頁面導航功能是大多數部落格或網站都需要的,一般都用 wp-pagenavi 外掛來實現。這一般沒什麼問題,特別是一般的使用者來說。但是如果你是一個特別不喜歡外掛的人,實際上使用 paginate_links() 這個 WordPress 自 2.1 版本以來就內建的導航函式就可以實現。但是你要說,這個就是顯示早期文章,最新文章兩個選項,特別難看。有沒有辦法實現數字導航呢?
辦法是有的,把如下程式碼寫到你的函式檔案中:
// get total number of pages
global $wp_query;
$total = $wp_query->max_num_pages;
// only bother with the rest if we have more than 1 page!
if ( $total > 1 ) {
// get the current page
if ( !$current_page = get_query_var('paged') )
$current_page = 1;
// structure of 「format」 depends on whether we』re using pretty permalinks
$format = empty( get_option('permalink_structure') ) ? '&page=%#%' : 'page/%#%/';
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => $format,
'current' => $current_page,
'total' => $total,
'mid_size' => 4,
'type' => 'list'
));
}
HTML 原始碼顯示為:
<ul >
<li><span >1</span></li>
<li><a href='http://mysite.com/page/2/'>2</a></li>
<li><a href='http://mysite.com/page/3/'>3</a></li>
<li><a href='http://mysite.com/page/4/'>4</a></li>
<li><a href='http://mysite.com/page/5/'>5</a></li>
<li><span >...</span></li>
<li><a href='http://mysite.com/page/10/'>10</a></li>
<li><a href='http://mysite.com/page/2/'>Next »</a></li>
</ul>
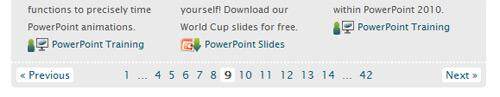
下面是使用 paginate_links() 展示的效果。

頁面導航|WordPress 頁面導航|wp 頁面導航
提示:如果要完全實現上面的一樣的演示效果,還需要 CSS 支援哦。