目前脸书算是主流的社群平台,透过脸书可以快速的跟亲朋友聊天打屁,以及分享最近自己生活的大小事,所以脸书也将它的留言功能释放出来,让大家可以将脸书的留言整合在自己的网站中,甚至也可当成 Live 聊天版来使用,虽然说很方便,但早期并不支援管理功能,所以我一直没使用所以也没多研究,不久后脸书也开放了管理功能,也可看到许多人也纷纷的使用,而这一次是因为刚好帮朋友建站,朋友希望有此功能,所以我就顺便的研究与了解一下,因此有想要把脸书留言框加到网站的朋友,现在也一块来看看吧!
取得 Faccebook APP ID:
Step1
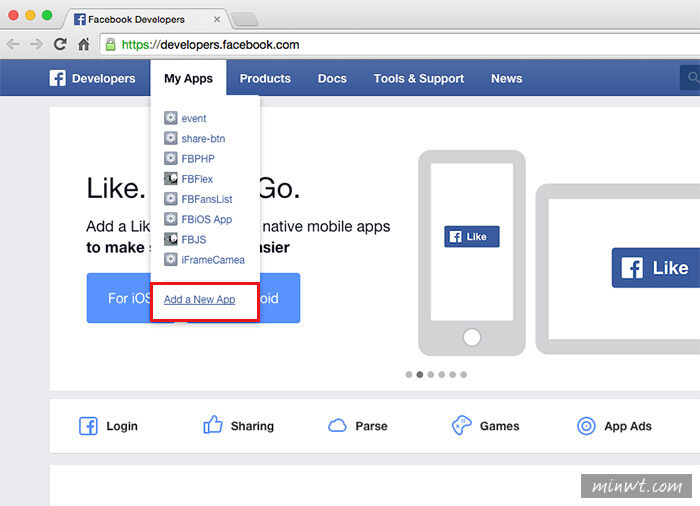
首先进到 https://developers.facebook.com 开发画面,点一下MyApps / Add a New App选项。

Step2
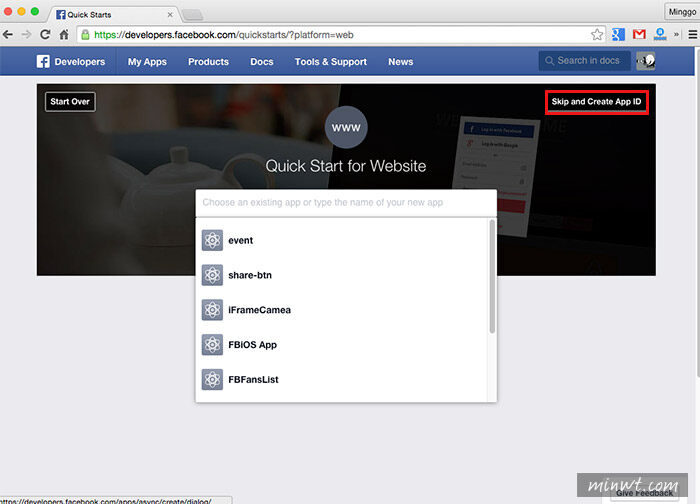
接着点右上角的Skip and Create App ID。

Step3
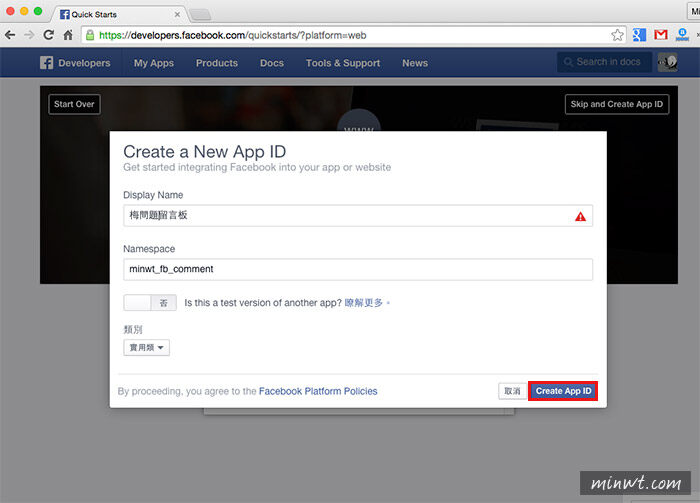
再依序的输入留言板的名称与类别,设定好后再按Creat App ID钮。

Step5
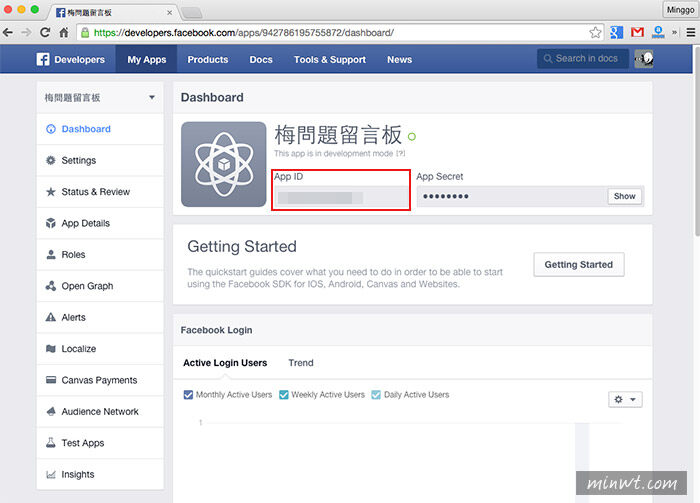
这时候在Dashboard中,就可看到APP ID,这个要先留意一下,等回会用到。

Step6
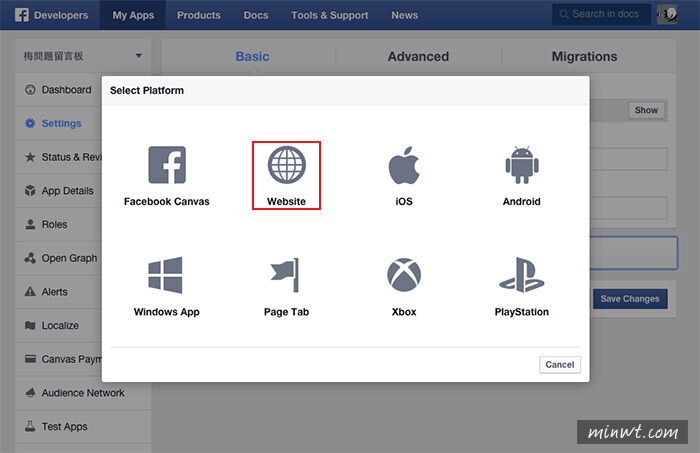
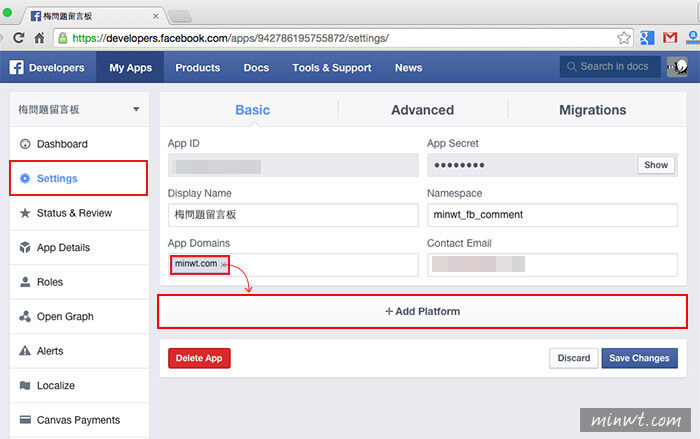
接着切到Settings页籤,再输入这个 APP 使用的网域名称,输好后再按下方的Add Platform钮。

Step8
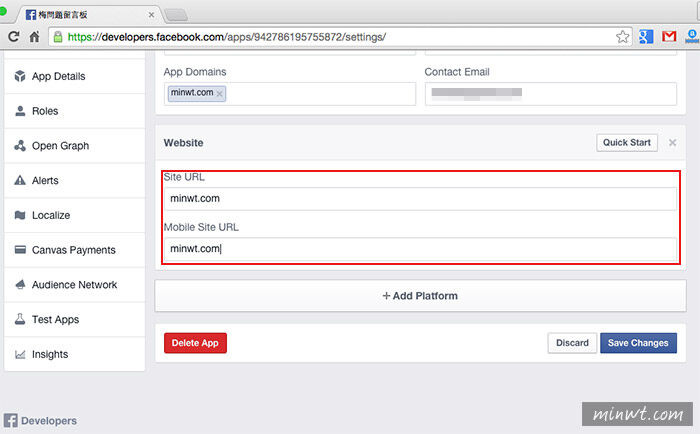
接着再输入网站与手机版的网址,完成后再按Save Changes钮,到这边就已完成所有 APP 的建立啦!

取得 Faccebook 留言 Code:
Step9
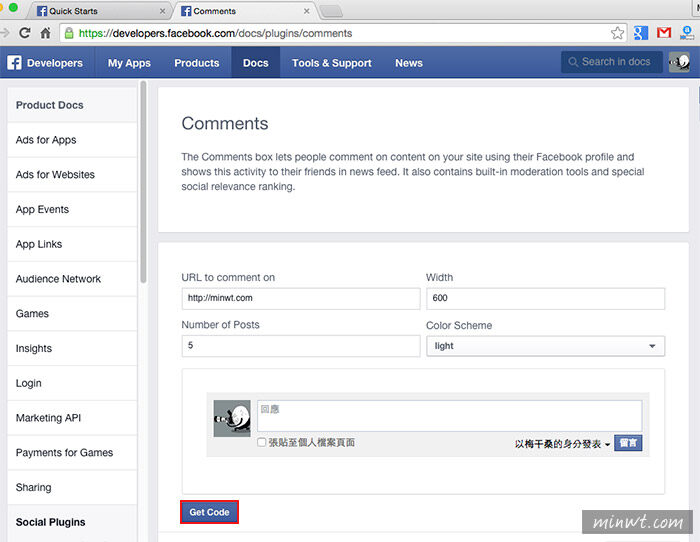
当取建立好 APP ID 后,再来就是要取得留言的程式码,接着进到 https://developers.facebook.com/docs/plugins/comments,输入 URL 与宽度和要显示的笔数,再按左下的Get Code。

Step10
分别将下方的二段的语法复制下来,上方是要贴在 body 下,另一段则是贴在要显示留言的版面中,由于是要在 Wordpress 使用,所以会需要作点小调整,那就是把 data-href 修改成data-href=""。

取得 fb-admin ID:
Step11
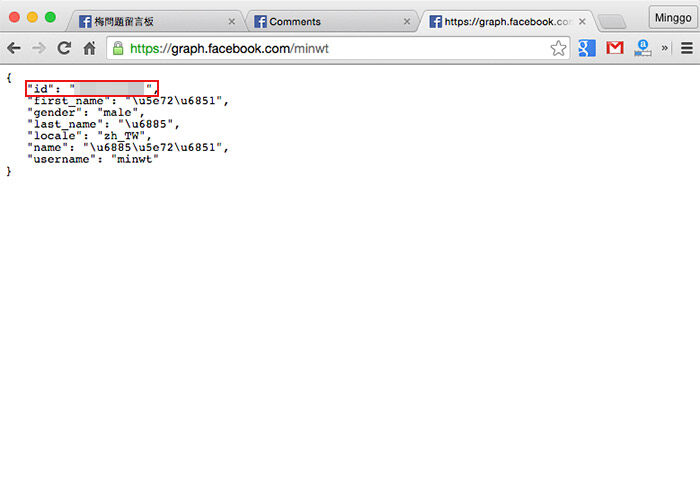
进到下方的网址 https://graph.facebook.com/minwt,第一个 id 就是 fb-admin 的 ID 啦!

安插到 Wordpress 主题主机中:
Step12
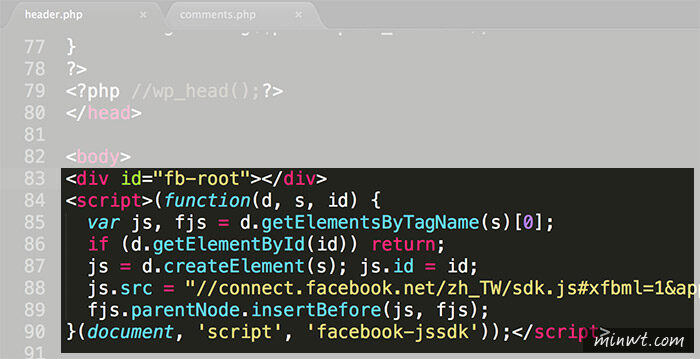
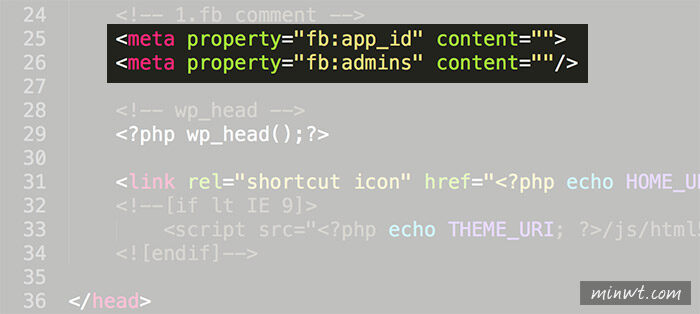
接着开启header.php,将下方的语法贴到结尾上方。

Step13
再把
Step14
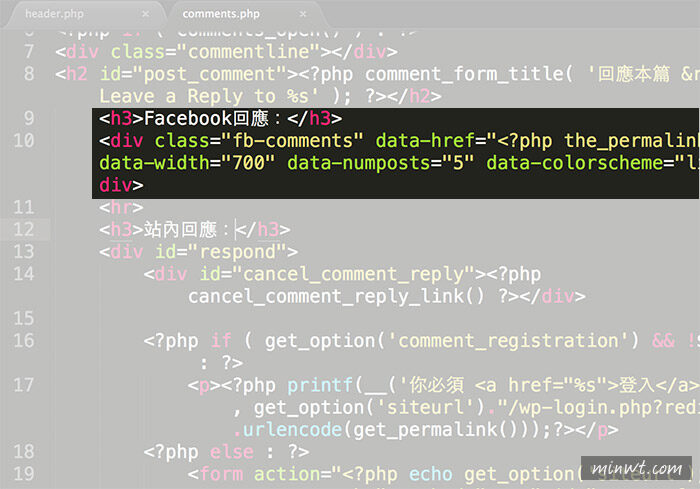
开启 single.php 页面,将下方的语法加到要显示的区块中,由于是 wordpress 用,所以语法有些小调整。

Step15
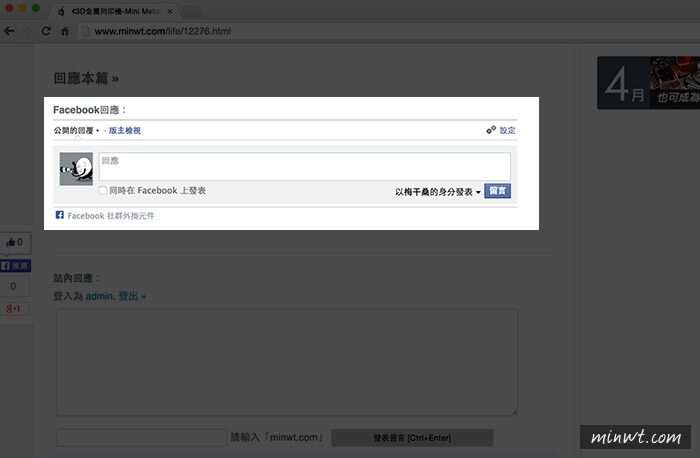
这样就大功告成啦! 当完成时,并且 ID 都无误的情况下,同时 FB 有登入的情况下,脸书的留言框,则会出现版主检视,以及设定的钮,若没看到的话,有可能是 ID 或网址输入错误,日后当要管理脸书留言时,可到 https://developers.facebook.com/tools/comments 这来管理。