看着博客上千篇一律的字体,有时会不会觉得有点枯燥想要换个不同的字体增加美感呢?如果你有一个英文站,就可以试试这款插件——WP Google Fonts 。
Google 的免费字体库是网页排版设计中令人为之兴奋的可用资源。 WordPress 也有允许用户自行上传字体文件的插件,但使用上仍然有一定限制。 WP Google Font 这款插件很好地利用 Google 的免费服务给 WordPress 网站增加了新的活力,向用户提供了多达 77 种不同字体效果 (这个数字还会随着 Google 字体开发而有所增长) 。
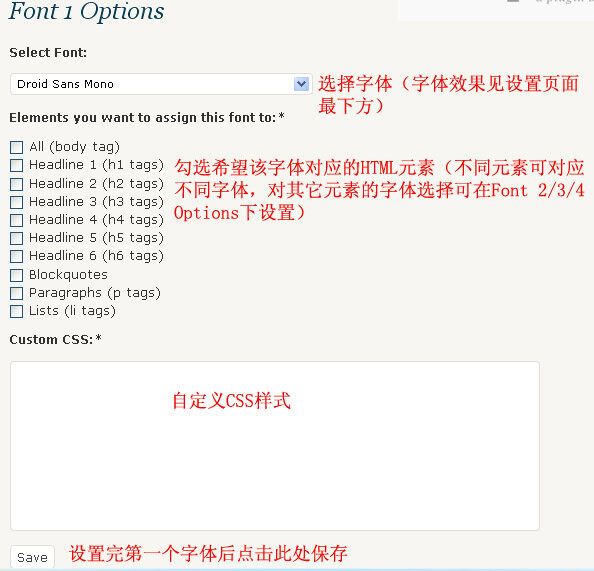
利用 WP Google Font,用户不仅可以设定自己的 WordPress 网站上各种 HTML 元素 (正文、标题 1 、标题 2 、标题 3 、标题 4 、标题 5 、标题 6 、块引用、段落、列表) 的字体效果,还可以给特定 CSS 元素指定 Google 字体。
WP Google Font 的使用
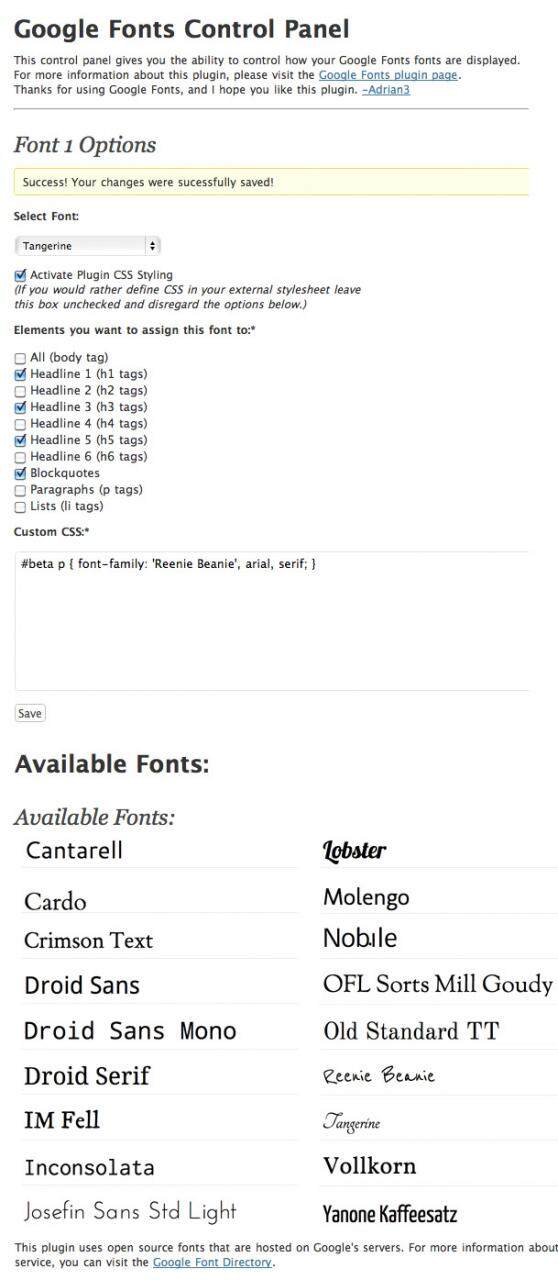
按照正常步骤安装 WP Google Font 插件后,打开插件的设置页面:

设置:

规定了各个元素对应的字体并保存后,编辑文章并发表,你就会发现网站字体产生了奇妙的变化。
对中文用户来说,没有针对汉字的字体是这款插件的硬伤,因此只有开通英文站的朋友们有机会体验这款插件了。希望有天可以看到国内牛人开发出的字体插件。如果你有什么好的方法,也可以和我们分享。