the7.2 汉化版我们整合了优酷、土豆和 56 视频的完美支持,下面我们结合文章页的例子来讲解如何一步一步添加优酷、土豆和 56 视频。由于 the7.2 汉化版添加视频的地方比较隐蔽,所以一般不熟悉的用户难以找到,不过熟悉之后也就觉得比较方便了。好了,往下看:
一、 the7.2 汉化版添加优酷视频
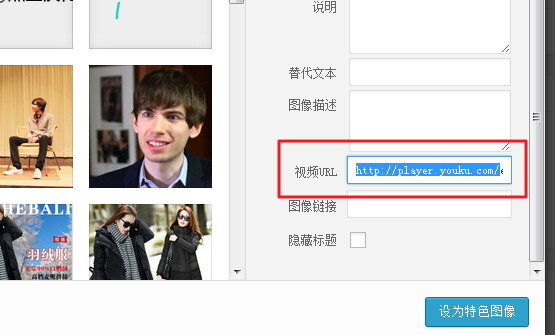
文章-写文章,输入标题和内容,点右边的特色图像,上传特色图像,您会在右边看到一个视频地址:

找到了视频地址的地方,接下来的关键是视频地址的形式,由于为了支持在分类页面的光盒效果中和内容页都能显示视频,所以我们改写了原来默认的 WordPress 优酷视频支持函数。所以在这里,您的视频地址一个是下面的形式: http://player.youku.com/embed/XNzE4NTE3NjQw 也就是说您需要获得 iframe 里的播放地址。 http://player.youku.com/embed/这个是通用地址,后面的 XNzE4NTE3NjQw 是视频 id 号。例如 http://v.youku.com/v_show/id_XNzE4NTE3NjQw.html 这是视频在优酷地址栏的地址,那么那个 id_和点之间的就是视频 id 。 如果您想直接复制,可以点优酷下面的分享,可以获得这个播放地址:

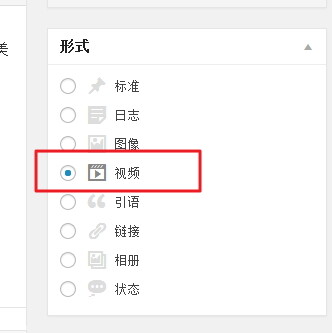
设为特色图像之后,最后一般就是设置文章为视频格式:

之后点发布文章,大功告成。 测试效果演示:详细页面 博客页面
二、 the7.2 汉化版添加土豆视频
方法和上面的一样,主要区别在于视频地址的获取。对于土豆视频地址,相对要多一点。我们需要输入下面形式的地址: http://www.tudou.com / programs/view/html5embed.action?code=b3ZiyCUjVkc 后面的 b3ZiyCUjVkc 为视频 id,例如 http://www.tudou.com/programs/view/b3ZiyCUjVkc/这个是视频地址,那个后面的就是 id 。
三、 the7.2 汉化版添加 56 视频
方法和上面的一样,主要区别在于视频地址的获取。地址形式 http://www.56.com/iframe/MTE1MzE1ODg1,其中 MTE1MzE1ODg1 是视频 id 。