The7 主题是一款非常优秀的 WordPress 主题,虽然薇晓朵出品的网上最好的 the7 汉化版为用户带来不少方便。但是 the7 主题的深度自定义对于一般的用户来说依然很困难。例如 The7 主题如何设置菜单图标,就难度了不少用户。下面笔者讲一下这个步骤。

一、 The7 主题设置菜单图标方法。
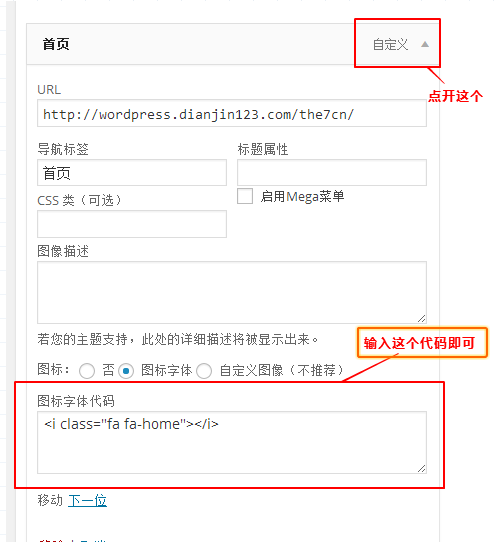
1 、在 WordPress 后台点外观-菜单,然后找到你需要自定义图标的菜单项目,点开,会看到一个图标代码:

在图标字体代码项,输入:
<i class=」fa fa-home」></i>
这样保存之后,你的菜单项目前就会出现图标。这里你需要修改的是 「fa-home」,我如何知道这个代码呢,继续往下看:
二、获取图标字体代码字符
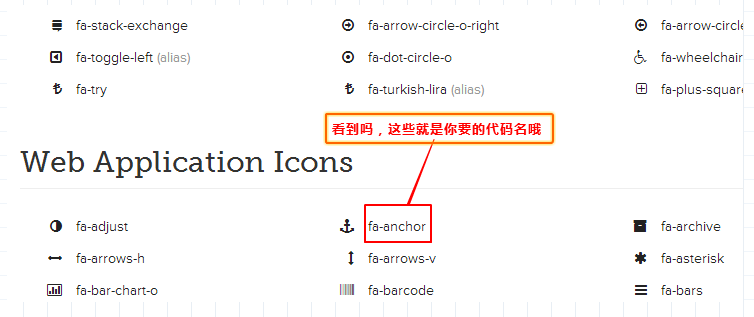
这个代码支持非常的多,你可以从下面的网站获取:
http://fontawesome.io/icons/
打开这个网站,你会看到很多这样的代码:

三、如何定义图标大小
通过上面的步骤,已经可以显示图标了。有的用户希望进一步定义图标的大小。
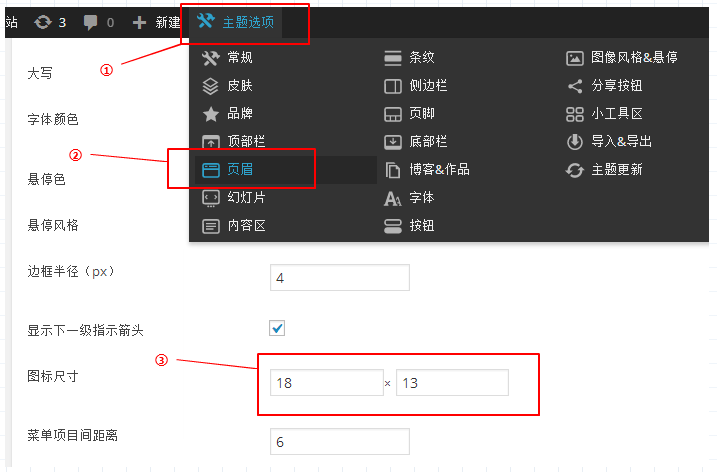
在 WordPress 后台,点主题选项-页眉,滚动到图标大小:

同样,还可以设置图标与菜单直接的距离。