在本章中,我们将学习如何自定义主题。通过自定义主题,可以给一个新的面貌到你的网站。在这里可以改变背景图片/颜色,添加标题,以及做更多事情。因此,让我们来看看这个文章,了解有关如何自定义主题的更多信息。
按照以下步骤来在 WordPress 中自定义主题
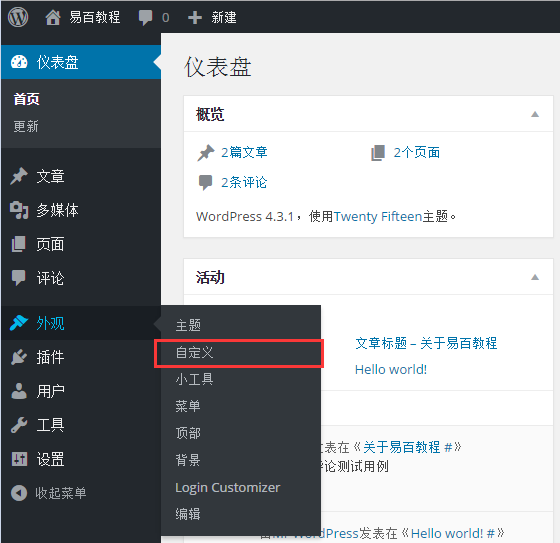
步骤 (1):点击 外观 -> 自定义。

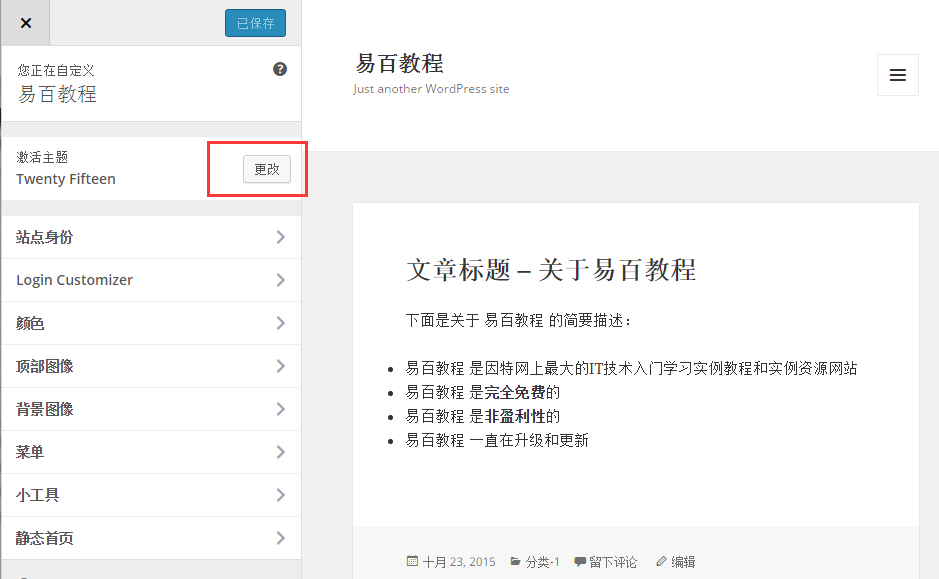
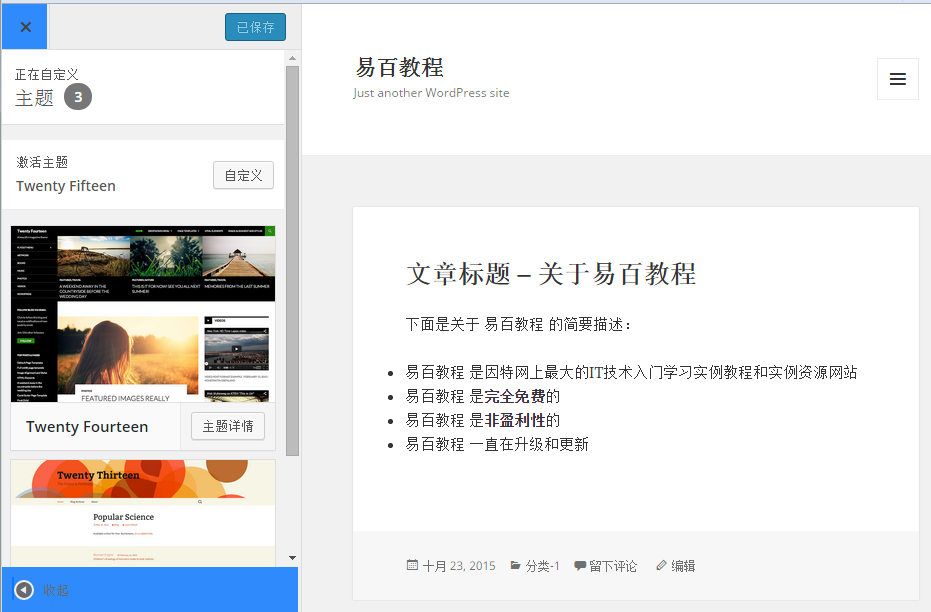
步骤 (2):获得的页面,如下所示。

在这里的左侧,我们在所选择的主题的定制部分。这样就使在左侧的任何变化可体现在页面右侧中显示。下面我们有几种选择:
- 启用主题:在这一部分中,只需点击 「更改」 更改当前的主题。
 当点击 「更改」 得到的主题列表,点击任何的主题,然后说 「保存并启用」 。新的主题将被保存。
当点击 「更改」 得到的主题列表,点击任何的主题,然后说 「保存并启用」 。新的主题将被保存。
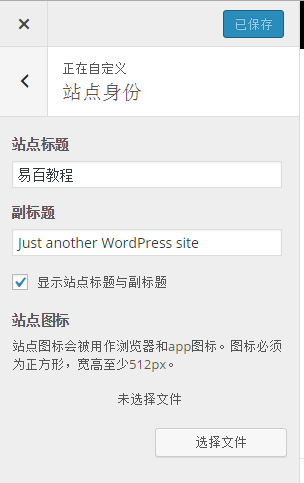
- 站点和身份: 在这里添加网站标题和描述。
 添加标题名称的 「站点标题」 部分。而在 「站点副标题」 框中输入标语。
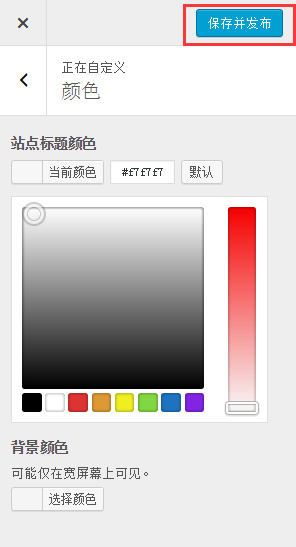
添加标题名称的 「站点标题」 部分。而在 「站点副标题」 框中输入标语。 - 颜色:在这里更改标题文字颜色。当左右滚动的颜色你会发现在右侧的页面有发生变化。可以在自己的颜色,甚至加入到了位于之间的框中的 『当前颜色』 和 『默认』 。

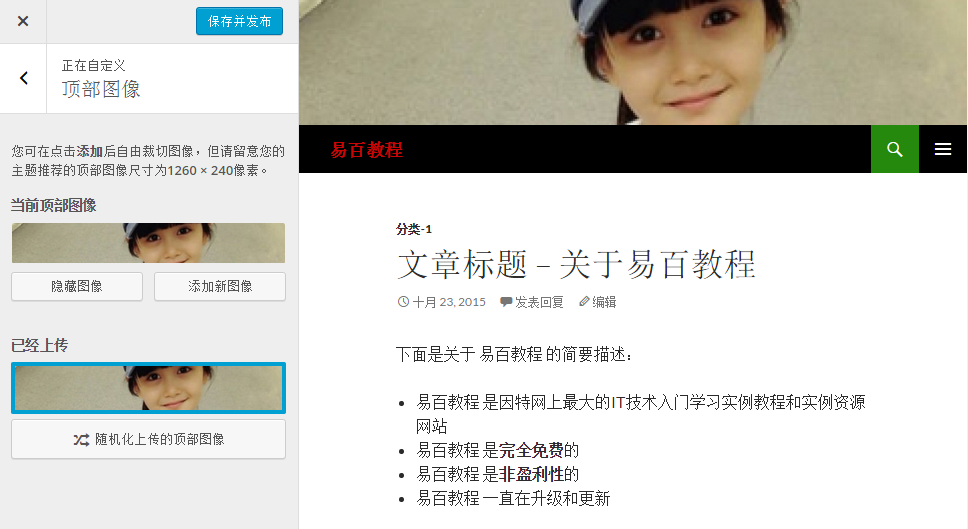
- 顶部图像:添加标题图片或者通过选择建议,或者您可以通过点击添加您自己的形象 「添加新的图像」 。

- 小工具:从这里添加小部件您的网站。
 当你点击箭头标记,得到这个滑块。
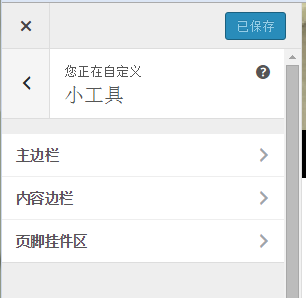
当你点击箭头标记,得到这个滑块。 在这里,我们有三个选择:
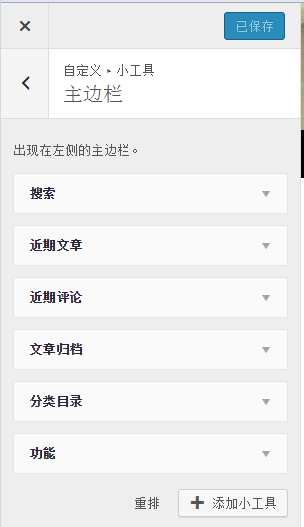
在这里,我们有三个选择:- 第一个是 『主边栏』, 当你点击这个会得到小部件是要显示在页脚区域的另一个列表。
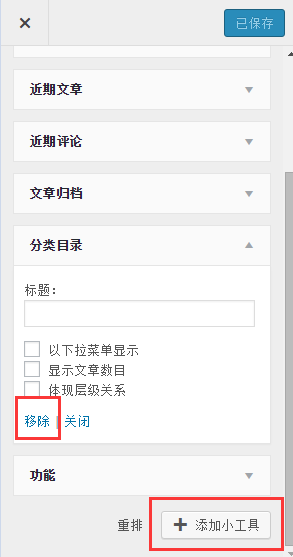
 当你点击任何一个小部件的下拉菜单出现,可以编辑更多或添加更多。例如:如果你想添加的类别,然后看下面的图片。
当你点击任何一个小部件的下拉菜单出现,可以编辑更多或添加更多。例如:如果你想添加的类别,然后看下面的图片。 在此图像中,你可以看到可以在 「标题」 部分中添加您的类别。查看任何必需的框。如果您不想添加任何,那么就 「删除」 。其他部件相同。
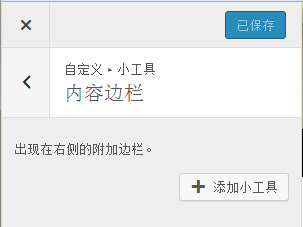
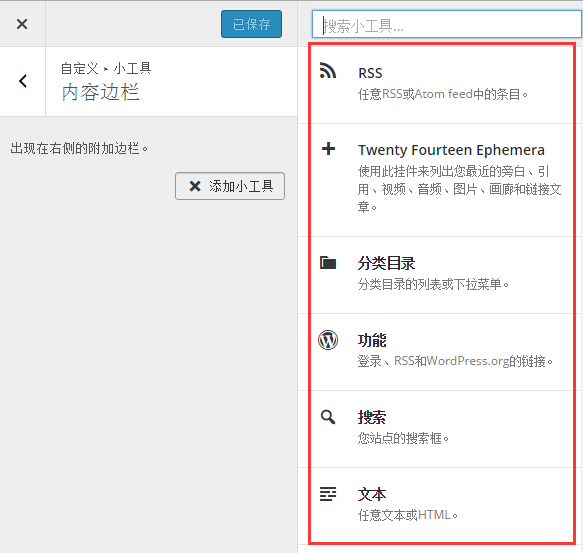
在此图像中,你可以看到可以在 「标题」 部分中添加您的类别。查看任何必需的框。如果您不想添加任何,那么就 「删除」 。其他部件相同。- 内容边栏: 在这里,必须点击 「添加小部件」,会得到不同的部件列表的边栏。点击任何一个,并将其添加到您的窗口小部件列表。
 如果你想添加更多的小工具,那么需要再次单击 「添加的窗口小部件」,可以添加更多你想要的部件,在这里我添加一个 「日历小工具」 。
如果你想添加更多的小工具,那么需要再次单击 「添加的窗口小部件」,可以添加更多你想要的部件,在这里我添加一个 「日历小工具」 。
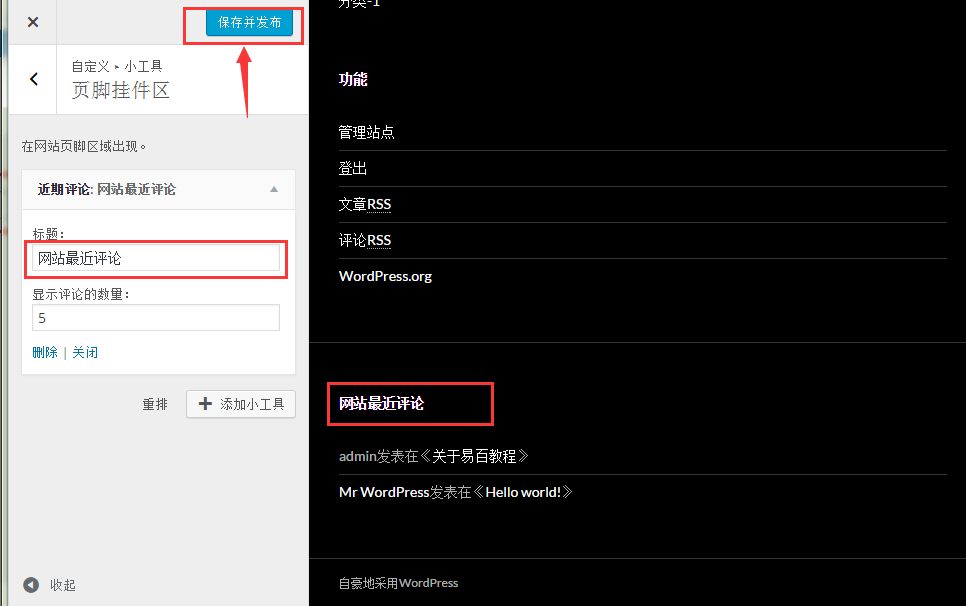
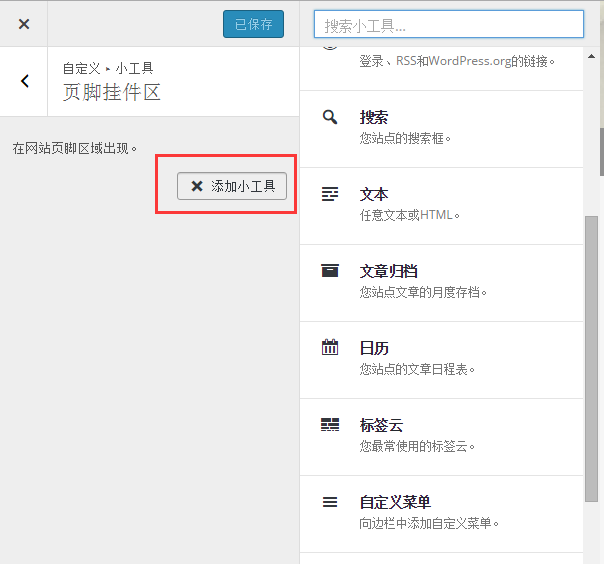
- 页脚挂件区: 在这里,必须点击 「添加小部件」,会得到不同的部件列表。点击任何一个,并将其添加到网站面脚的小部件列表。

- 这里我选择的是 「近期评论」,并重命名为:「网站最近评论」,结果如下图所示: