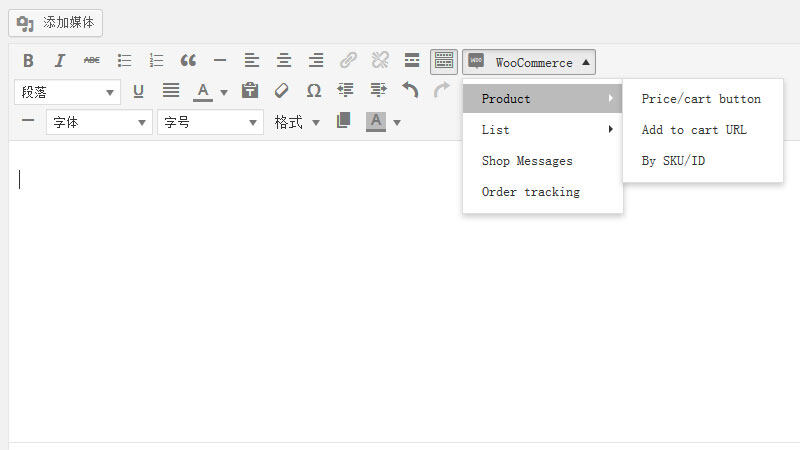
WooCommerce 前台的页面 (商城、购物车、我的帐户、结算) 都是通过简码来实现的,这些主要的页面是必须的,在首次安装 WooCommerce 时系统会提示安装 WooCommerce 页面,这样我们也不需要手动添加简码来新建 WooCommerce 页面。 WooCommerce 旧版本在编辑文章或页面时提供了插入简码的按钮 (如下图),自从 WooCommerce 升级版本 (忘记哪个版本) 后,简码已经移除,取而代之的是通过 WooCommerce shortcodes 插件来实现简码的这一功能,今天我们介绍下 WooCommerce 常用的简码。

一、 WooCommerce 核心简码 (页面)
- [WooCommerce_cart] — 显示购物车页面
- [WooCommerce_checkout] — 显示结算页面
- [WooCommerce_my_account] — 显示了用户帐户页面,可以用来注册、登录、查询订单等
- [WooCommerce_order_tracking] — 显示订单跟踪列表
- 商店页面是通过设置指定的商品页面,不需要使用简码
二、商品列表简码
1 、最新商品 「per_page」 是一页显示多少商品,「columns」 显示几列,「orderby」 商品的排序,「order」 商品的顺序,简码的默认顺序是以时间倒序排列,通常都是使用默认的,所以之后的简码中就不再添加排序的参数。
- [recent_products per_page="12" columns="4"]
最新商品显示效果
2 、特色商品
- [featured_products per_page="12" columns="4"]
特色商品的设置方法:
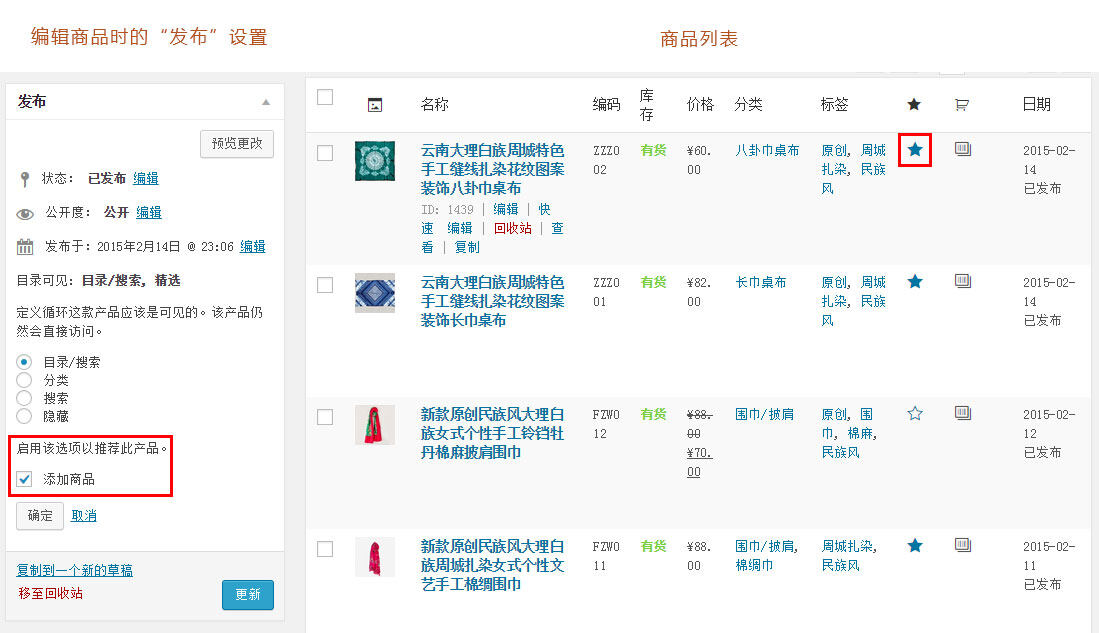
可以在编辑商品时的 「发布」 中设置 (下图左侧面板),也可以在商品列表中点击 「五星」 按钮来切换 (下图右侧)

特色商品显示效果
3 、热销商品
- [best_selling_products per_page="12" columns="4"]
显示所有商品中最热卖的商品,数量最高的排在最前面。
热销商品显示效果
4 、热评商品
- [top_rated_products per_page="12" columns="4"]
显示所有商品中有评论的商品,评论最多、评分最高的商品排在最前面。
热评商品显示效果
5 、促销商品
- [sale_products per_page="12"]
显示所有商品中促销的商品。
促销商品显示效果
6 、单一商品
- [product id="99"]
- [product sku="FOO"]
显示单一的商品在文章或页面中,可通过指定商品的 ID 或 SKU(编码) 来显示,效果与商品列表的商品是一样。
如何获取商品 ID:如上图右侧,在商品列表中把鼠标放在商品上,ID:后面的数字就是当前商品的 ID 。
7 、多个商品
- [products ids="1, 2, 3, 4, 5"]
- [products skus="foo, bar, baz" orderby="date" order="desc"]
显示的效果与商品列表中是一样的。
8 、添加到购物车
通过设置商品 ID 来显示单一商品添加到购物车的按钮,同时显示商品价格,点击按钮的效果与商品列表中 「加入购物车」 效果一样,都是 ajax 添加当前商品到购物车中。
9 、显示添加到购物车链接
- [add_to_cart_url id="99"]
在页面中显示的结果为:/sitename/page-slug/?add-to-cart=99
10 、显示商品详情页
- [product_page id="99"]
- [product_page sku="FOO"]
通过 ID 和 SKU,在文章或页面中显示一个完整商品的详情页,与商品页面是一样的效果。
11 、显示分类下的商品
- [product_category category="category-slug" per_page="12" columns="4" orderby="title" order="asc"]
通过 slug(别名) 来获取当前分类下的所有商品,显示在文章或页面中。
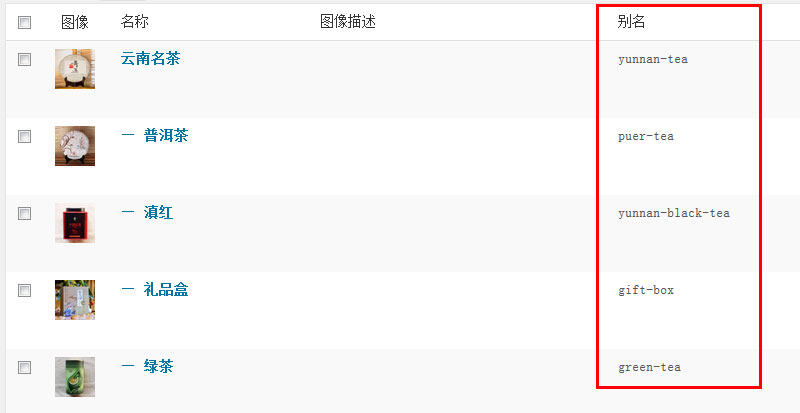
分类 slug(别名) 的获取,在后台商品中打开分类列表,下图红框中显示的就是 slug

12 、商品分类
- [product_categories number="12" parent="0"]
可使用的参数:
- ids: 指定要显示的分类,id 用英文逗号分隔
- order by 和 order:指定排序方法
- columns:一行显示几个分类
- hide_empty:是否隐藏没有产品的分类,默认为 1,即隐藏
- parent:填写一个分类的 id,则只显示该分类下的子分类,如果为 「0」,则显示所有最顶级的分类
- number:显示分类的数量
商品分类显示效果
13 、相关商品
- [related_products per_page="12"]
此简码只能放在商品页面中,与商品页面自带的相关文章是一样。
WooCommerce 简码是贯穿在整个插件的使用当中,功能强大,有必要了解这些简码是如何使用。