<?php
$max = 7; // number item to get global $wpdb;
$sql = "SELECT c.*, p.post_title FROM
$wpdb->comments c INNER JOIN
$wpdb->posts p ON (c.comment_post_id=p.ID) WHERE comment_approved = '1'
AND comment_type not in ('trackback','pingback') ORDER BY comment_date DESC LIMIT $max";
$results = $wpdb->get_results($sql);
$template = '%g <a href="%au">%an</a> on <a href="%pu#comment-%cid">%pt</a>';
$echoed = 0; foreach ($results as $row)
{ $tags = array('%ct','%cd','%g','%pt','%pu','%au','%an','%cid');
$replacements = array($row->comment_title,
$row->comment_date,get_avatar($row->comment_author_email,'32'),
$row->post_title, get_permalink($row->comment_post_ID),
$row->comment_author_url,
$row->comment_author,
$row->comment_ID); echo '<li>' . str_replace($tags,$replacements,$template) . '</li>'; $echoed = 1;
}
if ($echoed==0)
echo '<li>No comment found.</li>';
?>
</ul>
§
<?php $sql = "SELECT c.*, p.post_title FROM $wpdb->comments c INNER JOIN
$wpdb->posts p ON (c.comment_post_id=p.ID)
WHERE comment_approved = '1' AND comment_type not in ('trackback','pingback')
ORDER BY comment_date DESC LIMIT $max"; $results = $wpdb->get_results($sql);
$template = '%g <a href="%au">%an</a> on <a href="%pu#comment-%cid">%pt</a>';
$echoed = 0; foreach ($results as $row)
{ $tags = array('%ct','%cd','%g','%pt','%pu','%au','%an','%cid');
$replacements = array($row->comment_title,$row->comment_date,
get_avatar($row->comment_author_email,'32'),
$row->post_title, get_permalink($row->comment_post_ID),
$row->comment_author_url,
$row->comment_author,
$row->comment_ID); echo '<li>' . str_replace($tags,$replacements,$template) . '</li>';
$echoed=1; } if ($echoed==0) echo '<li>No comment found.</li>'; ?> </ul>
§
管理员频道
要为管理员提供特制消息,我们可以利用 WPCandy 的代码段:
| <?php global $user_ID; if( $user_ID ) : if( current_user_can('level_10') ) : // admin-only stuff here. endif; endif; ?> |
在后台的信息中心,我们可以快速浏览到网站的总评论数、通过审核的评论数以及待审核的评论与垃圾评论。 现在我们可以用更方便的页面模板来代替信息中心的这个功能:
|
<?php $num_comm = wp_count_comments(); ?> <?php echo $num_comm->spam; ?> </a> |

wp_count_comments() 是一个可以返回多个评论统计数目的函数。 同时我们要为各个评论数字添加链接。
增加其它功能
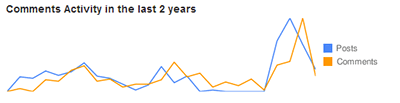
最后,假设你找到一个很不错的评论插件,而你希望把这个插件整合到页面模板中。 这时无需添加其它代码,只要在页面上加入对插件的支持就可以了。 这里我们以 Activity Sparks 插件为例,Activity Sparks 可以 「在边栏显示文章和/或评论动态的曲线图」 。
通常插件带有的 readme.txt 文件都会指导用户如何将插件添加到主题文件。 这个例子里的代码如下:
|
<?php if(function_exists('activitysparks')) { activitysparks(array('dataset'=>'legend','height_px'=>100,'width_px'=>600,'period'=>30, 'ticks'=>24)); } ?> |

function_exists() 函数检查特定函数是否可用,这里即 activitysparks 函数。当插件上传并激活成功时,activitysparks 函数函数可用。 如果函数可用,显示曲线图。 如果函数不可用,页面模板不显示内容 (但仍能够正常运行) 。
结果演示
页面模板的演示结果在这里。 这个演示稍微修改了文章中提供的代码,主要为保证页面 HTML 结构与网站其它部分一致。 Pastebin 上给出了页面模板的完整代码。
原文:How to Create a Comments Central Page Template in WordPress (译文)