你希望你的部落格變得炫酷嗎?你想把你的酷照拿出來曬曬嗎?如果想為你的 WordPress 找個相簿外掛,那麼 NextGEN Gallery 外掛最適合了,功能很強大,提供了很完美的照片管理方法,操作也並不複雜。
Look 一下 NextGEN Gallery 可實現的功能吧:
1. 浮水印功能,可在照片上加上文字或圖片
2. 可自己編輯 CSS 檔案,透過 css 你可以打造屬於自己的相簿風格 !!
3. 可以上傳圖片的壓縮檔案 (zip),或直接匯入圖片的資料夾,節約上傳的時間。
4. 內建 JavaScript 效果 ,Thickbox,Greybox or Lightbox ,效果很炫。
5. Slideshow – 自動播放圖片,還有許多變化效果。
6. Sidebar Widget – 隨機顯示圖片的 widget 。
功能是非常的強大,可以官方整的卻是英文版的,著實讓人頭痛啊!但,WordPress 既然是世界的程式,那麼,它還是有漢化包的,使用了漢化包,然後使用起來就方便多了。
NextGEN Gallery 安裝前的準備工作:
1 、下載 NextGEN Gallery 外掛:英文官方下載
2 、下載外掛的中文漢化包:官方下載
3 、下載幻燈片外掛: 官方下載
準備工作完成,開始進行安裝:
1 、將中文漢化包傳到 NextGEN Gallery 檔案裡的 lang 目錄,完成漢化操作,然後,進行壓縮成 ZIP 檔案,把 NextGEN Gallery 傳到 wp-content/plugins 目錄;
2 、把實現幻燈片資料夾中的的 imagerotator.swf 傳到 wp-content/uploads 目錄中即可。
3 、登入 WordPress 後臺控制面板啟用該外掛,這是後臺左側欄或多出個圖集標籤,點選標籤會出現下拉式清單,可以對其進行相應的設定:

下面我們簡單介紹下列表中的這些連結的作用。
•總覽:這個裡面介紹當前服務配置的一些資訊和外掛的相關內容。
•新增圖集/圖片:新增新的相簿,在這裡可以新增新的相簿、上傳壓縮檔案、匯入圖片資料夾等操作。如下圖:
•管理圖集:管理建立的圖片庫,可以新增圖片的 Alt 、 Title 、 Description 、 tag 等資訊。
•相簿:新增相簿目錄,你可以可以把建立好的 Gallery 目錄拖拽到 album 中。
•標籤:管理圖片的相關 Tag 標籤,新建、刪除、編輯 Tag 都可以。
•選項:Gallery options 的設定,設定生成縮圖的尺寸、圖片顯示尺寸、圖片的相關設定等資訊,這裡面的設定操作比較多,由於時間關係不一一說明瞭。
•樣式:設定 css 樣式,打造屬於自己的相簿風格
•安裝:解除安裝相關外掛
•許可權:賦予圖片管理者相關的許可權
NextGEN Gallery 使用:
1 、啟用後,點選 「新增圖集/圖片」 新建圖片目錄,然後,把相關圖片上傳的目錄下,上傳圖片有三種方式,分別是 「上傳 ZIP 壓縮檔案」 、 「匯入圖片目錄」 、直接 「上傳圖片」 。大家可以選擇自己喜歡的方式上傳圖片,到這裡,你的圖集就建立好了,但是想讓它顯示,還需要接著來。

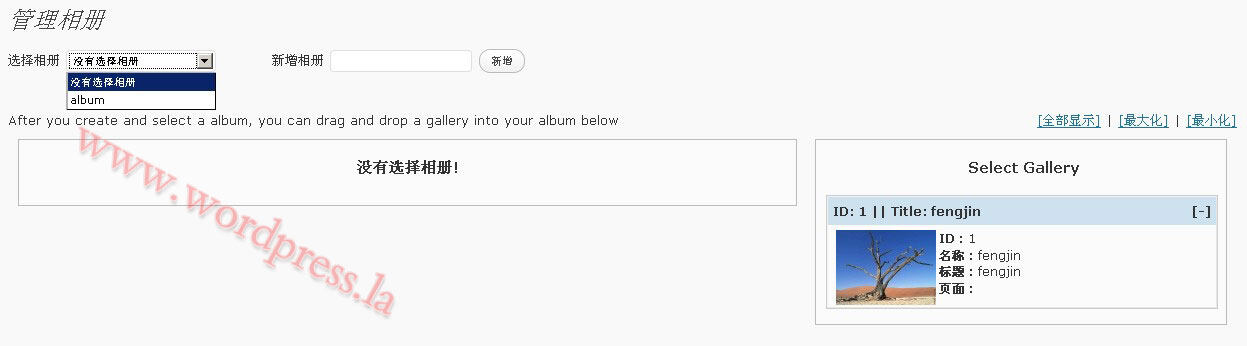
2 、選擇相簿選項卡,新增相簿,然後選擇這個相簿,左邊你會看見相簿的相簿 「ID 1 : Album」 ,中間你會看到你所有的圖集 「ID: 1| fengjin」 ,你只需要把你需要的圖集拖拽到左邊的相簿中即可,完了別忘了點選」 更新 「。

3 、在頁面或者文章頁面中新增程式碼,呼叫幻燈片
呼叫語法:
|
[slideshow id=x w=width h=height] [album id=x template=extend]** or **[album id=x template=compact] [nggallery id=x] [singlepic id=x w=width h=height mode=web20|watermark float=left|right] |
使用這些語法進行呼叫相關的幻燈片就可以了!裡面的 ID 是外掛的編號!
如何想要在側欄或任意頁面動態顯示相簿照片,安裝 NextGEN Gallery 後,會在在小工具選項卡出現 「NextGEN 幻燈片」 、 「NextGEN 資訊」 以及 「NextGEN Gallery 小工具」 三個可用 Widgets,可以隨意選擇合適的 Widgets 安放到 Sidbar 中去。