页面链接列表是从零开始创建 WordPress 主题系列教程的第六篇的第二部分,通过上一篇的学习,现在已经熟悉了侧边栏的结构,接下来我们将继续修改侧边栏,完成页面链接 (Page-link)列表。当完成常规的侧边栏之后,我们将学习如何窗体化 (widgetize) 侧边栏。
在分类链接上面添加以下代码:
<?php wp_list_pages(); ?>

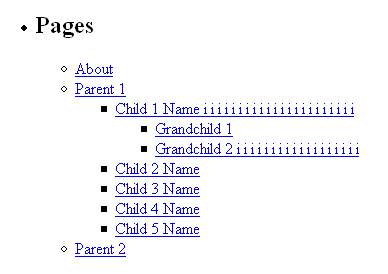
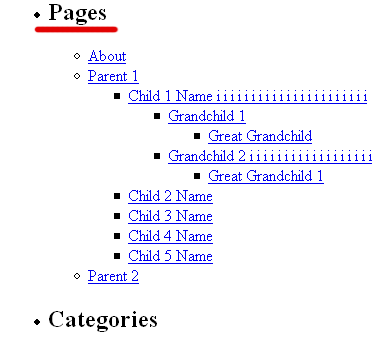
保存并刷新浏览器。效果如下所示:

在默认情况下只有一个页面链接,就是 About 链接。我在我的本地的博客增加了很多多页面和子页面,这样我就有四级页面链接。
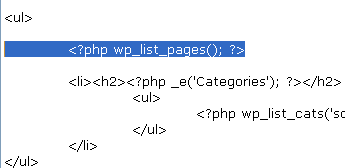
查看页面源代码,我们可以看到 wp_list_pages() 产生的完整结构以及代码,如下:

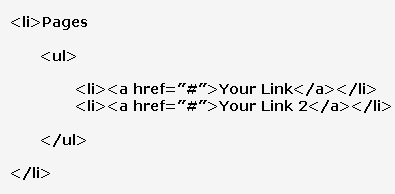
第一,它把所有东西放入列表元素标签 (LI),第二,它给列表一个名字,Pages 。第三,它增加一个无序列表 (UL) 。第四,它把每个链接放入到 <li> 和 </li> 标签之间。
在上面的截图中,注意到 「Pages」 这个列表标题和 「Categories」 这个分类链接标题的大小不一样。
如何使它们一致呢? 添加 『title_li=<h2>Pages</h2>』 到 wp_list_pages() 作为参数。
![]()
保存并刷新浏览器结果如下:

title_li 是一个用来定制化页面链接列表的标题的参数。<h2>Pages</h2> 是 title_li 这个参数的值
进一步定制化:
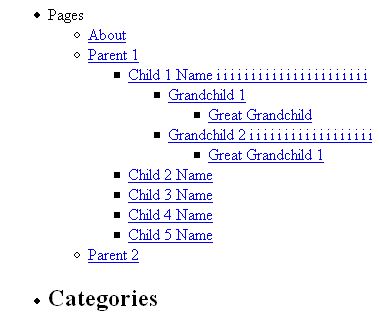
在我的例子中,我有四级页面链接。由于布局或者设计的原因使得不能在侧边栏处理那么多级别的链接。为了限制显示列表的层数,增加了 depth 这个参数,并把它设置为 3:
![]()
注意,我添加了 depth=3& 而不是仅仅 depth=3 。这个 & 在这儿用于把 depth 和 title_li 这两个参数区分开。 (如果你只有一个 about 页面链接,你将不会注意有什么不同。)
这里是我的列表的不同之处:(对比这个截图和上面的截图。)