the7 主题虽然很强大,但是有时仍然不能满足部分用户,因为有些样式并没有提供选项。例如 the7 主题如何定义 logo 区与导航区背景,也就是说达到如下效果呢?

下面笔者一步一步教你如何自定义。
一、设置页眉布局
首先进入 WordPress 后台,点主题选项》 页眉

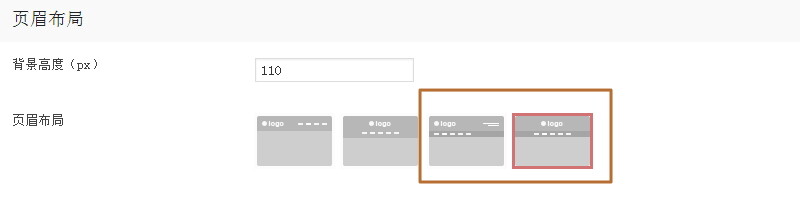
在这里选择整个页眉背景色。然后接下来选择页眉布局:

注意:在这里一定要选择后面两个中的一个,否则是无法区分的。
二、自定义 css
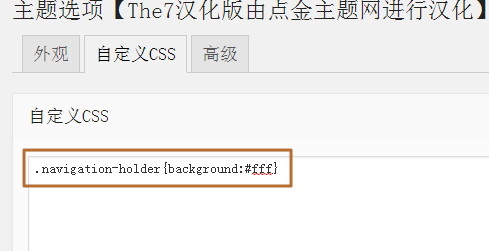
这个时候,这个页眉背景还是一样的,所以接下来我们要自定义导航背景。转到主题选项的常规设置里,里面有一个自定义 css 。

看到吗?在里面加入 css 代码:
.navigation-holder{background:#fff}
其中 #fff 就是 HEX 的颜色代码。这里随便你定义了。
最后保存就可以了。