之前在 WordPress 安装一个联络表单的插件时,当建立好所需的表单后,就会自动生产一个短码,并将这短码贴在页面中,就会秀出刚所建立的资料栏位,而我当初并不以为意,只知道就是短码的呈现方式而己,而最近有好友买了一个主题,请我帮忙微调一下, 这时才让我恍然大悟,原来它这新版型中, 所有版面都是透过一段又一段的短码所组合而成,不但版面调控更自由,同时笔数也可直接透过短码来设定,所以最近我就一直在研究短码的写法,而我就稍稍整理一下,手边的一个小范例与大家来分享,其实 WordPress 中的短码还蛮有趣的,且建制上还蛮容易的。
Step1
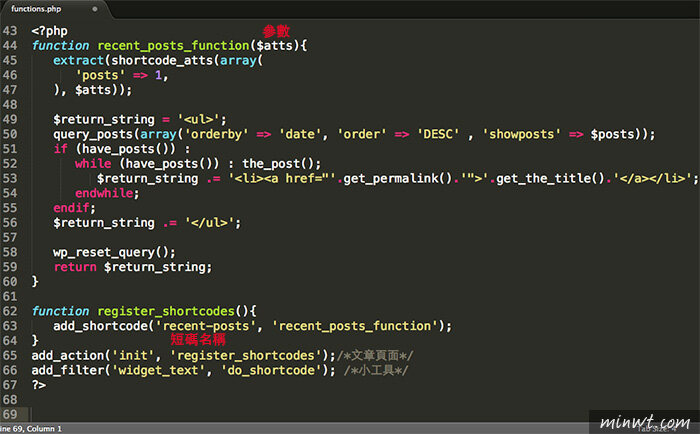
首先,开启 WordPress 主题中的functions.php,分别将下方的语法加入,而这段语法相当的简单,只是取出目前最新的文章,同时在 $atts 是用来设定笔数的,若要抓取不同的分类时,只要修改query_posts中,就可依自己所需进行调整啦!
functions.php(shortcode)
<?php
function recent_posts_function($atts){
extract(shortcode_atts(array(
'posts' => 1,
), $atts));
$return_string = '
- ';
- '.get_the_title().'
query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts));
if (have_posts()) :
while (have_posts()) : the_post();
$return_string .= '
';
endwhile;
endif;
$return_string .= '
';
wp_reset_query();
return $return_string;
}
//建立一个短代码
function register_shortcodes(){
add_shortcode('recent-posts', 'recent_posts_function');
}
//新增至主题中
add_action('init', 'register_shortcodes');/*文章页面*/
add_filter('widget_text', 'do_shortcode'); /*小工具*/
?>
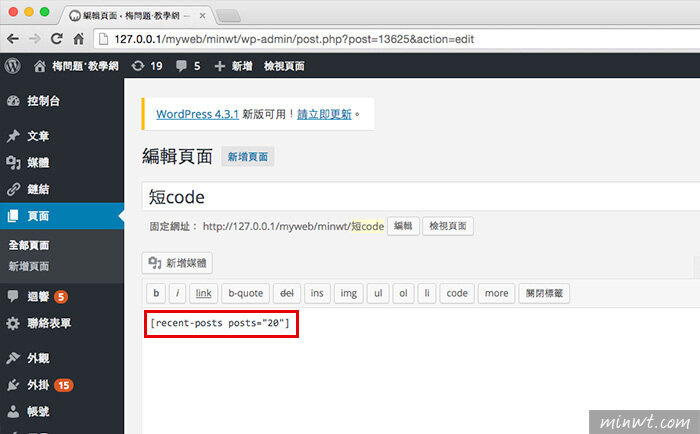
Step2
完成后,接着到 WordPress 后台,新增一个页面,并在文章输入框中,建立刚所设定的短码名称,并且输入所需的笔数。

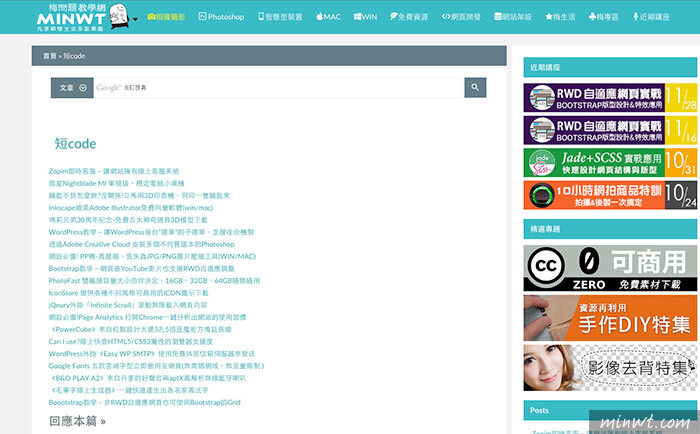
Step3
哈~立马就会依刚所设定的将资料给秀出来啦! 至于样式的部分,可再 CSS 样式中来作调整。

Step4
接着到主题的小工具中,一样也可将刚的短代码输入,而这时改设为 5 笔看看。

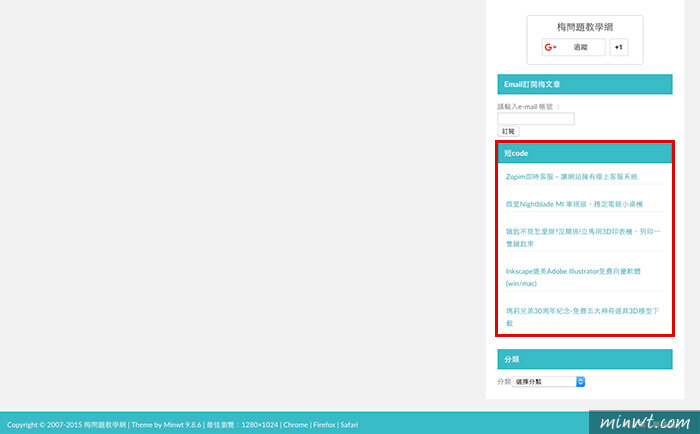
Step5
回到前台,在侧边栏的区域中,就会看到刚所定的短码,以及所设定的笔数啦! 有了这短码后,对于在版面的控制上就更加方便与自由,是不是既简单又方便。