WordPress MU 虽然是一个程序下可以创建多个站点,但每个站点下的文章、页面、媒体等还是独立的,MU 也为不同的站点分配了不同的媒体目录。 Network Shared Media 是一个 WordPress MU 多站点网络的多媒体共享插件,安装此插件可以在 MU 中的所有站点共享媒体,这样我们就不需要为不同的站点重复添加相同的媒体。
这个插件尤其适合多语言的 MU 多站点,多语言站点的媒体图片都是一样,只是文字不一样,使用 Network Shared Media 就可以在不同语言站点中使用相同的图片。有些专业的朋友可能会通过 FTP 直接把图片上传到空间,再以外链的形式进行调用 (笔者就是这样做的),但是特色图像是一定要添加到多媒体中,Network Shared Media 是否能共享特色图像?答案是不可以的,需要使用作者的另一个插件,在 Network Shared Media 插件上添加了特色图像共享的插件 Network Shared Media Featured Image Support 。
作者的这两个插件是一样,后者只是在前者的基础上添加了支持特色图像的功能,所以会提示更新到前者的版本,笔者修改了版本不会再提示更新,有些部分也进行了汉化。
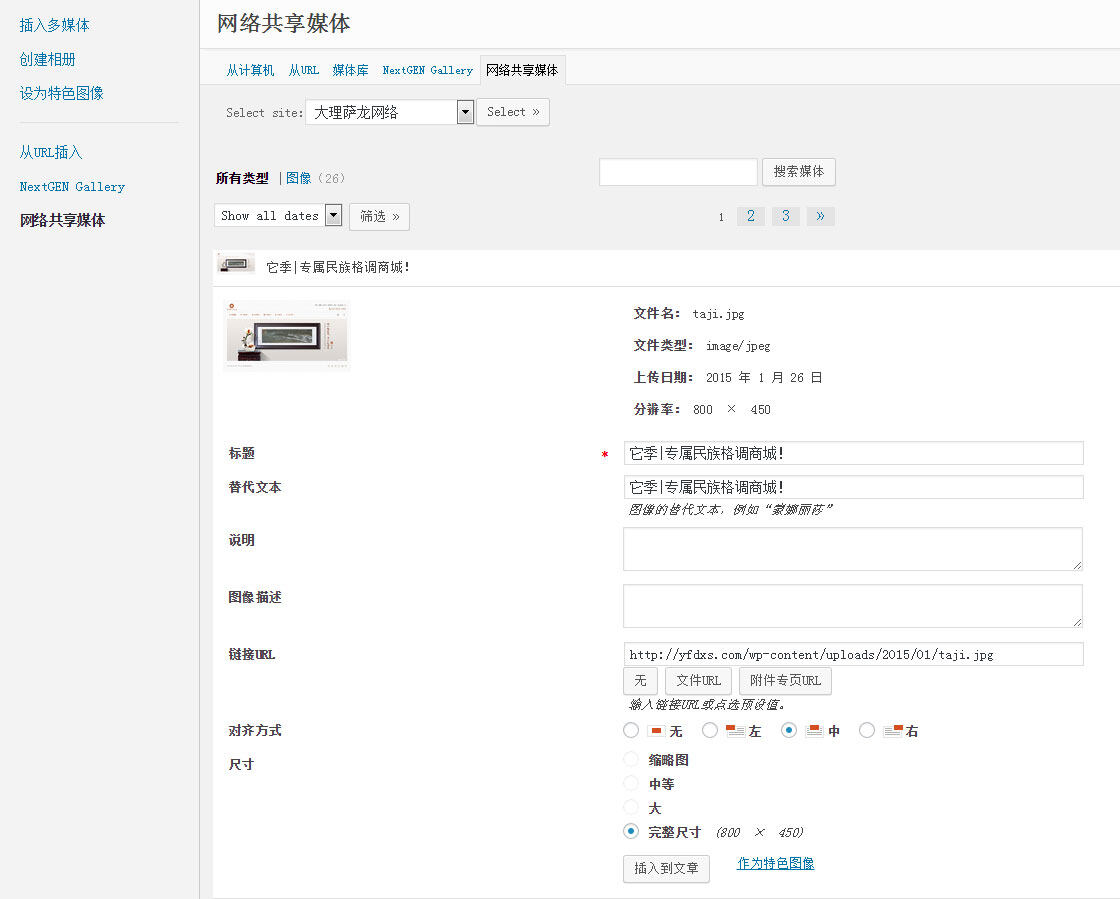
安装启用 Network Shared Media Featured Image Support 插件以后,点击编辑文章页面中的 「添加媒体」,你可以在媒体管理器左侧看到多出了 「网络共享媒体」 标签,然后就可以选择任何一个站点的媒体文件了:

要出现此面板只能点击 「添加媒体」 按钮,点击 「设为特色图像」 是不会显示网络共享媒体按钮的。两个插件的面板样式是一样,只是 Network Shared Media Featured Image Support 多了 「作为特色图像」 这个按钮。很多主题都是使用 timthumb.php 插件来调用缩略图,使用 Network Shared Media Featured Image Support 共享网络特色图像需要修改调用特色图像的代码才能显示特色图像,一般调用特色图像的代码为:
- $timthumb_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full');
将其修改为:
- $xmlobject = simplexml_load_string(get_the_post_thumbnail());
- $timthumb_src = $xmlobject->attributes()->src;
搞定,看看特色图像缩略图是不是显示了!
有了 Network Shared Media Featured Image Support 这个插件,媒体的共享实在是好,尤其是特色图像,不用重复添加,省心又省力,赞!