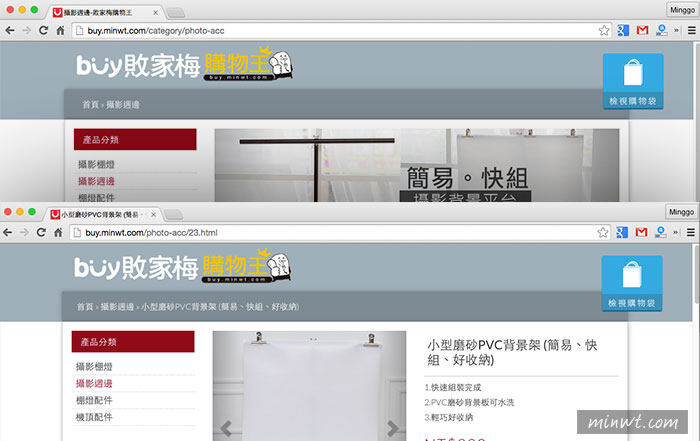
现在有愈来愈朋友使用 Wordpress,除了简单好上手外,再来就是有无数的插件元件,甚至主题也相当容易修改,因此无论是要用来架设官网、形象网站,或购物也没问题,因此最近我就将用许久的 Opencat 购物车,改用 Wordpress 来架设,并且搭配欧付宝的付款机制,以我商品不多的情况下,还蛮简易好用的,但有个小问题就是,当今天进入单一页面时,就无法显示该页面的分类,这对于使用者经验来说,会让人搞不清楚目前是在那个阶层下,所以我花了点时间,研究了一下它的分类显示方式,并再搭配一点 javascript 后,立即就可实现在当页面中,也能显示该分类的状态,因此有需要的朋友也一块来看看啰!
Step1
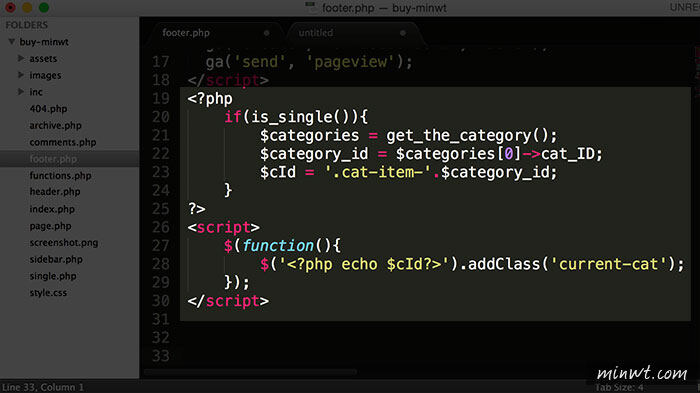
开启footer.php后,在下方加入以下的语法。
<?php
if(is_single()){
$categories = get_the_category();
$category_id = $categories[0]->cat_ID;
$cId = '.cat-item-'.$category_id;
}
?>
if(is_single()){
$categories = get_the_category();
$category_id = $categories[0]->cat_ID;
$cId = '.cat-item-'.$category_id;
}
?>
$(function(){
$('').addClass('current-cat');
});
Step2
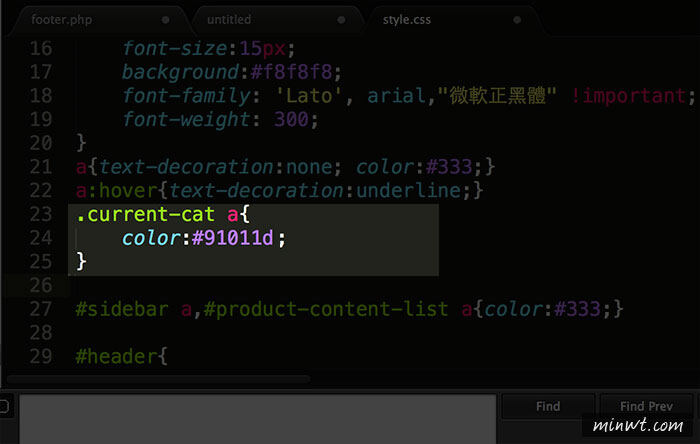
由于它会在该分类中加入 current-cat 的样式名称,所以在 style 的地方,也要加入 current-cat 的显示效果。

Step3
当都加入完毕后,马上重整一下看看,这时无论是在分类页面下,还是单一的页面下,能显示当前分类的样式,如此一来才不会傻傻分不清楚,自己目前是在那个分类下。