近来身旁朋友,则有购物车的需求,之前我都会建议使用 Opencart 来架设,一来是功能完整,二来是安全性也要高,但这对于产品数量不多的朋友来说,用 Opencart 有点杀鸡用牛刀, 所以我之后也将自己的购物车改用 WordPress 来架设,中间金流再串接朋友写好的系统,但这需要自订主题,并将栏位相对应后,才能正常运作,这对于一般朋友来说,有些复杂与难度,所以也花了点时间,研究了一下 WordPress 中的购物车模组 WooCommerce 。
虽然 WooCommerce 与 Opencart 相较下,在功能上与架构上,则来的更简易且好操控,对于只有 10 、 20 件商品来说,反而相当的合适,同时目前第三方的二大金流系统皆支援,因此无论是要用欧付宝还是智付宝,来进行线上刷卡付款也没问题,因此想自行架设购物车的朋友,也一块来看看,如何在 WordPress 下架设与设定 WooCommerce 购物车系统。
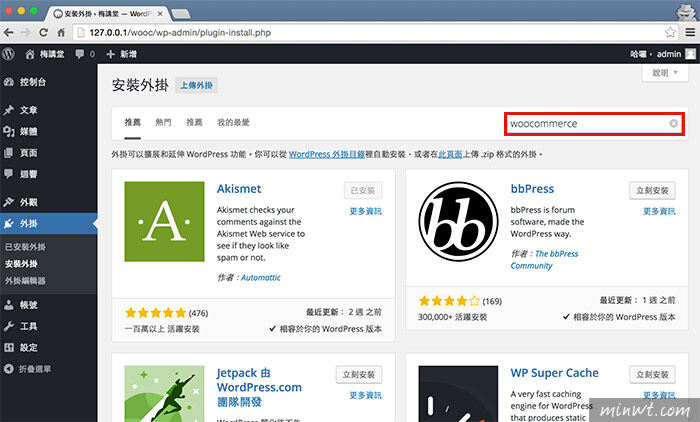
Step1
进到 WordPress 后台,并在插件面板中,输入woocommerce关键字,再按搜寻。

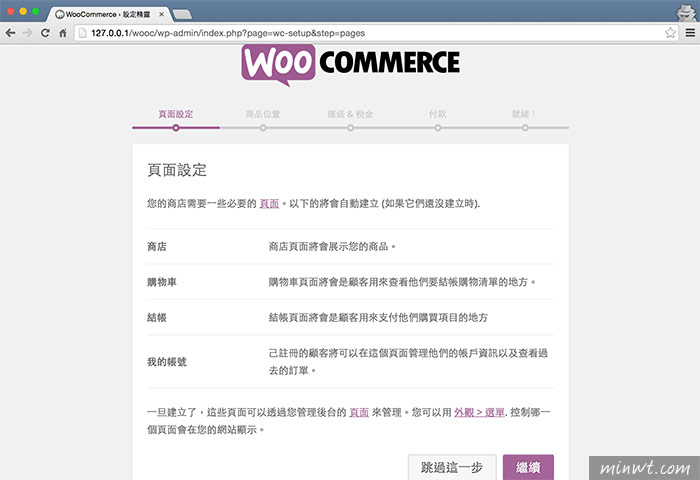
Step4
接着就会跳到 woocommerce 的安装画面,再按下角的出发吧!

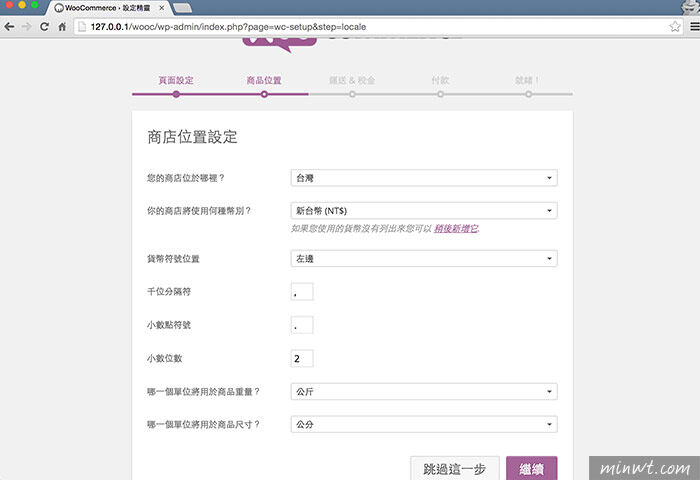
Step8
接着则设定金流,预设的部分有 ATM 、货到付款,以及 PayPal 。

Step9
到这边就已安装完成了,你的 WordPress 已具备购物车系统啦! 接着再点左下角的按钮。

Step10
当跳回 WordPress 后台,则会看到 WooCommerce 的选项,同时下方就有各种的设定,像是优惠券、报单、订单甚至付款方式,都在这里进行设定。

Step11
在 WooCommerce 下方则会看到商品,所有的商品上下架都由这边进行管控,所以设定上相当的清楚分明。

Step12
除了会新增 WooCommerce 与商品外,在页面的地方,分别会看到有商店、我的帐号、结帐、购物车的页面,这些页面请勿删除,否则将会无法运行。

Step13
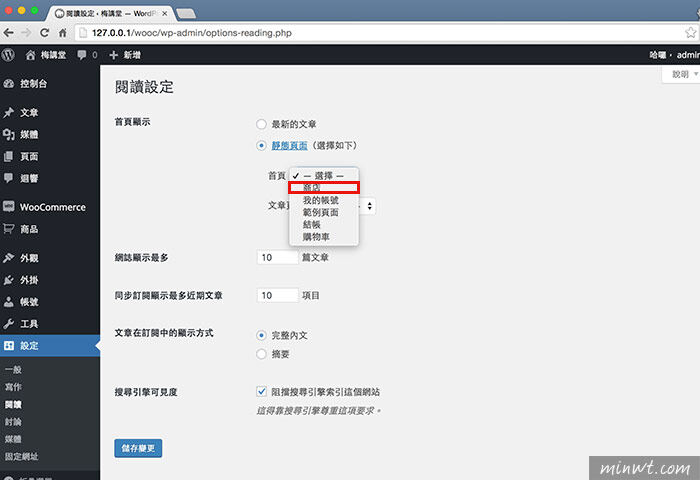
接着到设定 / 阅读,将首页的地方,设为商店。

Step14
接着回到前台,就会看到首页就会直接显示商店的那个画面,由于目前没新增任何的商品,所以则是空空如也。