WordPress 程序是目前最流行的博客程序,在国内的使用量也是非常大的。最近看到很多新手在使用 WordPress 的时候,不知道怎么调用单页,而我本人在网上也没有发现这方面很详细的教程,所以这次专门来写下调用单页的操作方法,虽然是很基础,但是确实是很多新手需要的。
使用 WordPress 调用单页一般都是在博客上放广告使用的,操作的方法有两种,一种是使用 iframe 调用,一种是使用 js 代码调用,下面来讲下实际操作步骤。
iframe 调用单页
1. 既然是调用单页,那就需要有个单页,所以第一步是准备一个单页,单页也可以自己用 DW(dreamweaver) 制作,这里就不详细讲述了。另外也可以找到目标网页去下载,比如你看准哪个网站的单页不错,然后查看源代码,找到其单页的地址,然后用浏览器的目标另存为把网页下载下来,命名为一个随意名字就 OK 。鉴于有些新手可能还是不太懂,所以本人特意找到一个百度的单页做示范教程,看下图:


2. 按照上图的操作我们就会得到一个名为 baidu.htm 的单页,加一个存放单页图片和其他文件的 baidu_files 文件夹,接下来我们把这两个文件用 FTP 工具上传到 WordPress 的主题目录,路径是/wp-content/themes/,这样你用这个网址 http://www. 你的网站名.com/wp-content/themes/baidu.htm 去访问,就可以看到这个单页了。
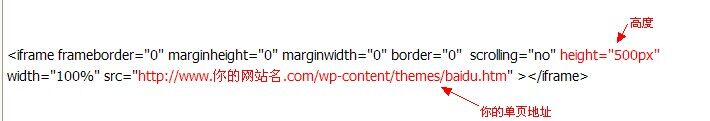
3. 网站有了单页,那还要知道怎么调用,调用的方法其实很简单,只需要在 WordPress 主题头部</head> 下面放上一段代码就可以调用了,代码如下图:

代码:
好了,现在访问下你的网站,单页效果就会出来了。当然单页不一定就要放在头部,具体放在什么地方你自己可以多试试。
js 调用单页
js 调用单页其实跟 iframe 调用差不多,就多了一个步骤,方法就是做好上面的 1 、 2 步骤以后。
1. 接下来在桌面建立一个 js 文件 (建立一个记事本,把后缀名改为.js 就 ok 。可能有些朋友改后缀名没有效果,这是因为你的电脑隐藏了文件的扩展名,只要设置下就好了),js 文件名也是随意取,姑且把它命名为 「baidu.js」 。
2. 用记事本打开这个 baidu.js,在里面插入代码,如下图:

代码:
document.write('<iframe src="<span%20style="color: #ff0000;">http://www. 你的网站名.com/wp-content/themes/baidu.htm</span>" width="100%"<span%20style="color: #ff0000;">height="415"</span> frameborder="no" border="0" marginwidth="0" marginheight="0"scrolling="no"></iframe>');
3. 代码插入以后我们保存这个 baidu.js 文件,然后将他上传至网站的/wp-content/themes/目录下,用 http://www. 你的网站名.com/wp-content/themes/baidu.js 访问下,看下能不能访问到。
4. 最后一步就是在网页当中调用这段 js 了,调用代码如下:
<script src='http://www. 你的网站名.com/wp-content/themes/baidu.js' language='javascript'>
看到这里,相信不用解析大家也能看懂,我们只要把这段代码放到 WordPress 主题头部下面就 ok 了,访问下首页就可以看到效果了。
写在后面:这两种调用方法,个人比较倾向于 js 调用,因为现在百度还不能索引 js 代码里面的内容,而 iframe 调用百度已经可以收录,从百度的快照就可以看出来,因为使用单页调用的大多数站长都是做淘客,而百度有点反感淘客,所以个人建议还是使用 js 调用。