子模板文件是从零开端创立 WordPress 主题系列教程的第十五篇,这篇将和像上一篇创立 header.php,sidebar.php 和 footer.php 这些模板文件一样创立更多的子模板文件。
如今 index.php 文件已被拆分,这一切都变得更简单。
第 1 步:archive.php
在做这步之前,查看你的侧边栏,点击其中的一个存档链接,结果的页面是不是和首页没有什么不同?
•创立一个新文件:archive.php
•把 index.php 中一切东西复制到 archive.php
•保管 archive.php
•在 archive.php 文件,把 the_content 改成 the_excerpt 。
•再次保管 archive.php 文件
经过创立一个 archive.php 文件并把它改成和 index.php 不一样,这就是定制化存档页面的外观。
如今假如你刷新你的存档页面,它将只显现摘要而不是全文的日志。
为什么你想这么做呢? — 避免 Google 以为反复内容惩罚你的博客,假如一个存档页面和首页显现相同的内容,那就是反复的内容。
假如是私人的博客呢?那么就没有必要去辨别首页和存档页面。但这并不是说摘要对私人博客没有用。
同样 — 默许你的类别页面将运用 archive.php 显现内容,假如你没有 archive.php 文件,类别页面将运用 index.php 显现内容。
假如你想类别页面和首页和存档页面看起来不一样,那么创佳一个 category.php 文件并定制化它。
第 2 步:search.php
•创立一个新文件:search.php
•把 archive.php 中一切东西复制到 search.php
•保管就完成了。
如今一切的,一切的搜索结果将会返回摘要。假如没有 search.php 这个模板文件,搜索选项将会运用 index.php 去显现搜索结果。
(可选) 你能够返回到课程 1 去回忆者层次构造。
第 3 步:page.php 和 single.php
- 创建两个新文件:
page.php和single.php - 把
index.php中所有内容拷贝到page.php和single.php。 (从现在开始,页面和单篇日志应该是一样的。) - 保存页面和单篇日志文件,关闭它们。
第 4 步:定制 page.php
还记得静态页面和页面之间的不同吗?page.php 模板文件是用来定制化这些特殊静态静态页面。
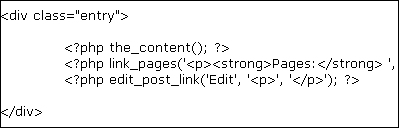
第一,在 page.php 中的 <?php the_content(); ?> 下输入以下代码:
<?php link_pages(』<p><code>Pages:</strong> 『, 『</p>』, 『number』); ?>
和
<?php edit_post_link(』Edit』, 『<p>』, 『</p>』); ?>
第二,从 page.php 中移除 postmetadata 代码。结果如下:

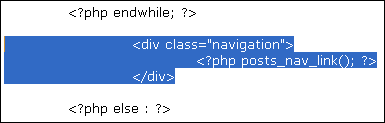
第三,在 page.php 中移除 posts_nav_link() 或者导航模块。

刚才发生了什么?
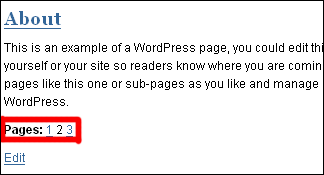
第一行代码是用于显示页面的分页链接。

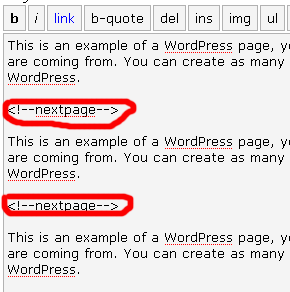
举个例子,编辑 About 页面。根据我的屏幕截图增加代码:

当你想把一个非常长的页面分成几个页面的时候,这是非常有用的。
第二行代码是用于显示可以用来编辑静态页面的编辑链接。
通常页面是没有分类,并且通常不想给他们显示创建时间,所以需要去移除 postmetadata 。同样要移除 posts_nav_link() 代码因为静态页面不会显示后一页和前一页的链接。
保存 page.php 文件并关闭它。
第 5 步:定制 <span style="BACKGROUND-COLOR: #edf3de">single.php
点击一个日志的标题去阅读日志其他局部就会带你到单篇日志查看形式。<span style="BACKGROUND-COLOR: #edf3de">single.php 模板就是用于处置查看单篇日志时的外观。
在 <span style="BACKGROUND-COLOR: #edf3de">single.php 中的 <span style="BACKGROUND-COLOR: #edf3de"><?php the_content() ?> 下输入:
<span style="BACKGROUND-COLOR: #edf3de"><?php link_pages(』
Pages: 『, 『
』, 『number』); ?>
是的,这是相同的用于编码页面的分页链接的代码。同样我们也能够把日志分红多篇子日志。
第二,在 postmetadata 区域,移除 <span style="BACKGROUND-COLOR: #edf3de"><?php comments_popup_link(); ?> 函数和前面的
标签。不要移除整个 <span style="BACKGROUND-COLOR: #edf3de">postmetadata 。
移除了留言链接函数是由于在单篇日志查看形式下留言链接函数是不起作用,所以要在 <span style="BACKGROUND-COLOR: #edf3de">singel.php 文件中移除它。只要管理员可见的编辑链接,在 BR 标签的左边。你不想跳过一行才干看到这个原本你能够在右边看到链接?这就是移除 BR 标签的缘由。
第三,用以下代码取代 <span style="BACKGROUND-COLOR: #edf3de"><?php posts_nav_link(); ?>:
<span style="BACKGROUND-COLOR: #edf3de"><?php previous_post_link(』? %link』) ?> <?php next_post_link(』 %link ?』) ?>
在前面,存档,分类和搜索页面,我们运用 <span style="BACKGROUND-COLOR: #edf3de">posts_nav_link() 函数去调用后一页和前一页的链接。关于查看单一日志的页面,它是没有后一页和前一页链接的,我们能够运用 previous_post_link() 和 <span style="BACKGROUND-COLOR: #edf3de">next_post_link() 函数去调用前一篇日志和后一篇日志的链接。
保管 <span style="BACKGROUND-COLOR: #edf3de">single.php 文件,到某篇日志下查看在导航区域的不同。
课程回忆
- 创立了四个新的文件或者或者子模板:archive.php,search.php,page.php 和 single.php 。
<span style="BACKGROUND-COLOR: #edf3de">archive.php和<span style="BACKGROUND-COLOR: #edf3de">search.php模板文件是相同的。- Pages(和日志不同) 是没有分类的,他们同样没有后一页和前一页的链接。
<span style="BACKGROUND-COLOR: #edf3de">Single.php不会显现留言链接 (被<span style="BACKGROUND-COLOR: #edf3de">comments_popup_link()函数调用) 并且他不用<span style="BACKGROUND-COLOR: #edf3de">posts_nav_link()去调用导航链接。