友情连接的显示方式可以是图片、文字、也可以图文混排显示,可以横排显示、也可以竖排显示,可以只显示在站点首页,也可以 DIY 分组显示在站点内的任何可显示的页面,这些都由站长根据需要灵活控制,可在 Discuz X 模板中自由显示调用。
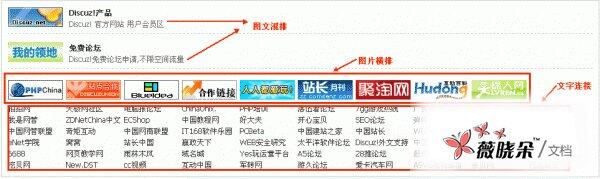
下图是各种显示方式的展示:

一、如何实现图文混排
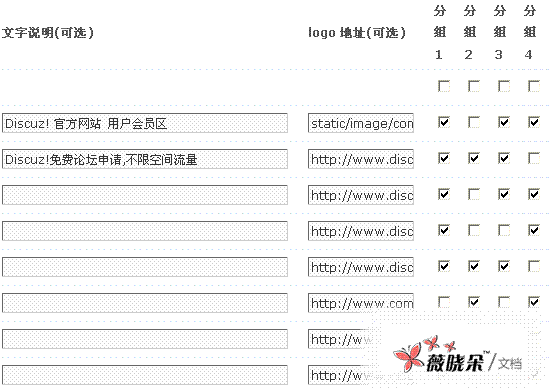
图文混排的情况,需要在后台添加友情链接的时候,文字说明和 Logo 地址都要填写,如下图所示:

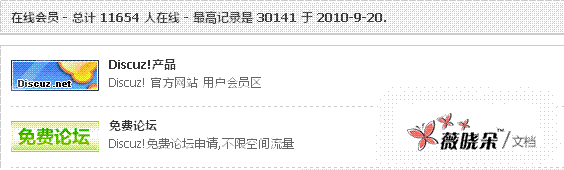
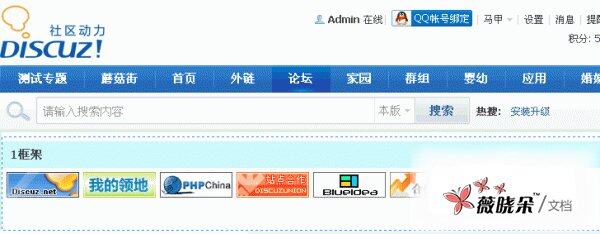
在前台的显示效果如下:

二、如何实现图片横排
需要在后台添加友情链接的时候,不填写文字说明但一定要填写 Logo 地址即可,如下图所示:

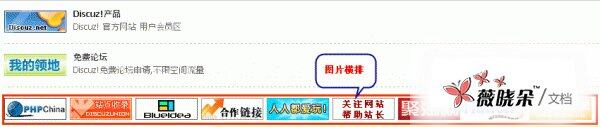
在前台的显示效果如下:

三、如何实现文字链接
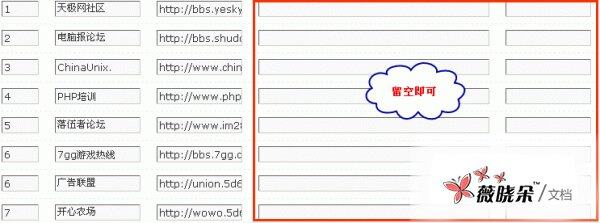
需要在后台添加友情链接的时候,文字说明和 Logo 地址都不要填写留空即可,如下图所示:

在前台的显示效果如下:

四、友情链接分组的用处
友情链接的分组主要作用就是通过 DIY 我们可以把友情链接自由的展示在每一个可拖拽区域内,并且按组展示。
比如第一组链接都是合作伙伴,第二组链接都是新闻媒体,第三组链接都是交换链接,第四组链接其它。

友情链接右侧,分组下面对应的选择框被勾选即被分为该组,一个友情链接可以同时分在多个分组里。
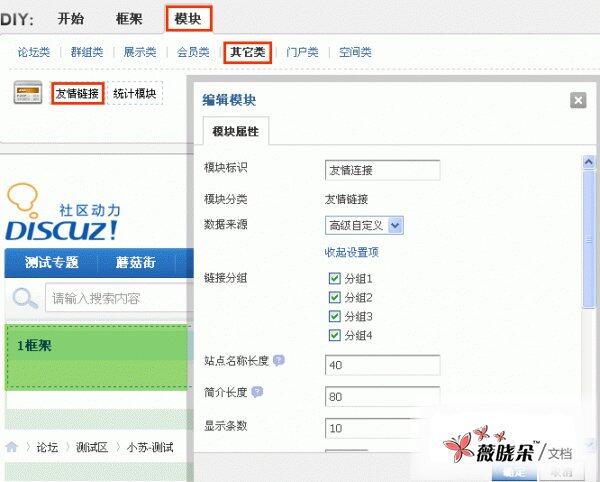
然后到前台某个可 DIY 的页面,点击页面右上角的 「DIY」,进入高级模式,然后在页面上依次添加 100% 框架,在框架内选择其它类,然后拖拽 「友情链接」 模块到 100% 框架区域,如下图所示:

填写该模块标识为 「友情链接」
,然后可以指定链接分组,默认有四个组,我们选择其中一个,然后根据站点的实际运营情况,适当填写站点名称长度、简介长度、显示条数、数据缓存更新时间、
显示样式可以选择图文方式、仅图片方式和仅文字方式,再根据选择的显示样式填写下面的项目。最后我们看到在模块中已经显示出我们指定的那一组友情链接图标
了。

这里可以随时更改,显示不同组不同显示样式的友情链接。