搜索框和日历是从零开端创立 WordPress 主题系列教程的第六篇的第四局部,虽然这篇的标题是 搜索框 (Search Form) 和 日历 (Calendar),但是我同样也会引见 元数据 (Meta) 。这一篇我们会完毕常规的侧边栏,然后将在下一篇将引见如何窗体化 (widgetize) 化侧边栏。
第 1 步:增加搜索框
创建一个新文件,然后把该空白文件保存为 searchform.php(当然是和 index.php 在同一个文件夹下) 。把 searchform.txt 中的内容拷贝到 searchform.php 。
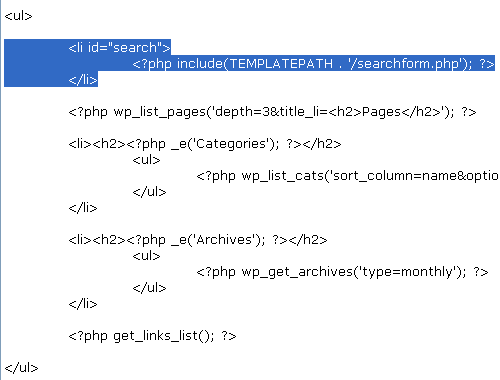
在 index.php 文件,在侧边栏的最顶部输入以下代码:
<li id=」search」>
<?php include(TEMPLATEPATH . 『/searchform.php』); ?>
</li>

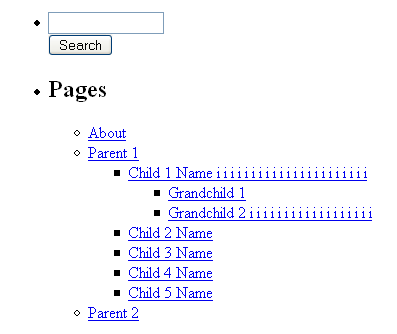
保存并刷新浏览器,结果如下:

刚才发什么了呢?
- <li id=」search」> – 开始一个名字为 search 的列表元素,给它一个 ID,这样就能够以后样式化它。
- include() – 导入任何你想导入的文件。这和使用 WordPress 模板函数去调用模板文件是不同的,因为 include() 只是简单导入已经存在的文件。这里是调用在
searhform.php文件中的代码。被导入的信息应该在一个博客上基本不会被改变的。 - TEMPLATEPATH – 主题文件夹的位置,这里是:wp-content/themes/tutorial
- 『/searchform.php』 – 文件名:/searchform.php
- 在 TEMPLATEPATH 和 「/searchform.php」 中间的点把它们连接起来,所以最终得到:
wp-content/themes/tutorial/searchform.php - </li> – 结束列表元素
注意,搜索框不像分类,归档,页面或者 Blogroll 一样有子标题。当然如果你愿意,也可以给它一个子标题。
第 2 步:增加日历
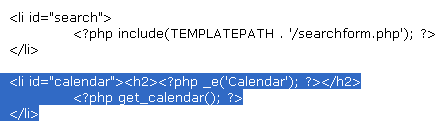
在搜索框或者页面链接列表下面输入以下代码:
<li id=」calendar」><h2><?php _e(』Calendar』); ?></h2>
<?php get_calendar(); ?>
</li>

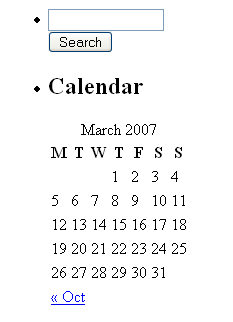
保存并刷新浏览器,结果如下:

发生了什么?
- <li id=」calendar」> – 开始一个 ID 为 「Calendar」 的列表元素
- <h2> – 开始一个子标题
- <?php _e(』Calendar』); ?> – 输出 Calendar 这个词
- </h2> – 关闭子标题
- get_calendar() – 使用 get_calendar() 这个 WP 函数调用日历
- </li> – 结束列表元素
这样日历就完成了
第 3 步:增加元数据
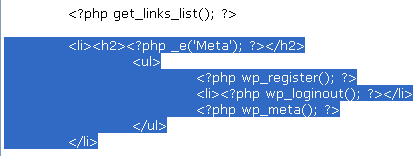
在 get_links_list() 函数下输入以下代码:
<li><h2><?php _e(』Meta』); ?></h2>
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
</li>

保存并刷新浏览器,结果如下:
(如果你没有登录 WordPress)

那么这是怎样回事呢?
你开端一个列表元素 (LI),跟着是一个子标题 (H2)Meta 。在子标题下,嵌入了一个无序列表 (UL) 。最后把每个链接都放入了列表元素中 (LI) 。
wp_register() 这个函数能产生一组标签,假如你没有登陆,它显现注册 (Register) 链接,假如登录了,它显现的是 站点管理 (Site Admin) 的链接。
wp_loginout() 不会产生列表元素标签,所以需求我们手工输入列表元素标签,当你没有登录的时分,得到的是 登录 (Login) 的链接,当曾经登录的时分,得到的是登出 (Logout) 链接。
到目前为止,wp_meta() 没有做任何事情,他在网页上和源代码中都不会产生东西,如今不要思索 wp_meta(),实践上你曾经在运用它了。
到此为止,我们曾经完成 Meta 并最终完成了常规的侧边栏。