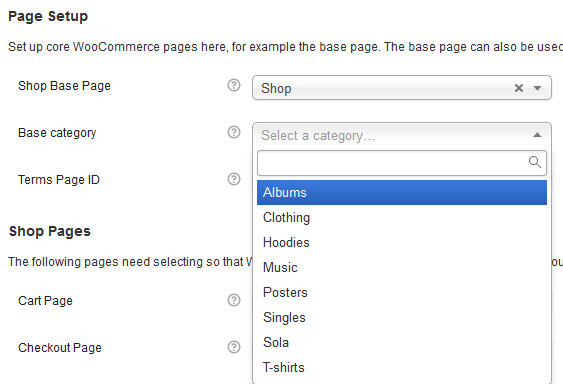
要實現在 WooCommerce » Settings » Pages 下新增自定義選項,例如新增一個選擇產品分類的功能,如下圖所示

程式碼如下
add_filter( 'WooCommerce_page_settings', 'wc_multi_country_fields' );
add_action( 'WooCommerce_admin_field_single_select_category', 'wc_single_select_category' );
add_action( 'WooCommerce_update_option', 'wc_save_single_select_category' );
function wc_multi_country_fields( $settings ){
$new = array();
foreach( $settings as $setting ){
if( $setting['id'] == 'WooCommerce_shop_page_id' ){
$new[] = $setting;
$new[] = array(
'title' => __('Base category', 'venus'),
'desc' => __('Select the base category', 'venus'),
'id' => 'WooCommerce_base_category_page_id',
'type' => 'single_select_category',
'default' => '',
'class' => 'chosen_select_nostd',
'css' => 'min-width:300px;',
'desc_tip' => true
);
} else {
$new[] = $setting;
}
}
return $new;
}
function wc_single_select_category( $value ){
global $WooCommerce;
$tip = '<img class="help_tip" data-tip="' . esc_attr( $value['desc'] ) . '" src="'%20.%20$WooCommerce->plugin_url()%20.%20'/assets/images/help.png" height="16" width="16" />';
$args = array(
'name' => $value['id'],
'id' => $value['id'],
'orderby' => 'name',
'order' => 'ASC',
'show_option_none' => ' ',
'class' => $value['class'],
'echo' => false,
'hide_empty' => false,
'taxonomy' => 'product_cat',
'selected' => absint(WooCommerce_settings_get_option($value['id']))
);
if (isset($value['args']))
$args = wp_parse_args($value['args'], $args);
?><tr valign="top" class="single_select_page">
<th scope="row" class="titledesc"><?php echo esc_html($value['title']) ?> <?php echo $tip; ?></th>
<td class="forminp">
<?php echo str_replace(' id=', " data-placeholder='" . __('Select a category…', 'venus') . "' style='" . $value['css'] . "' class'] . "' id=", wp_dropdown_categories($args)); ?> <?php echo $description; ?>
</td>
</tr><?php
}
function wc_save_single_select_category( $value ){
if( $value['type'] == 'single_select_category'){
if ( isset( $_POST[$value['id']] ) ) {
$option_value = WooCommerce_clean( stripslashes( $_POST[ $value['id'] ] ) );
} else {
$option_value = '';
}
update_option( $value['id'], $option_value );
}
}
呼叫所儲存的 category 方法
WooCommerce 的產品分類是一個 custom taxonomy,slug 是 product_cat
獲取產品分類 ID
WooCommerce_get_page_id('base_category')
獲取產品分類連結
get_term_link( (int)WooCommerce_get_page_id('base_category'), 'product_cat' )