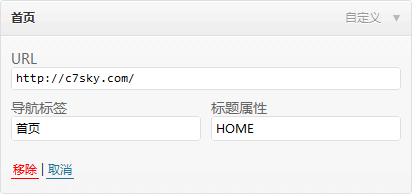
在 WordPress 3.0 中增加了自定义菜单功能,如果你在 WordPress 后台 (外观》 菜单) 创建一个菜单,你可以在主题中使用 wp_nav_menu() 函数来显示这些菜单。但是像图中这种带描述的导航菜单还无法简单实现,本文将教你改变 WordPress 默认的菜单输出结构,打造个性的导航菜单。
首先我们先看下默认的输出结构:
<ul id="menu-main">
<li><a href="#"> 首页</a></li>
<li><a href="#"> 关于</a></li>
<li><a href="#"> 联系</a></li>
<li><a href="#"> 博客</a></li>
</ul>
默认的结构根本不可能输出我们想要的效果,所以我们需要改变输出的结果:
<ul id="menu-main">
<li><a href="#"><strong> 首页</strong><span>Home</span></a></li>
<li><a href="#"><strong> 关于</strong><span>About</span></a></li>
<li><a href="#"><strong> 联系</strong><span>Contact</span></a></li>
<li><a href="#"><strong> 博客</strong><span>Blog</span></a></li>
</ul>
准备工作
我们要做的第一件事就是到菜单页面,你会发现每个菜单项都有一个 「标题属性」,了解网页都知道这是用来显示鼠标移到链接上后的提示性文字,首先把你希望显示的文字先填上~

自定义 walker 类编辑输出结构
WordPress 使用一个特殊的 「Walker」 类来遍历数据记录并显示出来。幸运的是,我们可以很轻松的创建属于我们自己的 「Walker」 类从而改变菜单的输出结构。
打开你主题文件中的 function.php 文件,并添加如下代码:
class description_walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( " ", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$classes[] = 'menu-item-' . $item->ID;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args ) );
$class_names = ' "';
$id = apply_filters( 'nav_menu_item_id', 'menu-item-'. $item->ID, $item, $args );
$id = strlen( $id ) ? ' id="' . esc_attr( $id ) . '"' : '';
$output .= $indent . '<li' . $id . $value . $class_names .'>';
$prepend = '<strong>';
$append = '</strong>';
$description = ! empty( $item->attr_title ) ? '<span>' . esc_attr( $item->attr_title ) . '</span>' : '';
if($depth != 0) {
$description = $append = $prepend = "";
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
}
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' %20.%20esc_attr(%20$item->url %20)%20.'"' : '';
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before . $prepend . apply_filters( 'the_title', $item->title, $item->ID ) . $append;
$item_output .= $description . $args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
那么这个类做了什么呢?这个类在 WordPress 默认的 walker 代码 (位于 wp-includes/nav-menu-template.php) 基础上添加了几行代码。现在这个 walker 会检测是否是顶级菜单,如果是就会输出带有描述的菜单结构。
添加回调函数
现在我们创建了一个自定义的 walker 类,我们还要做的就是告诉 WordPress 去使用我们的 walker 替代默认的。这步非常简单,只要为 wp_nav_menu() 添加 walker 参数即可:
<?php wp_nav_menu( array('walker' => new description_walker())); ?>
好了,最后为你的菜单添加 CSS 样式,一起来制作个性的导航菜单吧~