本文以默认主题 twentytwelve 为例,讲解如何控制相关产品 (Related Products) 的图像尺寸和分栏。
图像尺寸
官方文档 Using appropriate image dimensions to avoid distortion / pixellation 详细描述了 WooCommerce 所使用的图片尺寸、如何设置以及最常遇到的产品图片模糊的解决方法,上传产品图片前先了解一下这篇文章的内容,可以省去很多麻烦。
简单的说 WooCommerce 产品图片有三种尺寸
- Single Product Image:是最大的缩略图,用在产品详情页面展示产品大图
- Catalog Images:用在 shop 首页、相关产品、交叉销售和增量销售中
- Product Thumbnails:最小的缩略图,用在购物车页、购物车小工具,产品详情页大图下方那一堆小图也是这个尺寸

如果你觉得网店图片看起来不对劲,先来检验所设置的尺寸是否正确。
控制相关产品显示数量
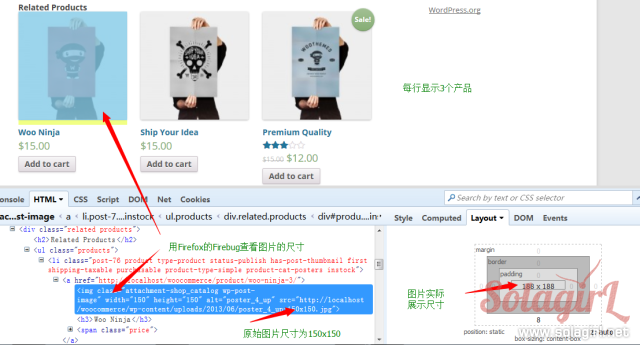
相关产品默认使用 Catalog Images(150×150) 尺寸,分两栏显示总共 2 个产品,在 twentytwelve 下的效果非常捉急。

首先改成一行显示三个产品,总共显示 3 个相关产品,下述所有代码都应放在主题的 functions.php 中
add_filter( 'WooCommerce_output_related_products_args', 'wc_custom_related_products_args' );
function wc_custom_related_products_args( $args ){
$args = array(
'posts_per_page' => 3,
'columns' => 3,
'orderby' => 'rand'
);
return $args;
}
只更改数量无法达到我们想要的效果,还需要修改样式表,在主题的 style.css 里添加如下样式
.WooCommerce .related ul li.product,
.WooCommerce .related ul.products li.product,
.WooCommerce-page .related ul li.product,
.WooCommerce-page .related ul.products li.product{
width:30%;
}
最后效果如下,图片清晰度上升,但仍然被缩放,因为图片的尺寸是 150×150,而我们设定宽度为 33%,实际产生的展示尺寸为 188×188,这就是图片模糊的原因。

改变图片尺寸
想进一步提升清晰度,换个图片尺寸,最直接的方式是去后台修改 catalog images 尺寸。这里我们想使用 300×300 的 single product image 尺寸,通过代码来更改。
if ( ! function_exists( 'WooCommerce_template_loop_product_thumbnail' ) ) {
function WooCommerce_template_loop_product_thumbnail() {
echo WooCommerce_get_product_thumbnail( 'shop_single');
}
}
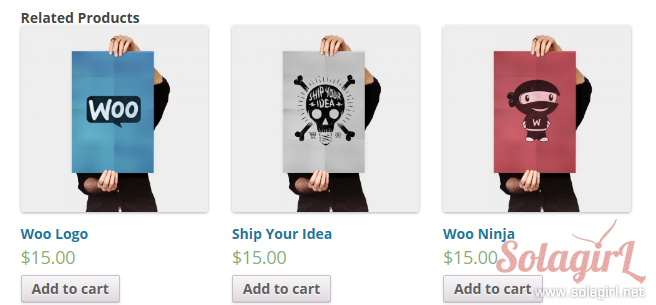
清晰度得到了很大提升

可选的图片尺寸
在上面的代码中,图片尺寸名称是 shop_single,下面列出所有可选的参数
- shop_catalog
- shop_single
- shop_thumbnail
———WordPress 默认尺寸———-
- thumb
- medium
- large
- post_thumbnail
通过 add_image_size 注册的尺寸也可以在这里使用。