使用国内阿里云主机 (配置不算低),网站大部分都是 AVADA 官方导入数据,只是做了一些汉化,并未添加太多数据。但是网站打开速度,特别是首次打开速度很不尽如人意。经过数日研究,一轮又一轮的探索,多方面查证,终有所获。与大家分享,希望能帮到为此困扰的朋友们。
第一部分:谷歌的问题
现象:
对于 Wordpress 初学者来说,不论是 Wordpres 网站前台还是管理后台,操作反应都是特别特别慢,一个操作反应要等上 20 秒。

原因:
这是由于 Wordpress 系统默认使用谷歌字体,在国内谷歌域名被屏蔽,所以导致操作反应慢。对于很多商业主题默认使用了谷歌字体、谷歌 ajax 库、谷歌地图等谷歌服务,所以导致网站前台访问速度慢。
原理:
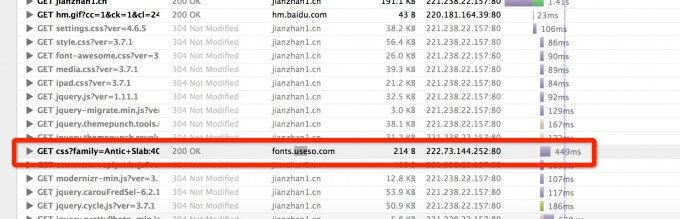
googleapis.com 被屏蔽,但谷歌这些库的确是好东西,国内 360 给予镜像,地址是 useso.com,内容与谷歌的一样,国内速度快。
解决方法:
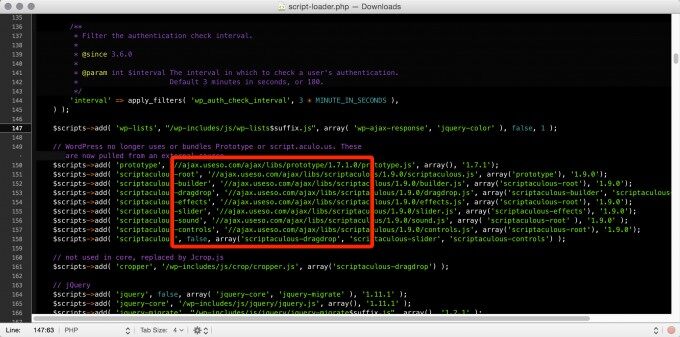
对于后台:找到 Wordpress 这个文件 \wp-includes\script-loader.php,找到:googlefonts.admincdn.com,全部替换成:fonts.useso.com 。或者干脆把 「googleapis」 替换成 「useso」 。
对于前台:近期测试了很多替换插件,网上推荐的大部分已经不管用了,后来发现这个最有用,而且更新比较勤:「Useso take over Google」,近几个月测试只是这个最好用。


第二部分:首页加载总容量
现象:
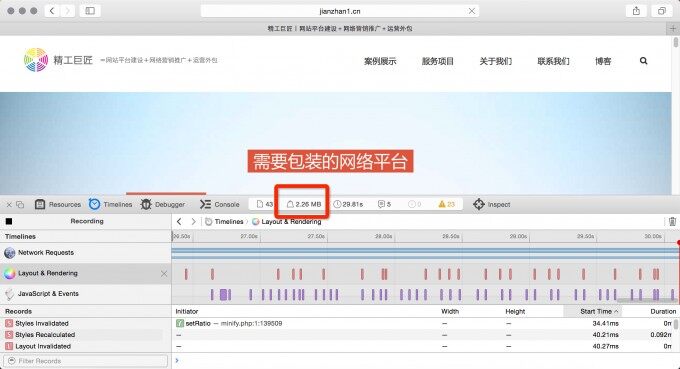
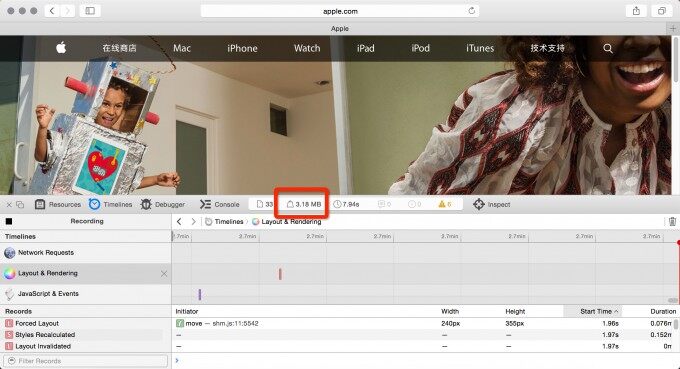
经过以上的操作后,后台操作速度正常了,但 AVADA 首页打开要等很久才能显示,对比以前做过的网站、目前流行网站发现,慢与客户端网速无关,与网站服务器和带宽无关,与服务器环境配置无关。通过 Safari 浏览器内置工具观察网站首页加载的总容量,当时首页总容量需要 4-5MB,经过一番优化后降低到 2.26MB 。


对比:
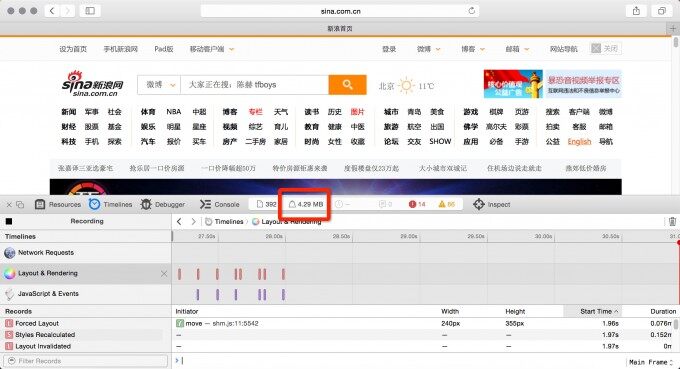
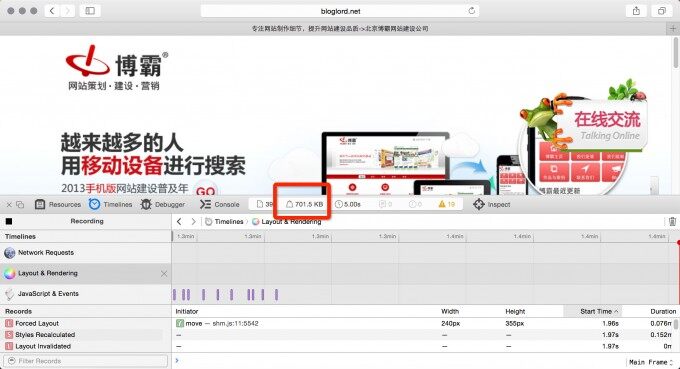
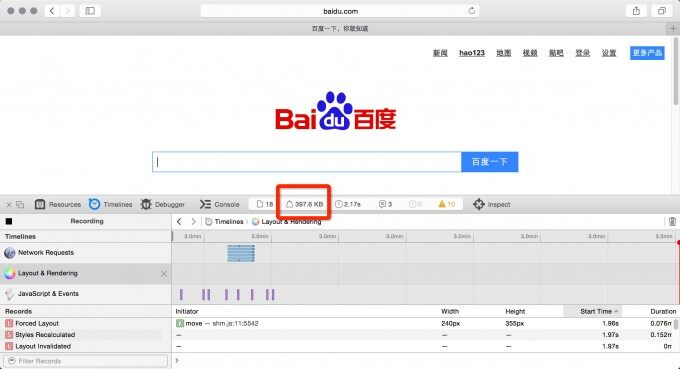
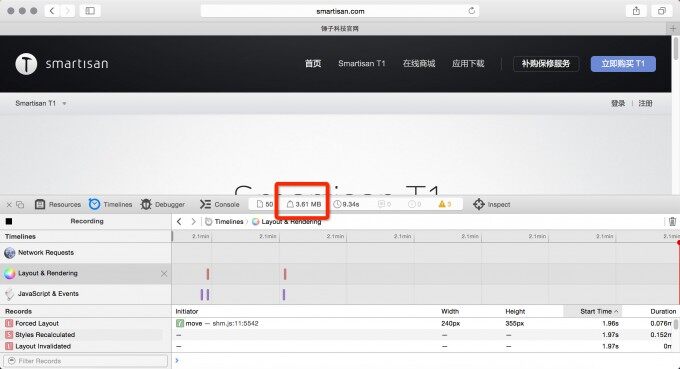
以前用织梦 DEDECMS 手工做模板的网站,全部加载竟然只需要 701KB 。再看看新浪网站首页全部加载需要 4.29MB,苹果中国网站首页全部加载 3.18MB,锤子手机网站首页全部加载 3.61MB,百度首页全部加载 397KB 。


分析:
首页加载的主要内容是:index.html 文件,CSS 文件,JS 文件,背景图片,用户上传的图片,视频等。对于 Wordpress 商业主题来说,降低首页加载容量的有效手段是图片优化。


解决方法:
另外发现 Avada 主题官方导入的图片都很小,比如 2000px 宽度的全屏大背景图只有 30KB,但是用户上传的图片如果优化不够 (或者为了清晰度高保真),一张不大的图可能几百 KB 。 AVADA 有一个很长的首页,内容丰富,如果用户的图片没有经过优化,整个首页的下载量会很大;网速不好的访问者加载速度会慢。用户上传图片前一定要经过优化,在 PHOTOSHOP 里优化,建议一张图片 20-30KB 。
第三部分:启用缓存与加速
经过以上的优化调整,发现加载速度好多了,不过距离我的要求还有些距离。于是我想到的是增加 Wordpress 缓存和 css 与 js 合并,降低数据库连接数量,降低 js 和 css 响应次数。
原理:
Wordpress 虽然可以启用 rewrite,但并不是生成真正的缓存文件,每次打开页面需要打开数据库。
解决思路与方法:
Wordpress 的缓存插件有很多,以前 achair.cn 这个网站用的知名插件 WP Super Cache,感觉效果还可以,不过这个插件在 Avada 主题上我没搞定,估计.htaccess 有问题,个别浏览器会打不开首页。到 Avada 官方技术支持论坛查询后发现,Avada 官方演示 DEMO 网站用的是 W3 Total Cache 插件,并给出 W3TC 的配置文件,我们只需要安装好插件并导入配置文件即可。
另外,网上有很多关于这两个插件的对比分析,都说 W3TC 要好一些。
关于 JS 与 CSS 多文件合并,以前用的也是 Wordpress 的商业主题,用过此类合并插件,不过那些插件在 Avada 上又变的不好使了,还好 W3TC 有合并 JS 与 CSS 的功能。
第四部分:关闭 Avada 动画、特效
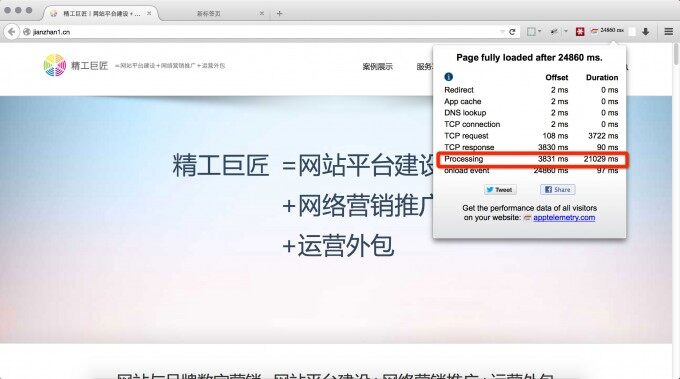
经过以上三步操作,感觉已经把能优化的都优化了。不过实际上用起来还是感觉不够快,找外地朋友测试,首次打开有时需要 10 秒左右,有时需要 22 秒。

原因:
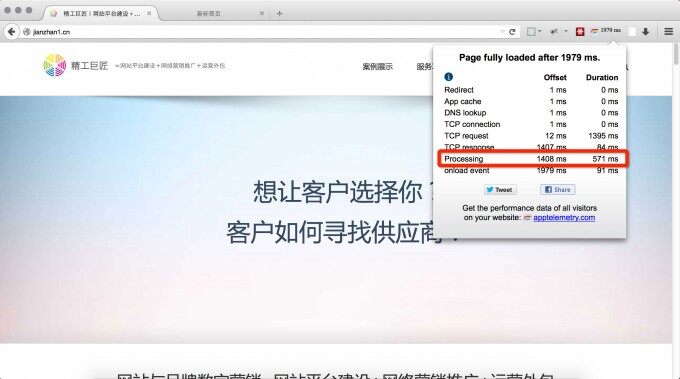
经过多方查找,用火狐 Speed Page 插件,发现 「下载时间」 并不长,问题出在 「处理时间」,有时要处理 20 几秒。这个 「处理」 主要是浏览器处理 JS 和 CSS3 特效需要的时间。


分析:
Avada 主题的长首页使用了大量特效,有插件动画,有 JS 动画,有 CSS3 特效等等。这时候,要做决策,在特效与加载时间上作取舍,用户体验的天平该往哪里倾斜?
解决方法:
分享一下我的选择:
1 首屏特效一定要保留,使用了 Revolution Slider4.6.5,因为功能强大,直接通过后台可以创建 Banner 动画,而且比较成熟,在性能优化和特效优化方面比较到位。
2 二屏保留了一小部分特效。
3 下面几屏的特效一律关闭,用 Fusion Page Builder,手工一个个的将动画关掉,那些动画虽好看,不过太费浏览器资源了,影响用户体验,在我的 Retina MacBook 2013 年终 8G 内存笔记本上都有一些卡顿,更何况别的电脑了。
4 进入 Avada 主题选项,特别是 Advanced 里面,把用不着的都关掉,如下列表,或如图:
Disable Fusion Builder
Disable Mega Menu(打勾)
Disable Avada Styles For Revolution Slider(打勾)
Disable Avada Dropdown Styles(打勾)
UberMenu Plugin Support
Disable CSS Animations(打勾)
Disable CSS Animations on Mobiles Only(打勾)
Disable Youtube API Scripts(打勾)
Disable Vimeo API Scripts(打勾)
Disable Google Map Scripts(打勾)
Disable ToTop Script
Enable ToTop Script on mobile
Disable Fusion Slider(打勾)
Disable Elastic Slider(打勾)
Disable FontAwesome
Disable Open Graph Meta Tags(打勾)
Disable Rich Snippets Sitewide(打勾)
Disable Avada』s Woocommerce Product Gallery Slider(打勾)
经过以上四个步骤的优化,网站的首次打开速度基本上可以接受了。但是,Wordpress+商业主题不能与自己做的模板和 CMS 组合相提并论,强大的功能和效果与速度之间的平衡需要自己来把握。
第五部分,话外篇 《给力的提速–PHP OPCode 缓存 APC 》
发现:
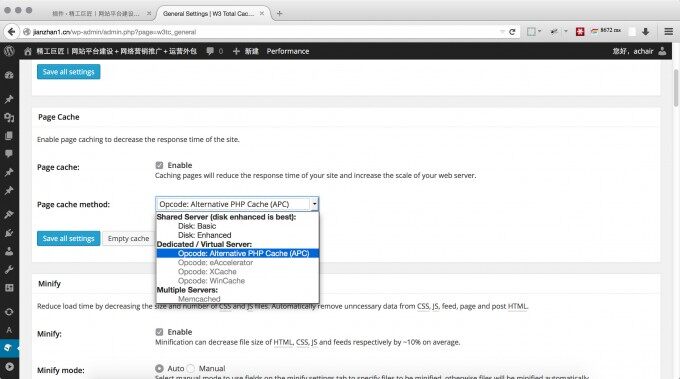
W3 Total Cache 的设置中,有个 Cache 选项,默认是 Disk,适用于一般的虚拟机。下面还有更好的 「Opcode:Alternative PHP Cache(APC)」 这个选项默认是灰的,需要 VPS 虚拟服务器才可以使用。

解决方法:
具体打开方法大家自己搜索,PHP 开启 OPCode APC 后,W3TC 配置中 「Opcode:Alternative PHP Cache(APC)」 这个选项为可选,选择之后需要配置一下 PHP.ini 里面的 [APC],在这里我备注一下:
1. 修改 php.ini(最好通过 phpinfo 查看 php.ini 文件位置)
打开 extension=php_apc.dll
2. 添加:
[php] view plaincopy
apc.enabled = 1
apc.cache_by_default = on
apc.shm_segments = 1
apc.shm_size = 128
apc.ttl = 7200
apc.user_ttl = 7200
apc.num_files_hint = 2048
apc.write_lock = On
apc.gc_ttl = 3600
apc.ttl= 7200
apc.enable_cli=1
apc.enabled = 1
3. 重启 apache
效果:
这个部分对访问者访问网站速度提升非常
明显,找外地的朋友帮我测试,首页首次打开速度 3-4 秒,而且内页点击后反应 2 秒左右,这才是正常的网站啊。
测试环境与工具:
WordPress 4.1
WP 主题 AVADA 3.7.1
WP 插件 Useso take over Google 1.5
WP 插件 W3 Total Cache 0.9.4.1
WP 插件 Revolution Slider4.6.5
火狐插件 Revolution Slider
MacOS X10.10 Safari8.0.2
火狐插件 app.telemetry Page Speed Monitor 14.0.7
火狐插件 YSlow3.1.8
在线 Google PageSpeed 和 Yahoo YSlow 综合工具:http://gtmetrix.com