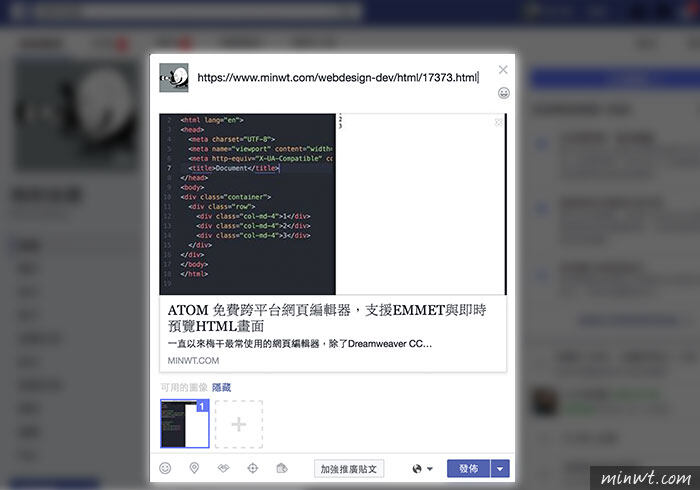
当今天把网站内容分享到社群平台,像是 Facebook 、 Twitter 、 Google+时,为了让社群平台,可以正确的抓到内容资讯,因此这时就得透过社群的中继标签 Open Graph Tags,来标记网页的结构化资料、像是标题、描述、图片,如此一来当把网址贴到社群平台中,才能如预期中的抓取网页中的资料,不会造成抓图文不符的冏境。
而一直以来我都是使用 「Facebook Open Graph, Google+ and Twitter Card Tags 」这只 WordPress 插件,来自动将社群的标签加到主题中,同时这只插件,也提供一些自订的选项,可以自行的设定要产生社群标签,以及分享的图片,但最近却常出现,一但文章更新就会出现社群标签错误的讯息,甚至有时在新增文章时,也会出现错误,因此我最近就研究了一下社群的标签,并自己写了一只社群标签专用的插件,可自动的将社群标隧籤加入到主题中,少了自订的选项,让插件变得更单纯,而我现在也分享出来,有需要的朋友,也请自行下载啰!
MWT-SEO Social Tags
适用版本:WordPress 4.0+
插件下载:本站下载
Step1
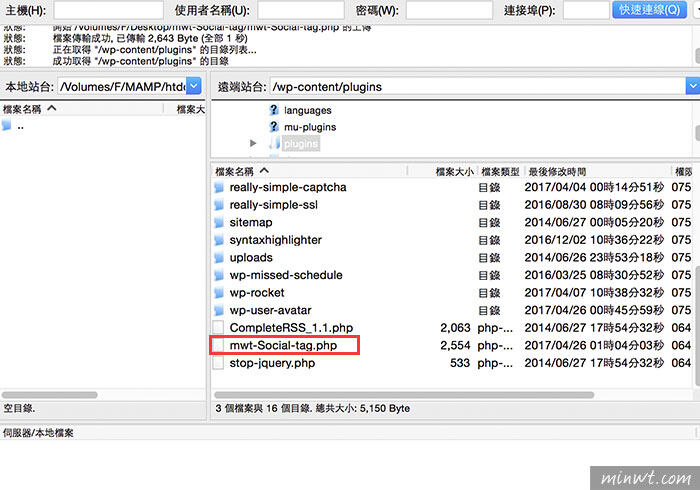
首先,将下载的档案解缩,并透过 FTP 上传到 wp-content/plugins 的资料夹下。

Step2
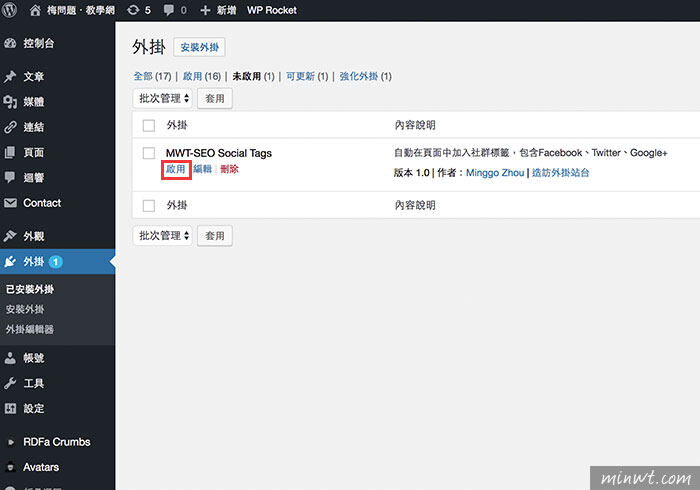
上传完毕后,进到 WordPress 后台,并切到 「插件」 选项,将刚所上传的插件给启用。

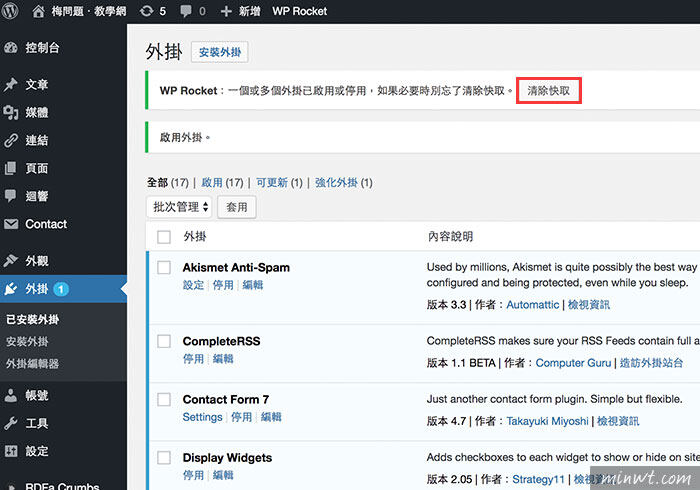
Step3
当启用好后,记得清除一下快照缓存,同时在后台中不会看到任何的设定选项,当要停用的话,也是到后台按停用即可。

Step4
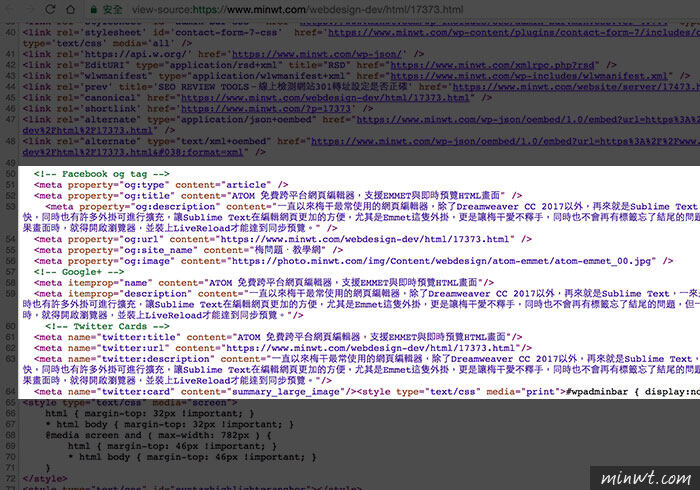
一旦启用完毕后,开启原代码,就会看到分别有 Facebook 、 Twitter 、 Google+的社群标签,而目前该插件,只针对文章页才有自动加入,而抓取的规则为,前言的 250 字,以及文章的第一图片为首图。