在這期 DIVI 教程中,我們要講一講 Divi 主題的全寬選單功能。有不少的客戶諮詢我有沒有什麼主題可以製作出小米產品介紹的那種選單。這個選單主要用於豐富的產品介紹,我們先看看小米產品介紹選單的截圖:

就是左邊是產品名稱,右邊是產品引數分類介紹,然後有個立即購買按鈕。這個在產品每一個頁面都如此。下面我們就透過 DIVI 主題來仿製一個:

下面步驟如下:
一、構建頁面
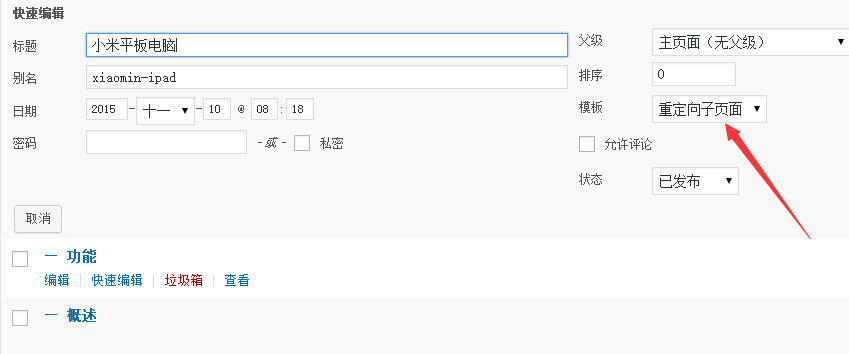
在我們的示例裡建立一個父級頁面:小米平板電腦,在這個父級頁面建立兩個子頁面:概述和功能。另外我們需要把小米平板電腦這個頁面重定向到子頁面:概述。也就是點產品即進入產品概述頁面。

二、建立選單
進入外觀,選單,建立一個用於這個頁面的選單。

接下來新增兩個 css,在小米平板電腦加個 css,如 mititle,在立即購買力加個 css 如 buybutton 。這個目的是為了後面適當調整風格。

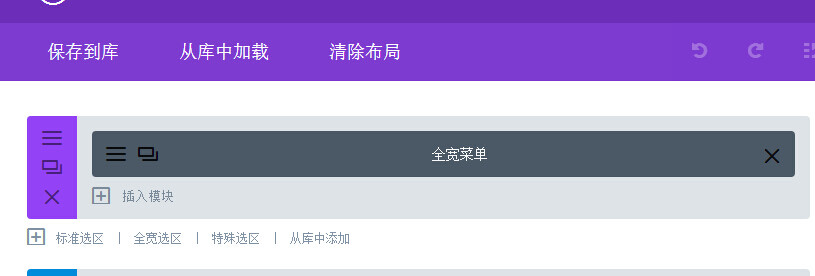
三、透過 DIVI 構建器新增模組:全寬選單
進入產品介紹的子頁面,概述,新增一個全寬選區,並新增一個全寬選單。

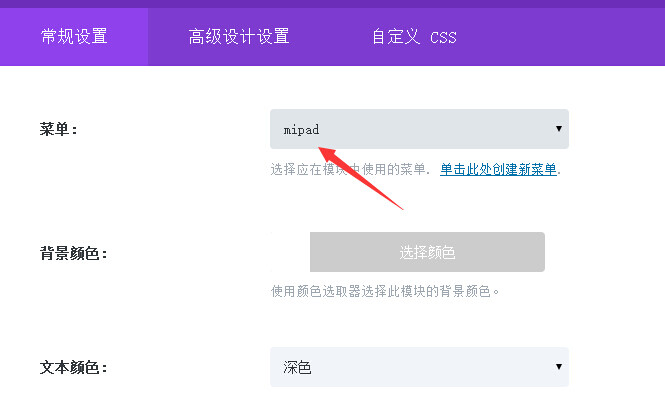
點開全寬選單設定,選擇剛才建立的選單:

文字方向選擇右對齊。
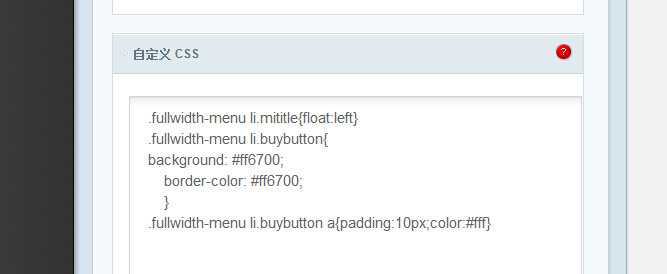
四、新增自定義 css
轉到後臺主題選項,新增下面的 css: