只要使用 WordPress 架设的朋友,一定都会安装快照缓存插件,一来可以让自己的网站开启速度更快,二来是可减少主机的负担,而在 WordPress 中,有许许多多的快照缓存插件,像是大家所熟悉的 WP Super Cache 、 WP Rocket 、 W3 Total Cache 、 Hyper Cache.... 等,而我前前后后也使用过不少的快照缓存插件,但到底那一只快照缓存比较好呢?
其实快照缓存的原理很简单,就是当第一个使用者浏览网页时,会直接读取资料库中的档案,并将网页另存成静态的 HTML 网页,当第二位以上的使用者,再浏览同一页,这时就不再进资料库,而是直接显示刚所储存的静态页面,如此一来就会让网页的开启的速度更快,这么多套快照缓存插件,到底要如何挑选,以及那一套的效果比较好,这边我挑选了五套大家常用快照缓存插件来 PK 一下,看到底那一套的优化效果最好,有在使用 WordPress 的朋友,现在也一块来看看啰!
WP Super Cache
Super Cahe 算是我使用久的一套,除了设定简单,再来效能也很好,但唯一最大的问题就在于,当主题分为手机版与电脑版时,就时常会误判,最主要的原因就在于,Super Cache 并没有将手机版的快照缓存独立出来,因此当要解决这问题时,则是将手机版排除快照缓存,但如此一来手机版在浏览页面时,就会比较缓慢,同时也比较秏主机资源,因此若主题本身是 RWD 就不会有此问题发生。

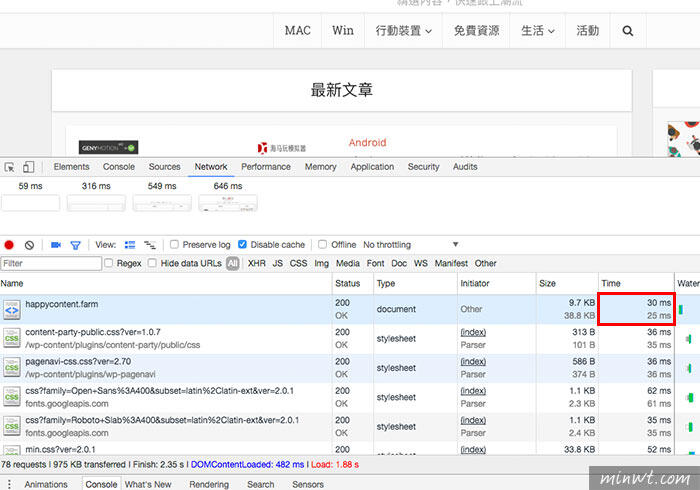
当页面已快照缓存之后,再重新载入页面时,只需 30ms 相当的快。

WP Rocket
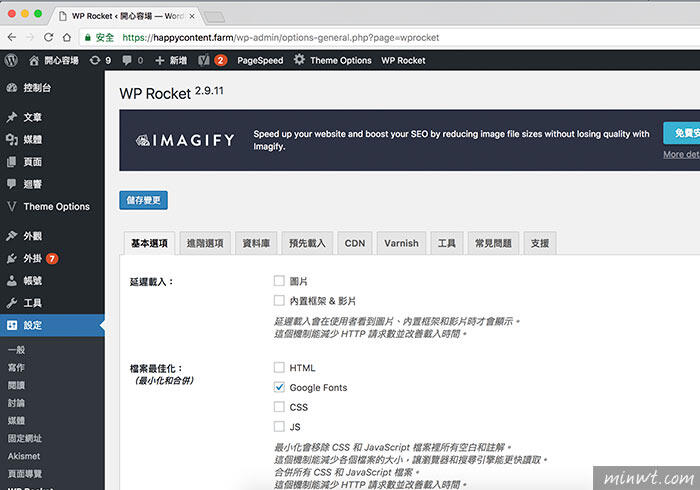
Rocket 是付费的快照缓存插件,在设定上也相当的简单,同时内建 HTML 、 JS 、 CSS 的压缩功能,甚至还有针对 Google Speed 进行优化,以及支援手机版独立暂存的机制,因此当主题,有手机与电脑版时,则不会造成误判。

WP Fastest Cache
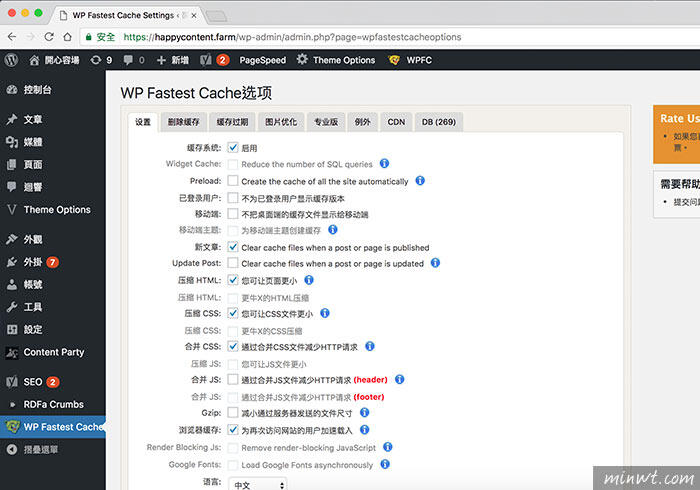
Fastest 有免费版与付费版,当要启用进阶功能才需付费,同时在设定也很简易好上手,同时支援手机版快照缓存与 HTML 、 JS 、 CSS 压缩,和网站的优化机制。

当快照缓存建立完毕后,再次载入页面,需 22ms 左右,算是目前我使用的快照缓存中,最快的一套。

Comet Cache
Comet Cache 算是近期的快照缓存新秀,在快照缓存设定上,分的相当的细,因此在设定上,需花一点时间,但在设定上只有 ON 跟 OFF,所以还蛮简单的。

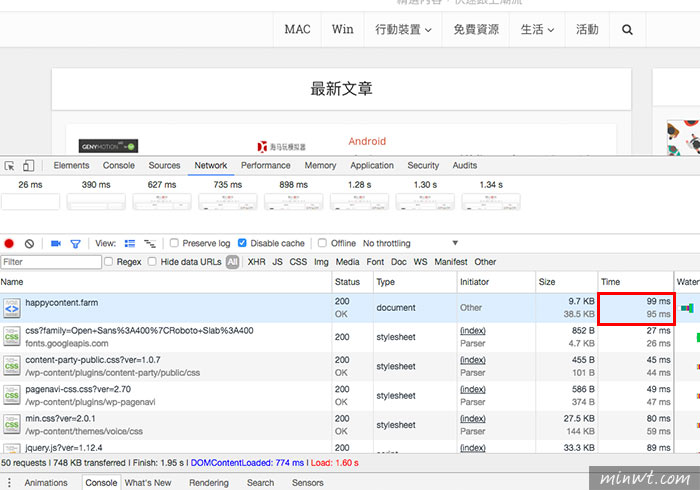
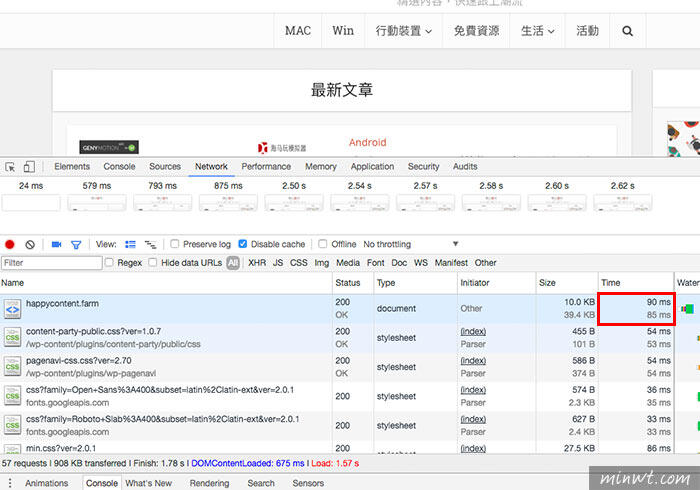
当快照缓存建立完毕后,再次载入页面,需 90ms 左右,Rocket Cache 差不多。

W3 Total Cache
W3 Total Cache 是一套相当强大的快照缓存插件,不但更新频率非常的频繁,甚至在设定上也相当的复杂,以及提供相当多的细项可进行调整,因此需具备一些基本能力,才有办法进行设定,适合老手使用。

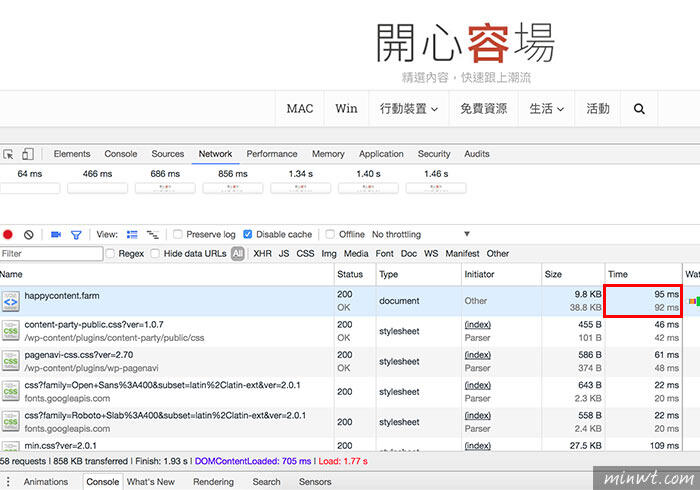
当快照缓存建立完毕后,再次载入页面,也差不多在 90ms 左右。

因此可发现到,无论那一套快照缓存,其实效能都差不多,最主要的原因就在于,WordPress 中的快照缓存,还是得透过 PHP 进行判断,再把暂存的页面秀出来,这与快照缓存主机有相当大不同,但在这五套中,载入速度最快的,则是 Fastest Cache 与 Super Cache,虽然每个快照缓存有各的优缺,但可别一次安装多个,否则会出现一些无法预期的问题,因此各位可自己所需,选择自己合用的快照缓存快插件就可以了,也希望后这篇对大家有所帮助。