今天花了年夜半天的工夫,終於選擇好自己心儀的 WordPress 程式碼高亮外掛,同時它也是 WordPress 官方推薦的程式碼語法高亮外掛。在選擇的過程中,吾對比和試用了若干個程式碼高亮 WordPress 外掛,包括有國人開發的 wp-codebox 、 codecolorer 、 wp-syntax 等,但這些外掛不是很久沒有更新和最新的 WordPress 不相容招致安頓不上,就是功能無法認可吾的要求。直到吾在 WordPress 官方網站支援檔案裡看到了吾要的效果,以及在文章最後找到了 WordPress 推薦的程式碼高亮外掛。
效果預覽

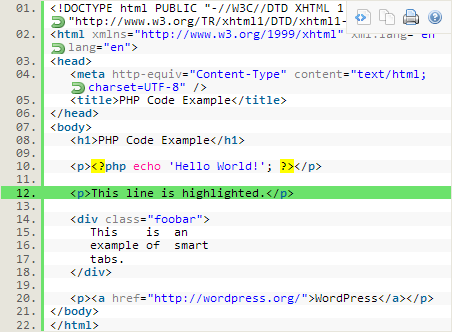
syntaxhighlighter 效果預覽
該外掛是基於開源的 js 元件 Alex Gorbatchev』s SyntaxHighlighter 完成的,程式碼高亮效果真實是溼水的棉花-沒得彈的!而且放滑鼠到程式碼區域,右上角還會顯示覆製程式碼、檢察程式碼、列印程式碼等的功能鍵,而這也是其他外掛所不具備的。
安頓
可以去外掛首頁直接下載進行安頓,或者搜尋關鍵詞 「SyntaxHighlighter Evolved」,選擇排在第一位的進行安頓。
設制

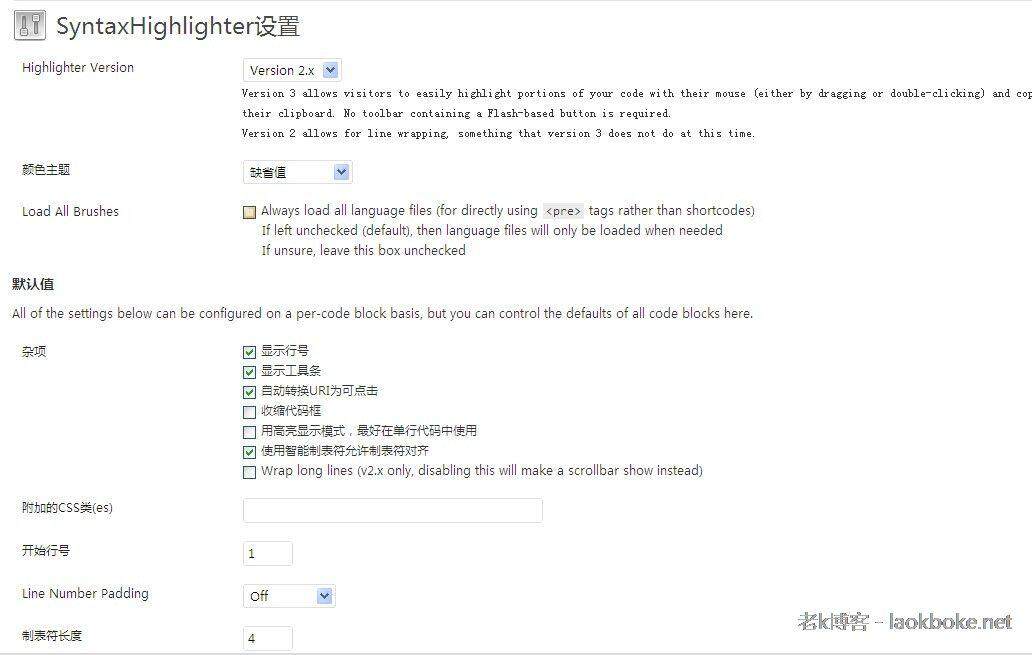
syntaxhighlighter 設制
安頓完外掛後,可以對外掛的相關選項進行設制,該外掛可以完成 SyntaxHighlighter 的 2.x 和 3.x 版本之間進行切換,建議選擇 2.x 版本,因為經試用,發覺僅有 2.x 版本的才支援放滑鼠到程式碼區顯示覆制、檢察、列印程式碼的按鈕。
運用
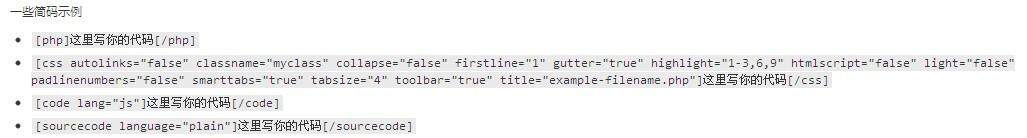
在需要拔出程式碼的文章裡用與程式碼相符的標籤把程式碼包起來,例如需要拔出 css 程式碼,則只需要用 [/css] 及其閉包把程式碼困繞起來就行,在外掛設制頁面後面有一些簡樸的示例可以參考,如下圖:

syntaxhighlighter 運用
在運用該外掛的過程中遇就任何問題,可以留下評論,年夜家資助解決。