WordPress 的編輯器 TinyMCE 是一個非常強大的工具,對於網頁設計師來說,使用 WordPress 的編輯器 TinyMCE 是沒什麼困難的,但是對於那些不怎麼瞭解 HTML 的人來說卻用起來不是那麼的得心應手;如果我們把內容編輯器做到所見即所得,預先把內容編輯器的排版佈局都做出來,而我們使用者只要在相對應的區域直接輸入內容就行了。那上面所說的問題就可以很輕易的解決,而且同樣也可以提高我們編輯內容的效率。
今天就為大家介紹下 WordPress 高階自定義佈局的內容編輯器模板的製作技巧,要做到所見即所得,那麼我們得在內容編輯器內自定義新增預設內容和排版佈局,再結合我們樣式表就可以輕易的實現這個功能。

建立自定義佈局
排版佈局分為兩部分,一個是 HTML 的排版佈局,另一個是 CSS 的樣式表介面。
HTML 排版佈局
WordPress 的這個 default_content 過濾器只能作用在新建立的文章或者頁面裡面,之前已經發布出來的文章或者頁面都不會起作用。所以不用擔心會影響到釋出的文章。
CSS 樣式設計
接下來我們為這個結構佈局引入一個樣式表:
我們需要另外建一個樣式表檔案,命名為:editor-style.css,裡面的示例程式碼如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
這裡需要注意的是樣式表檔案的路徑,按照這個例子是放在主題的目錄下面的,即和 style.css 同個資料夾。
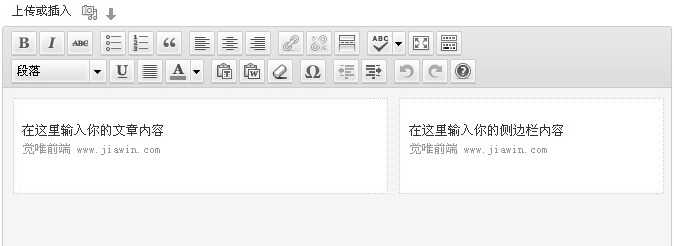
現在我們切換到我們的後臺,點選新建一篇文章 (或者頁面) 內容編輯器區域就會自動新增剛剛我們建立的 HTML 結構了:

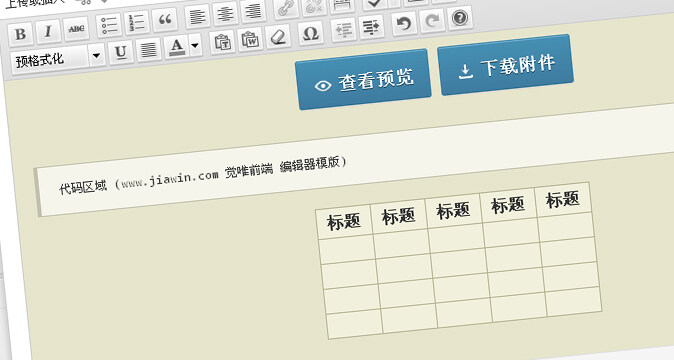
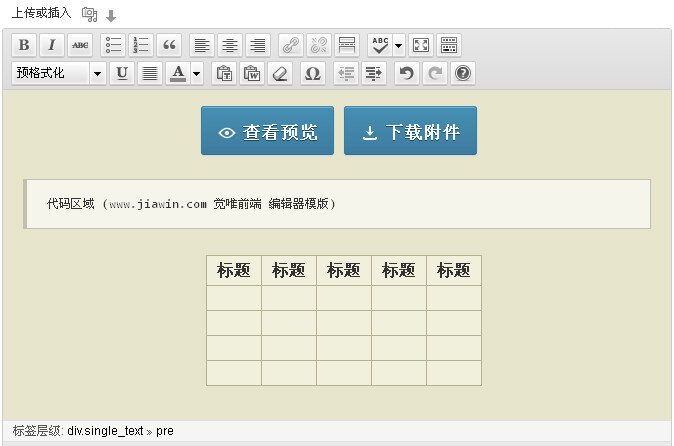
這個就是一個簡單的佈局,你可以根據你的網站,編輯 default_content 和 styles.css 裡面的內容以及佈局結構。下面是根據我 (覺唯前端) 自己的網站,做個示例給大家看看:

透過這裡,我們就可以簡單的為我們的內容編輯器自動新增一些簡單的佈局結構,這將為我們的以後的內容編輯的時候帶來很多的方便。
自定義不同文章型別的佈局模版
上面的程式碼就是製作一個高階自定義佈局內容編輯器模版的一個最基本的思路,但還是有一些侷限性的,例如我需要我的 post 文章和 page 頁面分別自動新增不同的 HTML 程式碼,, 那該怎麼延伸解決呢? 其實我們可以在 custom_editor_content() 函式上面加上 if 條件語句,WordPress 的 if 條件語句無疑是一個實用性很強的語句,我們要懂的善用。先來看看下面的程式碼:
上面的程式碼就實現了在不同的文章型別內容編輯器裡面自動新增不同的 HTML 程式碼,講到這裡,也行你也會想到,那我也可以在不同的文章型別內容編輯器使用不同的樣式檔案表?透過自定義不同的樣式表製作出多樣化個性化的佈局模版出來?是的,我們按照上面的思路也可以自己定義不同的文章型別內容編輯器分別引用不同的樣式檔案表:
把上面的程式碼加到你的 functions.php 檔案即可。這裡的 「 editor-style-[POSTTYPE].css 」 會根據你文章的型別自動建立相對應的樣式表檔案,例如公告:「 bulletin 」,則會自動引入 「 editor-style-bulletin.css 」 。
說到自動獲取文章型別然後輸出相對應的文章型別樣式表,也可以用下面的程式碼呼叫方式來自動獲取相對應的文章型別,是屬於日誌呢、還是頁面、或者還是公告、影片、相簿等等。一切交給後臺自動判斷。個人感覺,相對於上面的 if 語句來判斷引用相對應文章型別來說,這種實現方式更加的靈活,效率更高,程式碼更簡潔的特點。當然選擇哪一種實現方法,各自可以根據自己的模版各自選擇,最合適的才是最好的。
好了,接下來要怎麼折騰你的 WordPress 內容編輯器,看你們的了。在這裡介紹的只是思路,創新實踐還是靠大家。歡迎大家一起來探討……