刚买主机的时候兴奋异常,测试速度也快感爆棚。安装 WP,折腾各种主题,折腾各种插件,写各种博文。一段时间之后,当初的爆棚感变成了蛋疼感,主机速度似乎越来越慢,当初瞎了眼?做了小白鼠?甚至有些人选择了更换主机。
以上是我曾经遇到的疑惑,很多人或许都有过类似的悲剧。大多数人会把问题往主机商身上扣,认为其服务越来越不稳定,赚了咱们 100 元/年的血汗钱。当初给蛋糕现在给窝头。而河对岸的主机商却委屈流泪喊冤发狂。
不错,主机自身的速度的确是影响网站速度最重要的一点,但除此之外,还受到其他很多方面的影响。这就是为什么刚刚安装 WP 的时候感觉很快,用了一段时间后却变慢的原因。 Willin Kan 曾经写过一篇 《WordPress 真的飞不起来》,有些人似乎对这文章产生了误解。全文其实并没有说 WP 自身程序设计的性能问题,而主要提到了插件,数据等对于 WP 速度的影响。这就好比 Windows 系统,其实挺好用,但因为各种各样的应用软件设计得比较坑人,导致电脑越用越慢,用户反倒给比尔盖茨扣上了二百五的帽子。再回头看 Willin Kan 想要表达的内容或许是: WordPress 并没错,罪魁祸首是在各种各样的附加功能所导致。 (个人 YY 。)
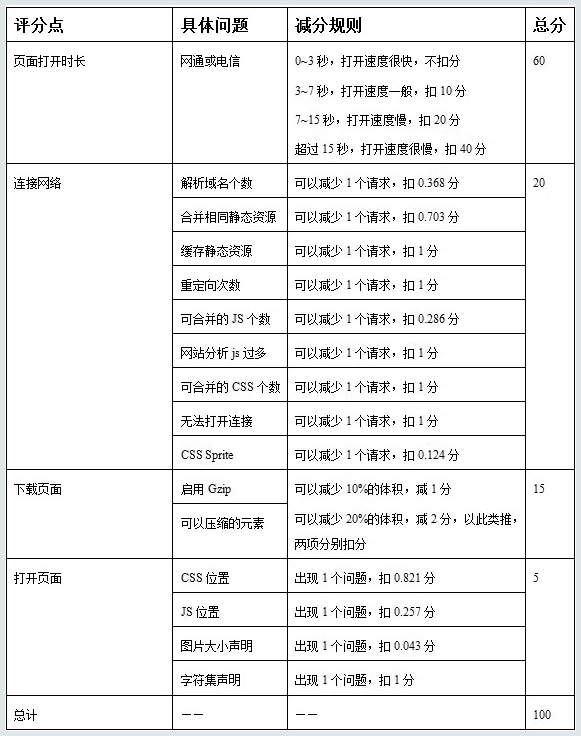
那该怎样做?先看张图片,这是百度网站速度诊断工具对于网站速度载入中的各项指标进行的分析与权重:

如果把这些内容放到 WP 上面来,可以归纳为以下更为直观的方法:
减少插件的使用
这是首要的一点。有句流行的话说过“ 能用代码解决的决不用插件”,但实际情况是大部分的人往往都没足够的代码知识,更不可能做到对吗,每个插件的代码化,所以这是典型的站着说话不蛋疼。而更好的选择是能不用的插件就不用,一了百了,落个清净。大部分的插件都会进行数据查询与生成,这在页面生成过程中将耗费时间。如果刚好你的主机限制比较严格的话 (为了均衡资源使用率),这个时间甚至会变得比较长长长长长长。
WP 插件大多都会在页面中载入各种各样犀利的 CSS 和 JS,而网站优化中有 2 条内容是:
1 、减少 HTTP 请求,每一次对于 JS,CSS 等文件的访问都是一次 HTTP 请求。插件用得少,HTTP 请求数自然就更少。
2 、合并 CSS 和 JS 文件:减少 HTTP 请求的首要办法是合并 CSS 和 JS 。 1 个 10kb 的 js 和 2 个 5kb 的 js 载入所耗费的时间是不一样的,而且明显后者会长一些。特别是文件都在同一域名下这样的情况更为明显。而插件的 js 和 css 都是独立的,如果 10 个插件每个都生成 1 个 js+1 个 css,再加上主题的话,css 和 js 的数量可能会超过 30 个。这… 。太有才了。
虽然也可以自己手动合并这些插件的 CSS 和 JS 到主题中,但这样的做法明显很繁琐很笨搓。
许多人还听过那句“ 删除不使用的插件“,但大家都不知道为什么。这样做是有好处的,因为 WP 在每一次的页面访问时,都会判断插件的使用情况。让 WP 做更少的判断就等于做更少的数据查询。解放它的负担吧。
谨慎的选择主题或手动优化
如今 WP 主题越来越绚,面对这些精美诱惑的同时需要保持谨慎。许多主题虽然漂亮但在优化方面做得并不算好,各种 JS,各种 CSS,各种背景图片,各种空行,各种冗余,这些都会影响到载入速度。不过这并不意味着不能选择绚丽的主题,而是主题应该要基本满足以下要求,或者你手动修改它使其满足以下要求:
1 、合并 CSS 和 JS:将多个 CSS 合并为 1 个。将多个 JS 合并为一个,这样做可以减少 HTTP 请求,加快渲染时间和载入速度。
2 、合并背景图片:使用 CSS Sprites 将大部分的背景图片合并为 1 个文件,同样是减少 HTTP 请求,减少文件体积,加快渲染时间。
3 、减少数据查询:能用 HTML 直接输出的地方就不要搞个数据查询。
4 、合理的 JS 和 CSS 位置:合理的将一些 JS 和 CSS 放置到网页底部。
5 、优化主题的背景图片:打个比方,画面同样为纯灰色的 PNG 图片和 JPG 图片相比较的话,PNG 图片明显体积更小。又比如说,一个质量为 70 的 jpg 图片和一个质量为 90 的 jpg 图片从视觉上看差距并不大,但 90 质量的体积却可能高出 50% 甚至更多,这在大图片上尤为明显。通常来说,色调单一或者需要透明背景的图片使用 PNG,相反则使用 JPG 或者 GIF 。而每一种格式又可以有不同的质量选项,做在质量和体积相平衡的选择。