每当将 WordPress 架设完毕后,第一件事我就会先安装快照缓存,一直以来最常使用的就是 wp super cache,一来是免费二来是已经用了好几年,所以操控上也相当的习惯,但最近自从将 WordPress 与 wp super cache 都更新到新版时,却发生一个相当大问题,那就是每当用手机浏览时,都会误判切成电脑版,这也造成搜寻引擎出现该网站不支援手机浏览的问题,让我感到相当的困扰,虽然说 wp super cache 可以关闭对手机的快照缓存,但在手机浏览网站页面时,速度就会变的比较慢,同时也会较吃系统资源。
因此就在好友阿福与我分享了另一只快照缓存 「WP Rocket 」,但上网查了一下,发现怎分享的人相当的少,由于 WP Rocket 没有提供试用,因此需先付费后,才能进行下载使用,同时採年缴制,虽然不再支付也可使用,但就无法继续更新,而 WP Rocket 的快照缓存可将手机版与电脑版拆开来,如此一来就会减少手机切换成桌机版的问题,更棒的是这只 WP Rocket 快照缓存,还可针对资料库进行优化,甚至还可以压缩 HTML 码,但最酷的是当网页有 javascript 时,则会跳过压缩,因此有用 WordPress 建站的朋友,这只快照缓存不妨可试试看啰!
WP Rocket
插件连结:https://wp-rocket.me/
Step1
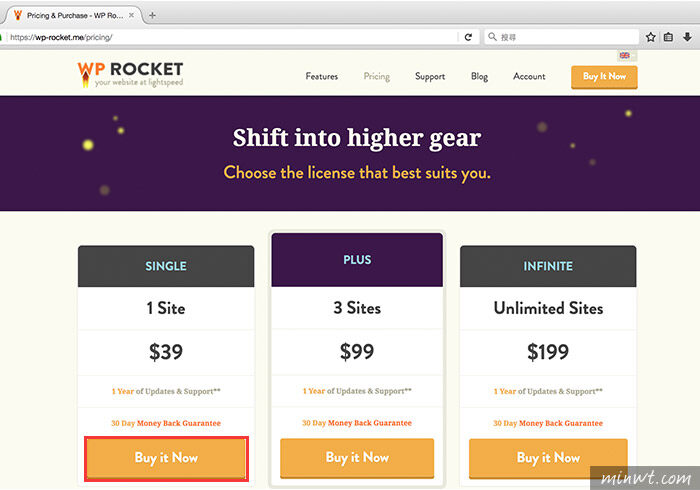
当进到 WP Rocket 的插件页面后,分别会看到不同的价格,而主要是以站台数来作区分,如何只有一个网站,那就只需 $39 元。

Step2
点下方的 「 Buy it Now 」钮,左边输入帐单资讯,右边可选择付款方式,分别可透过信用卡或 Paypal 。

Step3
付费完毕后,接着就可把 WP Rocket 下载回来。

Step4
下载回来后,再透过 FTP 上传到 Plugins 资料夹,再到 WordPress 后台将它启用。

Step5
将 WP Rocket 启用后,在设定的选单中会看到 WP Rocket 选项,接着在基本设定的地方,将档案最佳化的地方,把 HTML 勾起来,接着再把行动装置快照缓存勾起来,并为手机建立一个独立的档案,如此一来就不会常手机跳桌机,桌机跳手机版的冏境

Step6
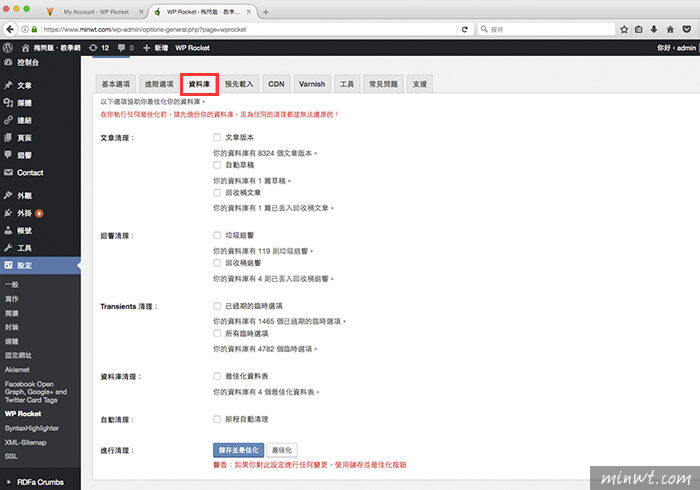
接着切到资料库的页籤,这边是我觉得最酷的地方,可针对资料库进行优化

Step7
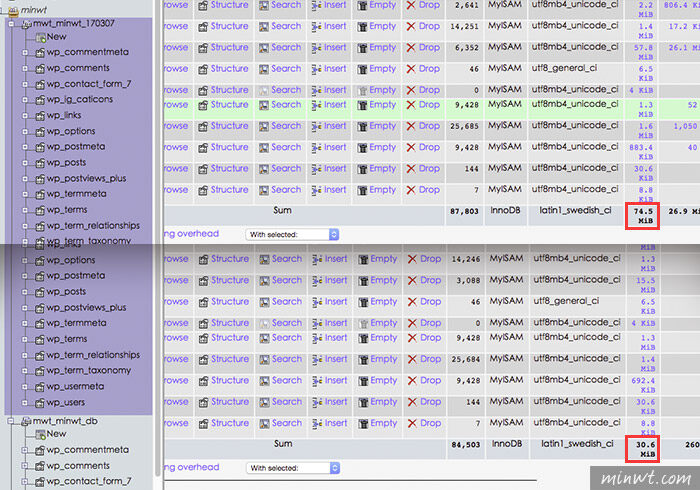
这边建议先在本机端测试好,没问题后再到实际的主机中使用,可看到原来 74.5MB 优化后变成 30.6MB,足足小一倍。

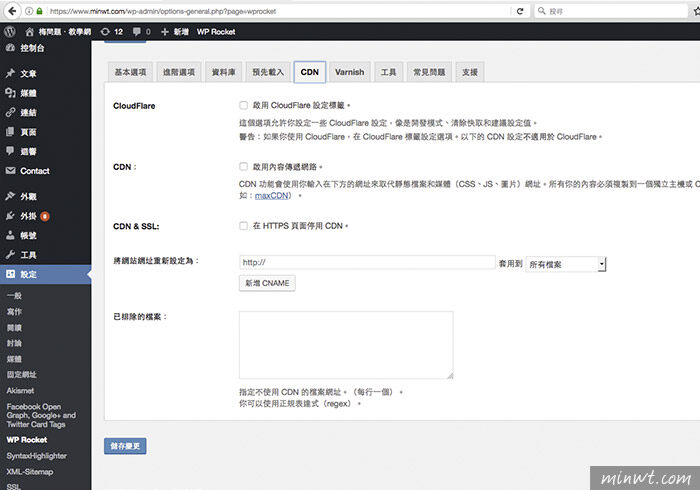
Step9
以及 CDN,而这边我就没针对 CDN 进行设定。

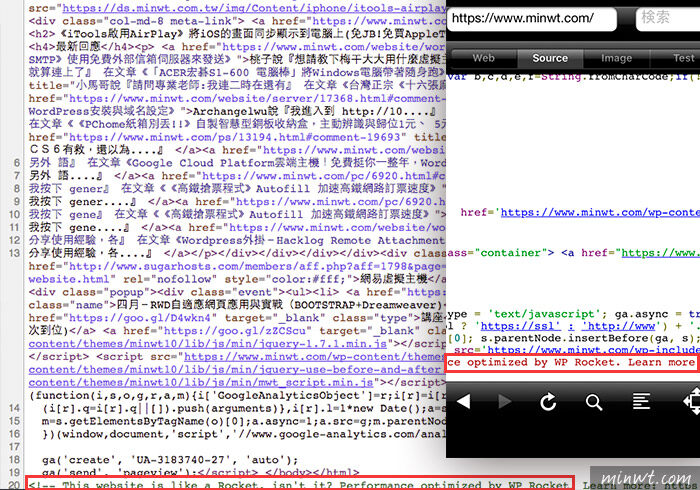
Step10
都设定好后,储存起来开启网页,检视原代码,分别在手机或桌机的文未,都会看到 WP Rocket,而这表示已完成快照缓存的启用了,甚至网页的原代码也会一被压缩起来,当遇到 javascript 则会自动排除压缩,这是让我感到最方便的。

Step11
这时再回到 WP Rocket 插件官网,就会看到到期日,当到期后若不再续缴只是无法更新,但插件依然正常的运作,若插件要放到其它的站台使用时,需在官网中移除,就可在新的站台中重新启用了,经我实用快一个月的心得,感觉相当的不错,无论是网站的效能,还是手机与桌机的切换不再误判乱跳,因此有用 WordPress 建站的朋友,这只快照缓存的插件,不妨也可试试看啰!