RequireJS 是一個 JS 檔案,主要的功能是最佳化頁面 JS 的載入,在平時我們在 html 頁面使用的是 script 標籤來載入 JS,如下示例:
<script src="1.js"></script> <script src="2.js"></script> <script src="3.js"></script>
這樣的寫法有很大的缺點。首先,載入的時候,瀏覽器會停止網頁渲染,載入檔案越多,網頁失去響應的時間就會越長;其次,由於 js 檔案之間存在依賴關係,因此必須嚴格保證載入順序 (比如上例的 1.js 要在 2.js 的前面),依賴性最大的模組一定要放到最後載入,當依賴關係很複雜的時候,程式碼的編寫和維護都會變得困難。
require.js 的誕生,就是為瞭解決這兩個問題:
(1) 實現 js 檔案的非同步載入,避免網頁失去響應;
(2) 管理模組之間的依賴性,便於程式碼的編寫和維護。
使用 require.js 後你將不再使用 script 標籤在 HTML 中引入 JS 檔案,以及不用透過 script 標籤順序去管理依賴關係,我們要做的就是在頁面中引入 require.js,然後做相應的配置即可,這樣不僅可以簡化頁面的 js 匯入配置,還可以提高網頁的訪問速度。
瀏覽器支援:
IE 6+ ………. compatible ✔
Firefox 2+ ….. compatible ✔
Safari 3.2+ …. compatible ✔
Chrome 3+ …… compatible ✔
Opera 10+ …… compatible ✔
RequireJS 應用
1 、首頁我們在官網下載 RequireJS 應用,下載地址:http://requirejs.org/
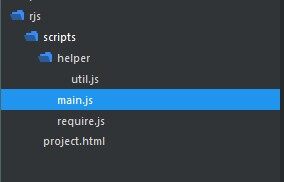
2 、新建一個測試目錄 rjs,結構如下:

3 、將下載的 require.js 放入 script 目錄中
4 、在 rjs 目錄下新增 project.html 檔案,程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title>RequireJs 測試</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJs 測試: 彈出 「RequireJs 測試」</h1>
</body>
</html>
我們發現在 script 標籤中增加了 data-main 屬性,這個 main 指主模組或入口模組,data-main 屬性的作用是,就是 js 目錄下面的 main.js,這個檔案會第一個被 require.js 載入。由於 require.js 預設的檔案字尾名是 js,所以可以把 main.js 簡寫成 main,這個 main 指主模組或入口模組,好比 c 或 java 的主函式 main 。
5 、在 main.js 中新增如下程式碼:
require(["helper/util"], function(util) {
//This function is called when scripts/helper/util.js is loaded.
//If util.js calls define(), then this function is not fired until
//util's dependencies have loaded, and the util argument will hold
//the module value for "helper/util".
});
6 、在 scripts/helper/util.js 新增如下程式碼
alert("RequireJs 測試");
7 、用瀏覽器開啟 project.html 可以看到 js 的彈出視窗。

8 、測試包下載:點選下載
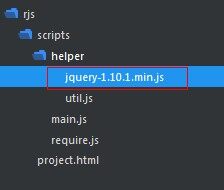
8 、如果我們需要載入第三方庫,本站已 jquery-1.10.1.min.js 為例,則下載 jquery-1.10.1.min.js, 將檔案放置你的 helper 目錄下,如下圖:

修改 main.js 檔案,程式碼如下:
require.config({
baseUrl: 'scripts/helper',
paths: {
jquery: 'jquery-1.10.1.min',
util: 'util'
}
});
require(['jquery'], function($) {
alert($().jquery);
});
require(["util"], function(util) {
//載入 scripts/helper/util.js.
//If util.js calls define(), then this function is not fired until
//util's dependencies have loaded, and the util argument will hold
//the module value for "helper/util".
});
baseUrl 為載入第三方庫的路徑
path 為各個包的名稱
main.js 中就兩個函式呼叫 require.config 和 require 。
require.config 用來配置一些引數,它將影響到 requirejs 庫的一些行為。
require.config 的引數是一個 JS 物件,常用的配置有 baseUrl,paths 等。
這裡配置了 paths 引數,使用模組名 「jquery」,其實際檔案路徑 jquery-1.10.1.min.js(字尾.js 可以省略) 。
我們知道 jQuery 從 1.7 後開始支援 AMD 規範,即如果 jQuery 作為一個 AMD 模組執行時,它的模組名是 「jquery」 。注意 「jquery」 是固定的,不能寫 「jQuery」 或其它。
注:如果檔名 「jquery-1.7.2.js」 改為 「jquery.js」 就不必配置 paths 引數了。
AMD 模組的寫法說明
require.js 載入的模組,採用 AMD 規範。也就是說,模組必須按照 AMD 的規定來寫。
具體來說,就是模組必須採用特定的 define() 函式來定義。如果一個模組不依賴其他模組,那麼可以直接定義在 define() 函式之中。
假定現在有一個 math.js 檔案,它定義了一個 math 模組。那麼,math.js 就要這樣寫:
// math.js
define(function (){
var add = function (x,y){
return x+y;
};
return {
add: add
};
});
載入方法如下:
// main.js
require(['math'], function (math){
alert(math.add(1,1));
});
如果這個模組還依賴其他模組,那麼 define() 函式的第一個引數,必須是一個陣列,指明該模組的依賴性。
define(['myLib'], function(myLib){
function foo(){
myLib.doSomething();
}
return {
foo : foo
};
});
當 require() 函式載入上面這個模組的時候,就會先載入 myLib.js 檔案。
RequireJS 相關資源
RequireJS 首頁:http://requirejs.org/
RequireJS 下載:http://requirejs.org/docs/download.html
RequireJS 檔案:http://requirejs.org/docs/api.html
測試 DEMO: http://www.wpnoob.cn/wpsource/rjs.zip