WordPress 的仪表盘 (Dashboard),也就是登陆后台后第一个看见的页面,有人说这个界面很累赘,显示了很多没人感兴趣的信息,耗费内存,例如 WordPress China 博客新闻 (如果你装的是中文版) 、其它 WordPress 新闻等 Widget 。没关系,WordPress 的设计者给我们提供了多种方式来打造自己的个性化 WordPress 仪表盘。
概述
1. 通过配置 Widget 选项修改后台显示的信息;
2. 通过程序移除不需要的 Widget,添加自己喜欢的 Widget 。
配置后台 Widget
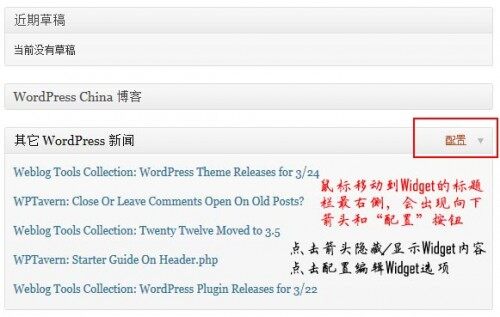
就以 「其他 WordPress 新闻 Widget」 为例,这个小工具其实是一个 RSS 阅读器,通过读取 http://planet.wordpress.org 的 feed 源向用户显示该网站最近更新的文章。说到这,答案很简单了。不想看这个新闻源,换一个就好。
鼠标移动到标题栏最右侧,会出现一个向下的箭头,箭头右侧有一个链接按钮」 配置 「。
点击箭头可以隐藏或者显示小工具的内容,点击配置就可以更改小工具的设置。

修改 「其它 WORDPRESS 新」WIDGET 的设置
将 RSS 地址更改成自己想订阅的网站,并输入新的标题,就可以和 WordPress 新闻说再见了。

例如,我将地址修改为自己网站的 rss 地址:http://www.solagirl.net/feed
标题更改为:Sola 博客
保存以后效果如下

用同样的方法定制其它 Widget,你的后台就不在是 WordPress 的天下,而是你自己的空间。
隐藏后台 Widget
如果想隐藏 Widget,也很简单,有两种方法。
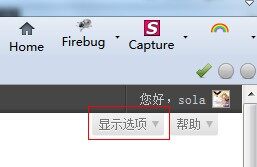
方法一:万能的显示选项 (Screen Options)
不管在后台任何地方,如果你注意一下屏幕右上角,90% 的概率你会发现一个东西叫做 「屏幕选项 (ScreeOptions)」 。

点击箭头打开显示选项,在仪表盘界面 (登陆 WordPress 首先看到的界面),你将看到如下图所示的选项

这里列出当前页面所有可用的 Widget,无论是否显示,打上勾的就会显示出来,不打钩的就是隐藏的。
隐藏不等于没有,例如选择隐藏 WordPress China 博客,这个 Widget 从屏幕上消失了,如果你查看源代码,会发现这个东西还是存在的,只是 css 的 display 属性设置为 none 。
方法二:用程序隐藏 Widget
正如方法一结尾所说,从屏幕选项中去除只是表面上隐藏了,还是会占用网速、内存。如果想彻底移除,就用程序来做。方法如下:
打开当前主题的 functions.php,在文件末尾加上一段代码,这段代码用移除钩子的方式去掉 widget
下面是代码
|
function remove_dashboard_widgets() {
global $wp_meta_boxes;
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']); //快速发布
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']); //WordPress China 博客
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']); //其它 WordPress 新闻
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_recent_drafts']); //近期草稿
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']);//链入链接
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']); //概况
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']); //插件
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']);//近期评论
}
add_action('wp_dashboard_setup', 'remove_dashboard_widgets' );
|
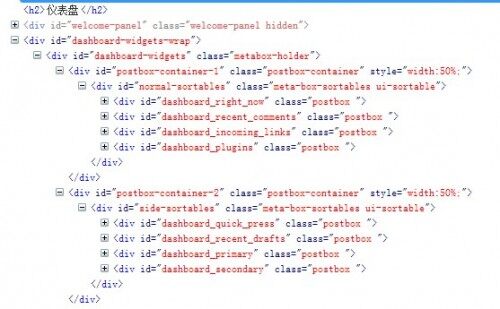
每一行 unset() 都是移除一个 Widget,具体是什么看代码后面的注释,也可以参考下面的图片说明,每个 Widget 的 ID 在代码中的位置如下所示
unset($wp_meta_boxes[『dashboard』][『side』][『core』]['widget ID']);

Widget 的 HTML 结构(通过 Firebug 获得)

重排 Widgets
后台的 Widget 和前台的一样,都可以通过拖拽的方式重新排列顺序。
添加自定义后台 Widget
在当前主题的 functions.php 中加入注册 Widget 的代码,主要用到了 wp_add_dashboard_widget 钩子,代码如下:
|
function example_dashboard_widget_function() {
// 显示任何你想显示的内容
echo "Hello World, I'm a great Dashboard Widget";
}
// 创建钩子函数
function example_add_dashboard_widgets() {
wp_add_dashboard_widget('example_dashboard_widget', 'Example Dashboard Widget', 'example_dashboard_widget_function');
}
// 将钩子函数挂到 wp_dashboard_setup 钩子上,注册新的 Widget
add_action('wp_dashboard_setup', 'example_add_dashboard_widgets' );
|
添加帮助信息
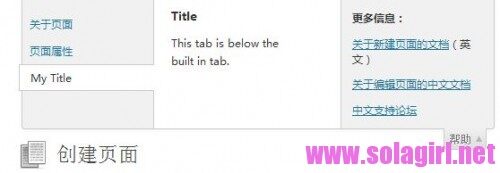
在文章/页面的新建或编辑页面添加帮助信息 (位于结尾)
|
add_action( 'admin_head-post.php', 'sola0922_add_help' );
add_action( 'admin_head-post-new.php', 'sola0922_add_help' );
function sola0922_add_help()
{
get_current_screen()->add_help_tab( array(
'id' => 'my-help-tab',
'title' => __( 'My Title' ),
'content' => __( '<h5>Title</h5><p>This tab is below the built in tab.</p>' )
) );
}
|

在文章/页面的新建或编辑页面添加帮助信息 (位于开头)
|
add_action('load-page-new.php','add_custom_help_page');
add_action('load-page.php','add_custom_help_page');
function add_custom_help_page() {
get_current_screen()->add_help_tab( array(
'id' => 'my-help-tab',
'title' => __( 'My Title' ),
'content' => __( '<h5>Title</h5><p>This tab is below the built in tab.</p>' )
) );
}
|
