WP-EasyArchives 文章存档插件用于显示文章存档列表, 文章以月份分为多个列表。该插件还提供按月份和文章作者进行过滤的功能。 这款插件一直很稳定, 已经两年没更新了。
随着 WordPress 上博客文章渐增,发现存档页面加载速度越来越慢。主要原因是文章存档列表需要遍历所有文章,并按照月份划分区块,后台处理比较耗时,导致页面性能不佳。我一拍大腿,优化了插件,并且将 JavaScript 全部重写了。

从界面上, 我们很难看出有什么变化但事实上内在有很多改动, 要不我怎么会直接将版本从 2.0 升至 3.0 呢? 下面我逐一列出。
增加 Cache,大幅提升页面加载速度
在我发布这款插件的之前使用的是 Clean Archives Reloaded, 其实当时所有的文章存档插件都存在性能问题。 这些插件都使用 2 层循环处理,循环每一个月份,在月份处理内部再循环每一个文章。 这种处理性能明显是低下的, 千篇文章的博客存档页面加载速度可能需要上 10 秒。
WP-EasyArchives 插件制作的时候我就考虑到循环文章的性能问题, 当时我换了一种思路, 将 2 层循环改写成 1 层的循环处理, 已经大幅提升性能。 但这还是不够, 我现在 500 篇文章, 50 个月份, 后台处理时间比别的页面多 500 到 1000 毫秒, 在这么一个连评论的没有的页面显得很不正常。于是我考虑用缓存来处理。
最初的方案是缓存成文件, 为每个作者的所有文章缓存成一个文件。 但因为考虑到缓存成文件可能需要修改服务器的目录权限, 会增加用户使用的门槛, 后来决定改成将缓存保存在数据库, 并且只保存页面初始化时使用的状态 (也就是全部月份全部作者的缓存) 。 我相信用户可以接受使用过滤器时因为异步请求产生的等待时间, 毕竟不影响页面加载, 一两秒的 loading 时间可以接受的。

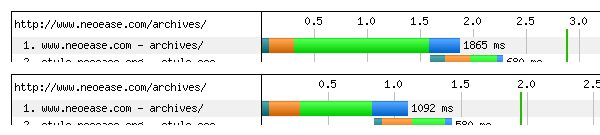
当用户发布,修改和删除文章时,会自动刷新这个缓存。而打开存档页面时不需要去组装, 直接将内容读出来, 比显示文章页面还要快。上图是 webpagetest.org 抓到的性能瀑布图,靠上的图片是修改前的后台处理时间, 需要 1 秒多, 而修改后 (靠下的图片) 处理速度快了起码 700 毫秒,随着文章数量的增加,这个差距会更加显著。
切换月份时不发出异步请求
我先要承认以前自己偷懒,以月份和博客作者两个参数发出异步请求, 页面上将返回内容显示出来即可。 事实上, 我们可以减少很多不必要的请求,当博客作者不改变的时候, 月份怎么变也不会影响选中作者的文章列表内容, 这个时候使用 JavaScript 简单地展示和隐藏文章列表内容就可以做到月份的切换。
因为 JavaScript 处理和调用上还有某些不太完善的处理, 所以我干脆将包括原生版本和 jQuery 版本的 JavaScript 全部重写了。 也将切换月份发出异步请求的问题改掉了。 所以如果使用新版的 WP-EasyArchives 插件, 你会发现切换文章作者会有 loading 状态,而切换月份则不会。
删除文章评论数量
以前在文章后方会有个小括号, 小括号里面是一个数字, 用于显示该文章有多少评论数。 这次改版因为要处理缓存, 不能做成每次评论都刷新缓存。 而且从我自身来说, 这个功能作用不大, 还会影响处理性能和 SEO. 所以我干脆先去掉, 后面的版本再看是否需要这个功能。
不用吐槽了,WP-EasyArchives 3.1 已经加上该功能。
删除 last 模式
WP-EasyArchives 插件本来包含展示所有 (Expand All), 折叠所有 (Collapse All) 和只展示第一个月份 (Expand Last Month) 三个模式, 其实 last 模式当初设计是我的一厢情愿, 在切换月份的时候会有大量不符合交互逻辑的效果, 所以将其删除, 我也不用了。
所有本来 「只展示第一个月份」 的设定会自动转为 「展示所有」 。
后话
最近早起晚睡的,很累。但是昨天我一气呵成将插件改完, 一直弄到晚上 11 点多, 还顺便将 WP-RecentComments 插件一个小问题改了一下。 如果对一个事情发自内心地提起了兴致, 真的很难以累为借口推脱。