Divi 主题完美支持子主题,那么问题就来了,什么是子主题呢?为什么需要子主题呢?如何加子主题呢?本文将一一介绍。让您通过子主题定义完全不一样的 Divi 构建网站,包括外观和功能。
一、什么是 Divi 子主题
一个 Divi 子主题是一个继承了另一个主题的功能和风格的 WordPress 主题。这个原来的 WordPress 主题是父主题。子主题可以重写父主题里的任何文件,允许您修改网站功能和外观,而不必编辑任何父主题 Divi 里面的文件。
目前 Divi 已经可以找到很多别具风格的子主题。当然您也可以动手创建自己的子主题。
二、为什么我需要一个 Divi 子主题
这个 Divi 主题会经常更新以提高功能,安全或设计。如果编辑了 Divi 主题,在更新后会丢失原来的修改。而子主题允许您在不编辑父主题的情况下进行大量的修改和定制外观。也就是说在更新了父主题的情况下,子主题可以不发生变化,这样就减少了工作量并进行了父主题的更新。
三、 Divi 如何加子主题
Divi 子主题至少需要两个文件才可以才可以工作:function.php 和 style.css 。
1 、 functions.php 链接 Divi 子主题到父主题 (Divi) ,通过下面代码:
<?php
add_action( 『wp_enqueue_scripts』, 『my_enqueue_assets』 );
function my_enqueue_assets() {
wp_enqueue_style( 『parent-style』, get_template_directory_uri().』/style.css』 );
}
2 、 style.css 就是放您自定义 CSS 的地方,使用下面代码开始:
/*
Theme Name: Divi Child
Theme URI: http://www.divithemeexamples.com
Description: Divi Child Theme
Author: Divi Theme Examples
Author URI: http://www.divithemeexamples.com
Template: Divi
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: Divi, is, awesome
*/
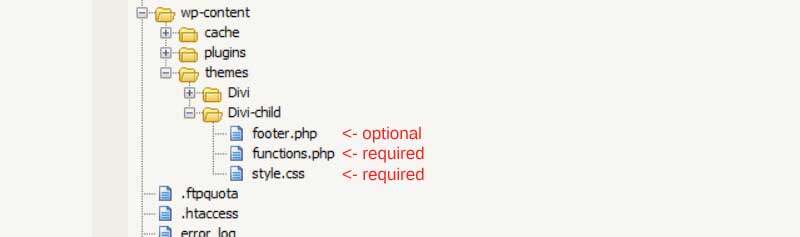
这两个文件放进一个文件夹中如 divi-child,然后压缩为 zip 文件,在 wp 后台,通过上传启用即可,下面是一个子主题文件结构:

functions.php 和 style.css 是必须的文件。 footer.php 是可选的文件。