WordPress 內建的小工具,裡面有各式各樣的模組,像大家較常用的分類、月曆、近期文章、標籤雲、近期迴響.... 等,直接將小工具拖拉到指定的區塊中,在前臺立即就會顯示該模組的效果,由於這些都是內建已設定好的,因此當不滿意時,還有一個小工具,也是我最常使用的,那就是文字工具,而它就有點像輸入框的概念,輸什麼就顯示什麼,同時支援 HTML 的編碼。
而這個文字工具,應該也是大家最常使用到的,同時大部分會使用文字工具,不外乎就是用來加入連結與圖片,雖然說輸入 HTML 碼對熟悉網頁的朋友,並不困難但每次打還挺麻煩的,再加上對於不熟的朋友來說,還蠻常輸錯的,所以我最近花了點時間,開發了一個小工具,裡面可上傳圖片與連結,甚至還可設定圖片的名稱,以及是否要開啟新視窗,和顯示區塊標題,因此有需要的朋友,現在就一塊來看看吧!
MWT-連結圖片
適用版本:WordPress 4.5+
外掛下載:本站下載
Step1
首先,外掛下載完畢後,進到 WordPress 後臺,切到外掛面板,點上方的 「上傳外掛」鈕。

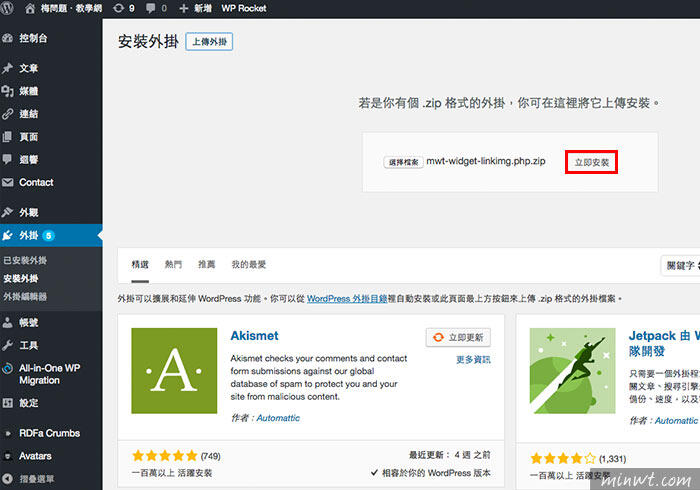
Step2
接著選擇剛所下載回來的檔案,再按 「立即安裝」 。

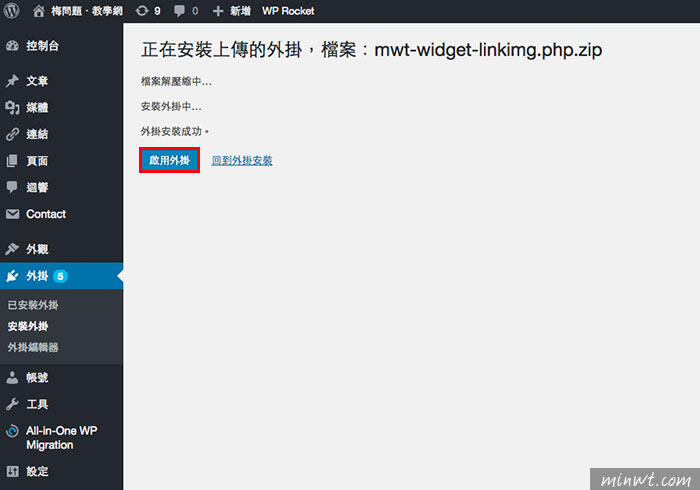
Step4
啟用後,在已啟用的外掛清單中,就會看到 「 MWT-連結圖片」的外掛。

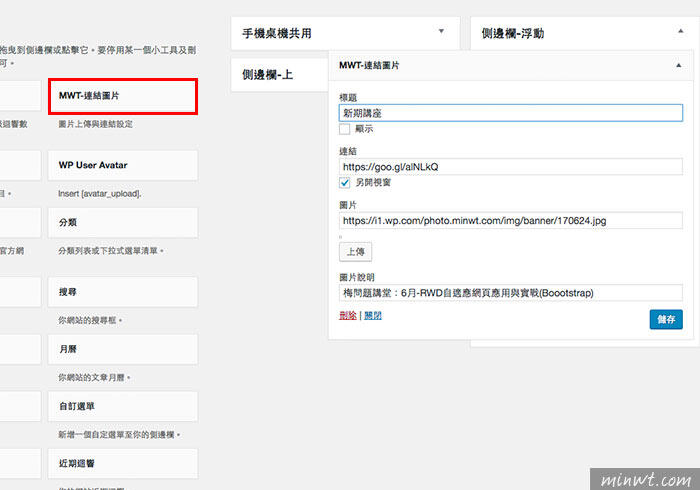
Step5
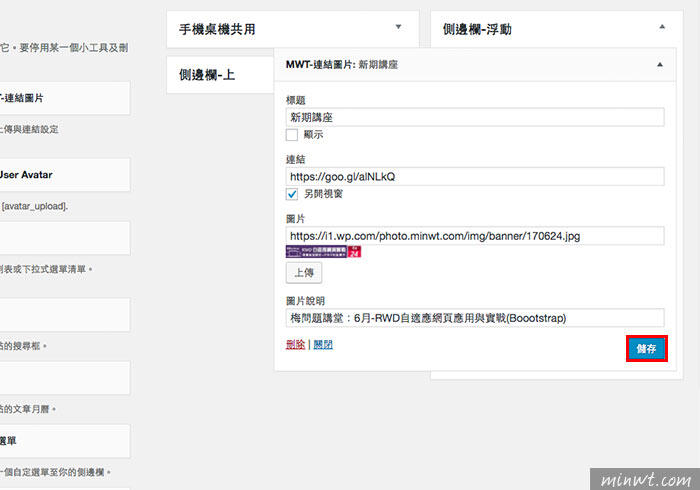
接著再到主題的小工具,就會看到 「 MWT-連結圖片」的小工具,再把小工具拖拉到要顯示的區塊中,接著分別可看到,有幾個選項可作設定,分別就是像標題的部分,可選擇是否要顯示在前臺,當下方顯示不勾選時,只會在後臺顯示,以及連結的部分,當把下另開視窗勾起來,點就會開啟新視窗,圖片的部分,除了可以輸入位置外,也可點上傳鈕,將圖檔上傳到媒體庫中,最後圖片說明建議輸入,這會有助於 SEO 。

Step6
都輸入好後,再按儲存,這時下在圖片下方就會出現圖片縮圖。

Step7
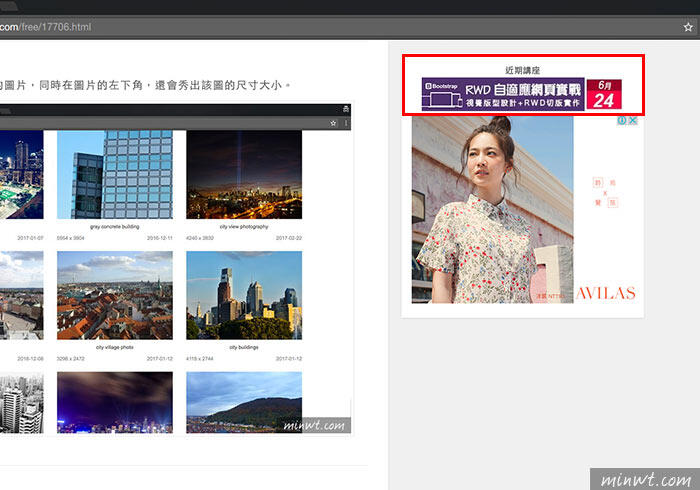
接著在前臺就會顯示剛所建立的資料,是不是方便許多呀!因此有需要的朋友,也趕快來下載囉!使用上有任何問題,也歡迎隨時回報。