WordPress 评论框仅仅只有昵称、邮箱、站点和评论内容的话,会不会显得太简单了?当然追求简洁的人来说,可能觉得站点都有点多余,然后,大叔要说的是给 WordPress 评论处添加实用工具,丰富起我们的评论框吧!

直接给教程吧,comments.php 加入按钮
- <div id="smiley">
- include(TEMPLATEPATH . '/smiley.php');
- </div>
- "editor_tools">
- <div id="editor">
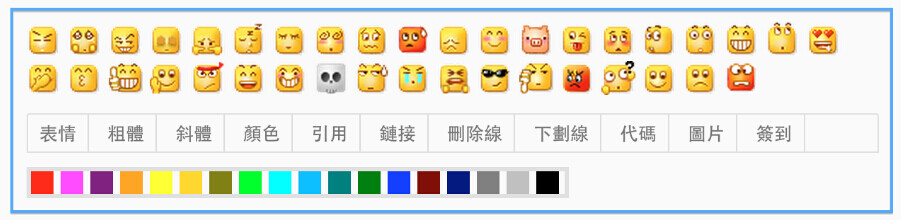
- "javascript:;" id="comment-smiley"><b> 表情</b></a>
- <a href="javascript:SIMPALED.Editor.strong()"><b> 粗体</b></a>
- "javascript:SIMPALED.Editor.em()"><b> 斜体</b></a>
- <a href="javascript:;" id="font-color"><b> 颜色</b></a>
- "javascript:SIMPALED.Editor.quote()"><b> 引用</b></a>
- <a href="javascript:SIMPALED.Editor.ahref()"><b> 链接</b></a>
- "javascript:SIMPALED.Editor.del()"><b> 删除线</b></a>
- <a href="javascript:SIMPALED.Editor.underline()"><b> 下划线</b></a>
- "javascript:SIMPALED.Editor.code()"><b> 插代码</b></a>
- <a href="javascript:SIMPALED.Editor.img()"><b> 插图片</b></a>
- </div>
- "padding-top: 10px;"></div>
- <div id="fontcolor">
- "javascript:SIMPALED.Editor.red()" style="background-color: red"></a>
- <a href="javascript:SIMPALED.Editor.fuchsia()" style="background-color: fuchsia"></a>
- "javascript:SIMPALED.Editor.purple()" style="background-color: purple"></a>
- <a href="javascript:SIMPALED.Editor.orange()" style="background-color: orange"></a>
- "javascript:SIMPALED.Editor.yellow()" style="background-color: yellow"></a>
- <a href="javascript:SIMPALED.Editor.gold()" style="background-color: gold"></a>
- "javascript:SIMPALED.Editor.olive()" style="background-color: olive"></a>
- <a href="javascript:SIMPALED.Editor.lime()" style="background-color: lime"></a>
- "javascript:SIMPALED.Editor.aqua()" style="background-color: aqua"></a>
- <a href="javascript:SIMPALED.Editor.deepskyblue()" style="background-color: deepskyblue"></a>
- "javascript:SIMPALED.Editor.teal()" style="background-color: teal"></a>
- <a href="javascript:SIMPALED.Editor.green()" style="background-color: green"></a>
- "javascript:SIMPALED.Editor.blue()" style="background-color: blue"></a>
- <a href="javascript:SIMPALED.Editor.maroon()" style="background-color: maroon"></a>
- "javascript:SIMPALED.Editor.navy()" style="background-color: navy"></a>
- <a href="javascript:SIMPALED.Editor.gray()" style="background-color: gray"></a>
- "javascript:SIMPALED.Editor.silver()" style="background-color: silver"></a>
- <a href="javascript:SIMPALED.Editor.black()" style="background-color: black"></a>
-
- #smiley{
- padding-bottom: 10px;
- #editor_tools{
- width: 600px;
- height: 26px;
- line-height: 26px;
- border: 1px #e0e0e0 solid;
- border-radius: 2px 2px 0 0;
- overflow: hidden;
- z-index: 99999;
- }
- #editor_tools a{
- color: #777;
- display: inline-block;
- padding: 0 8px;
- height: 26px;
- border-right: 1px solid #ddd;
- #editor_tools a:hover{
- color: #333;
- text-decoration: none;
- #fontcolor{
- width: 377px;
- height: 16px;
- line-height: 20px;
- border: 2px #e0e0e0 solid;
- z-index: 99999;
- padding: 2px
- #fontcolor a{
- display: inline-block;
- height: 16px;
- width: 16px;
- }
增加一个 js, 例 comments.js,期内代码如下:
- jQuery(function(){
- "#smiley").hide(500);
- jQuery("#comment-smiley").click(function(){
- "#smiley").toggle(500);
- });
- jQuery(function(){
- "#fontcolor").hide(500);
- jQuery("#font-color").click(function(){
- "#fontcolor").toggle(500);
- });
- jQuery(function(){
- "#smiley").hide();
- jQuery("#comment").click(function(){
- });
- function(){
- jQuery("#fontcolor").hide();
- "#comment").click(function(){
- });
- jQuery(function() {
- function addEditor(a, b, c) {
- if (document.selection) {
- sel = document.selection.createRange();
- a.focus()
- else if (a.selectionStart || a.selectionStart == '0') {
- var d = a.selectionStart;
- var e = a.selectionEnd;
- var f = e;
- c ? f += b.length + c.length: f += b.length - e + d;
- if (d == e && c) f -= c.length;
- a.focus();
- a.selectionEnd = f
- else {
- a.value += b + c;
- }
- var myDate = new Date();
- var mytime=myDate.toLocaleTimeString()
- var g = document.getElementById('comment') || 0;
- var h = {
- strong: function() {
- },
- function() {
- addEditor(g, '<i>', '</i>')
- del: function() {
- },
- function() {
- addEditor(g, '<u>', '</u>')
- quote: function() {
- },
- function() {
- var a = prompt('請輸入鏈接地址', 'http:
- var b = prompt('請輸入鏈接內容', '');
- if (a) {
- }
- img: function() {
- var a = prompt('請輸入圖片地址', 'http:
- if (a) {
- }
- sign: function() {
- },
- function() {
- addEditor(g, '<pre>', '</pre>')
- red: function() {
- },
- function() {
- addEditor(g, '<span style="color: fuchsia">', '</span>')
- purple: function() {
- },
- function() {
- addEditor(g, '<span style="color: orange">', '</span>')
- yellow: function() {
- },
- function() {
- addEditor(g, '<span style="color: olive">', '</span>')
- lime: function() {
- },
- function() {
- addEditor(g, '<span style="color: maroon">', '</span>')
- aqua: function() {
- },
- function() {
- addEditor(g, '<span style="color: teal">', '</span>')
- green: function() {
- },
- function() {
- addEditor(g, '<span style="color: blue">', '</span>')
- navy: function() {
- },
- function() {
- addEditor(g, '<span style="color: gray">', '</span>')
- deepskyblue: function() {
- },
- function() {
- addEditor(g, '<span style="color: gold">', '</span>')
- function() {
- addEditor(g, '<span style="color: silver">', '</span>')
- black: function() {
- }
- window['SIMPALED'] = {};
- });
"' + a + '">' + b + '</a>', '')
"' + a + '" />', '')
'')
"color: red">', '</span>')
"color: purple">', '</span>')
"color: yellow">', '</span>')
"color: lime">', '</span>')
"color: aqua">', '</span>')
"color: green">', '</span>')
"color: navy">', '</span>')
"color: deepskyblue">', '</span>')
"color: black">', '</span>')
调用这个 JS
- <script src="<?php bloginfo('template_directory'); ?>/js/comments.js"></script>
那么,在去看看你们的评论框吧,是不是碉堡了,恩,可能样式还需要修改修改,才能符合每个人不同的风格!