什么是行为号召?英文名称为 call to action 。许多地方翻译不一样,笔者把其翻译为行为号召。意思是通过吸引眼球的话引导用户进行点击。 Divi 主题的行为号召与其它主题不一样,具有更加弹性的自定义功能,比如背景颜色,背景图片,内容文字大小等等。下面笔者通过示例进行讲解。
一、添加一个简单的行为号召
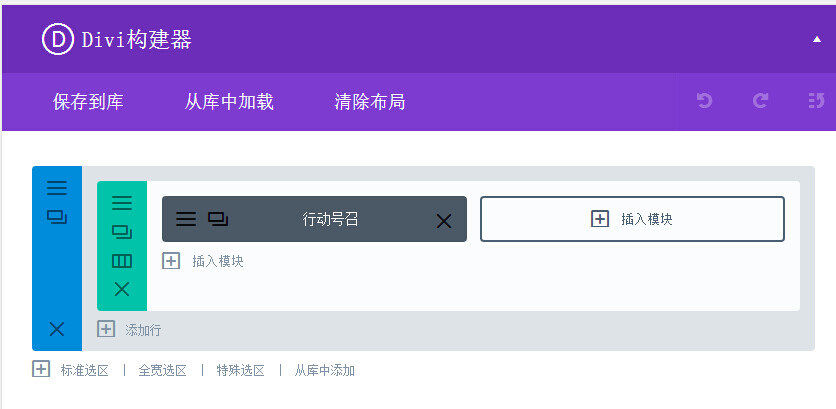
在需要的地方,使用 divi 构建器添加一个行为号召模块。

现在我们可以点那个 「三」 图标,进行编辑这个模块。

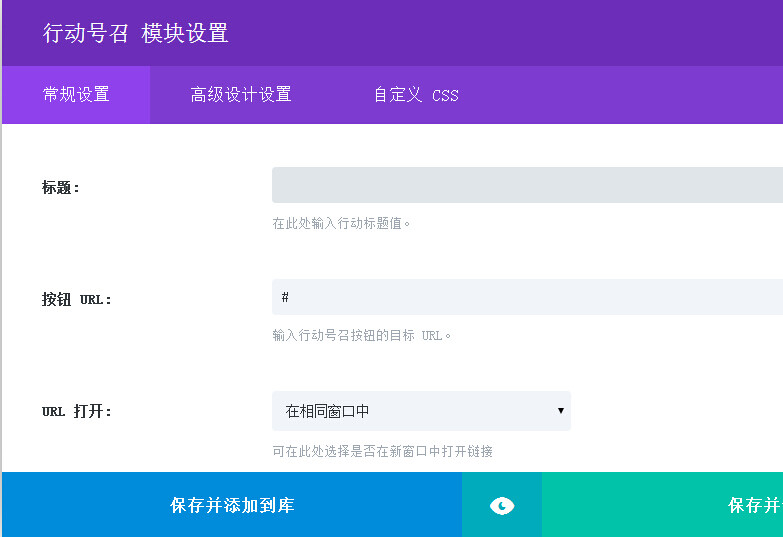
模板包括常规设置,高级设置和自定义 CSS 。
在常规设置里有基本的选项:
- 标题:这个是用于识别显示的,前台不会发生作用。
- 按钮 url:就是按钮点击链接的地方。
- url 打开:是设置新窗口打开还是原窗口打开。
- 按钮文本:就是显示在按钮上的文字。
- 使用背景颜色:就是设置是否使用背景颜色。
- 背景颜色:置顶背景颜色。
- 文本颜色:可以选择浅色或深色。如果背景是深色,则选择浅色,反之,则反之。
- 文本方形:在右边显示还是左边还是居中。
- 内容:输入除了按钮外的前台显示的文本,甚至是图像。
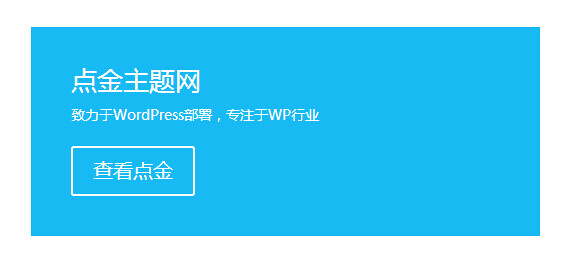
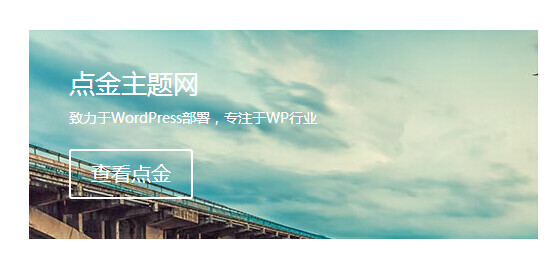
设置后点保存,发布如下图显示:

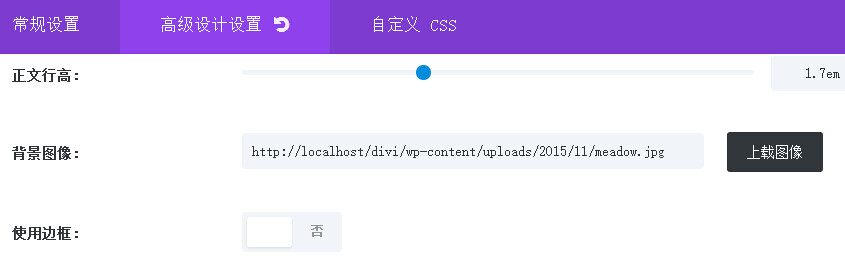
二、行为号召高级设置
现在我们继续进行编辑,点高级设置,这里面主要是版式设置,包括字体,文本大小,宽度,行高等,这些都很方便。另外在高级设置里有一个值得我们注意的就是背景和边框。这个背景如果上传的图片,你就会发现原来的背景颜色会被覆盖 (当然,否则要背景做什么),边框就是行为号召模块的整个边框。下面我们上传一个背景图像:

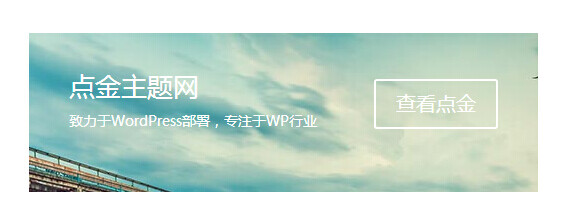
前台显示如下:

三、编辑行为号召样式
在我们使用行为号召时会发现文字和按钮并不在一行,比如想把按钮放在与文字在一行,如下图所示:

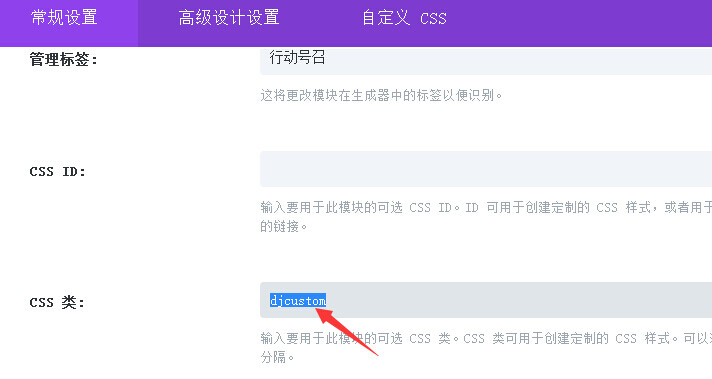
我们先为这个行为号召设置一个 css 类,这个的目的是为了不影响其他地方的行为号召。

然后到主题选项里的自定义 CSS 输入下面代码:
@media only screen and ( min-width: 1100px ) {
.djcustom a.et_pb_promo_button.et_pb_button{
float: right;
clear:both;
margin-top:-17%!important; /*按照需要修改值*/
}.djcustom .et_pb_promo_description {
width: 75% /* edit as required */
float:left;
clear:right;
}
}
保存后即可。