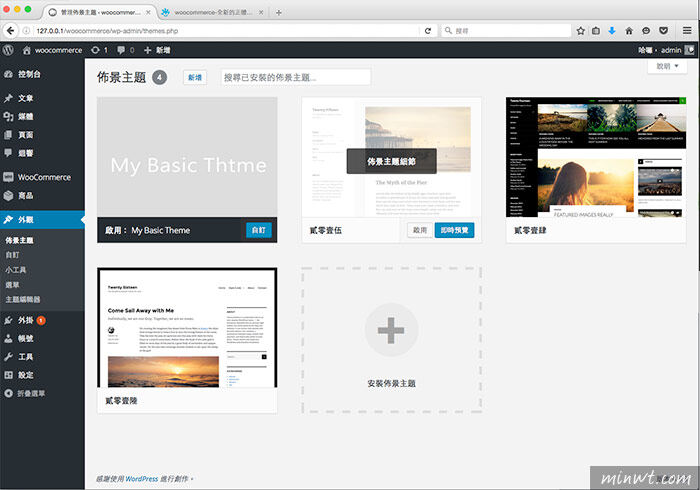
Step7
都完成后,再重新整理后台的主题,这时原先的警告讯息已消失了。

Step9
就连结帐画面也 ok 了,因此有在用 woocommerce 的朋友,也可将现有的主题,支援 woocommerce 。