最近帮一位台湾的朋友设计了一个关于母亲节活动的网页,需要对用户进行调查,就使用到 Contact Form 7 来实现联系表单配置。
Contact Form 7 是一个使用简单的 WordPress 联系表单插件,简单但灵活性高,可以生成多个联系表单,支持通过标记自定义邮件或表单内容的显示,Ajax 提交和 jQuery 表单插件支持,可结合 Akismet 过滤垃圾邮件,同时也支持 CAPTCHA 反垃圾邮件,表单域元素支持各种最常见的:文本 (域与区) 、邮箱、链接、电话、数字 (选值框与滑动选值) 、单选框、复选框、下拉菜单、 CAPTCHA 等。 Contact Form 7 强大、简单而灵活,但不是万能的,地址需要使用下拉式菜单,而 Contact Form 7 只有实现单独的下拉式菜单,不能关联,所以只有通过 jQuery 来实现区域的下拉式选择。
网上有很多关于 Contact Form 7 的文章,绝大多数是介绍,一点都不实用,但确实没有什么好写的教程,使用起来都一目了然,没有难度。
首页我们在 WP 后台搜索 Contact Form 7 安装即可,启用后插件会自动检测 WP 的语言来匹配,所以不用担心汉化,同时插件默认已经创建了一个表单,如下图:

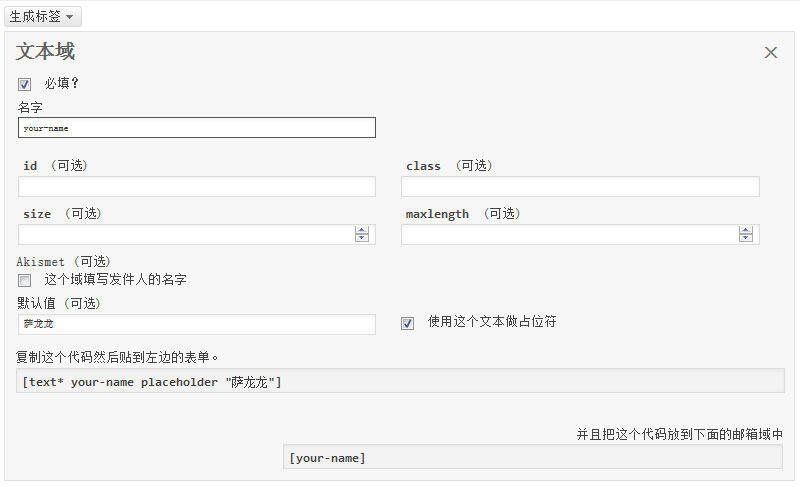
生成标签:以文本域为例,点击上图右侧中的 「文本域」,弹出 「文本域」 的编辑框,如下图:

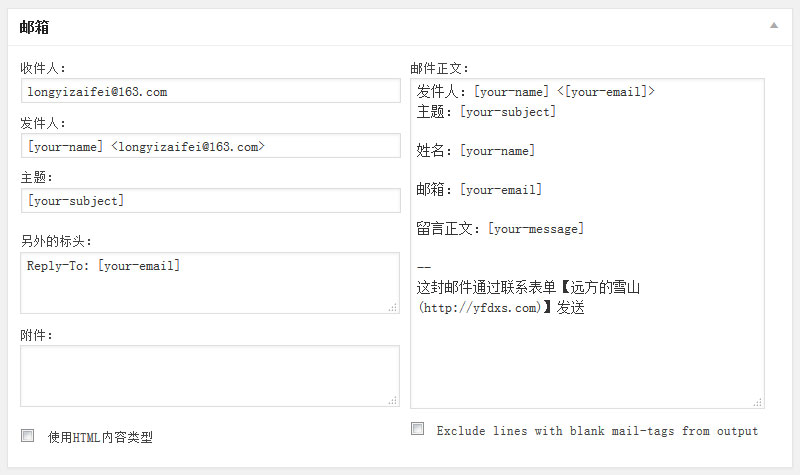
这些选项一目了然,重要的是需要把 [text your-name placeholder "笔者"] 这段代码添加到左侧的 「表单」 中,再把 [your-name] 代码添加到下图的 「邮件正文」 中。

其它的标签使用都是一样,生成一个标准的联系表单非常简单的就实现了,台湾地区下拉式菜单是通过 jQuery 插件来实现。如需添加 CAPTCHA 验证码标签,需要安装 Really Simple CAPTCHA 插件,没有安装,在前台页面会提示安装。