
微博和微信作为当下两个最流行的社交方式,占用了多数人的上网时间了。几年前人们上网的方式还比较 「单一」:电脑—开机—浏览器—QQ,现在越来越多的人把自己在一天内有限的时间花费在手机上了,以至于手机微信都快成了电脑 QQ 的用户 「死敌」 了。
用户一天的时间是有限的,当人们愿意把自己的时间越来越多的分配在微信等手机 APP 上时,打开 PC 上 QQ 的时间自然会越来越少了。腾讯既要维持 QQ 原有的用户基础,同时又想成为无线领域的 「霸主」,鱼和熊掌不可兼得,这也怪不得微信的电脑版客户端迟迟未推出正式版。
之前部落一直认为像部落这样的博客没有必要开发一个 APP 出来,一来用户基本上都是来自 PC,二来博客以提供教程和资源分享为主。但是越来越多的朋友建议部落优化一下博客的手机浏览效果,同时通过百度统计和谷歌统计也能发现移动流量呈现逐年增长的趋势。
互联网发展到现在,不得不承认 PC 时代主体地位还没有改变,但是移动时代已经快要到来。作为一个很有 「远见」 的站长,及时地 「拥抱」 移动互联将对自己的博客发展是极为有利的。本篇文章就来分享一下如何将 WordPress 传统博客融入到微博和微信中,让移动流量也为网站下一个访问增长的支点。
移动互联时代对我们站长做站也提出了新的要求,移动 SEO 、网站手机版、电脑版等一个都不能少:
WordPress 同步更新到新浪微博和 WordPress 连接微信同步文章内容
一、 WordPress 同步更新到新浪微博
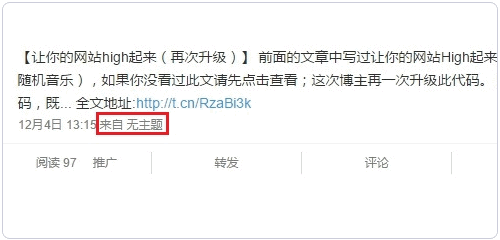
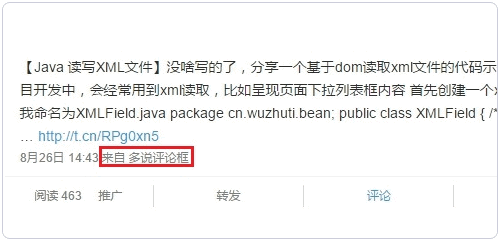
1 、有不少的朋友的博客在用多说社会化评论插件,第一是因为多说跨博客回复提醒功能,第二是自带了同步文章到社交平台;也就是本文中将要实现的功能。先来两张图片


2 、不难看出两张图的区别:除了内容不同外,还有来自 XXX ,即红框标注位置;图 2 为以前使用多说插件同步的效果,图 1 为实现本博客中功能后的效果。
3 、为什么要自己 「自主」 开发一个 WordPress 自动同步到新浪微博的应用来呢?第一:为自己的博客网站引流量 ;第二:提升逼格,凸显自己博客高大上的气质;就是因为这一点,所以我们要自己实现功能,不用插件的原因。
4 、实现此功能,在新浪微博开发者中心申请权限,也就创建网站接入应用 。使用你的新浪微博账号登陆微博开放平台,网址:http://open.weibo.com/
5 、点击页面导航中 [编辑开发者信息] 或访问:http://open.weibo.com/developers/basicinfo ,根据页面表单内容填写信息,提交后等待新浪方审核。 (下图是基本流程)

6 、新浪审核一般需要 1 个工作左右。审核通过后就可以创建应用了 。点击 [我的应用]-> 创建应用 或 访问:http://open.weibo.com/apps/new?sort=app 创建应用,根据表单内容一步一步填写就好了,注意:第一步的应用名就是图 1 和图 2 中的来源名称。
PS:20150712 更新:感谢狂族晨曦博主的提醒,第 6 点与当前实际申请使用有出入,正确的应该是:在微博开放平台的首页点击橙色的 [立即创建微连接接]->[网站接入] 或 访问 http://open.weibo.com/webmaster/add
7 、补全应用信息之后,提交审核。这里的审核时间会长一些,具体多长时间忘了。 这段时间你就可以使用新浪的开放端口进行开发了,只是在审核通过之前,来源位置显示的是未审核应用字样,但不影响开发和使用。
二、同步新浪微博 WordPress 代码
1 、新浪微博有很多很多接口供开发者调用,有兴趣的朋友可以仔细研究研究,不过本文中主要介绍 「2/statuses/update」 接口 (开发文档:http://open.weibo.com/wiki/2/statuses/update) 。

2 、根据开发文档 (http://open.weibo.com/wiki/2/statuses/update) 中的介绍,我们可以得知:
- 接口 URL:https://api.weibo.com/2/statuses/repost.json
- 数据格式:JSON
- 请求方式:POST
- 请求参数:status(微博内容) 、 source(AppKey,从开发者中心我的应用中获得;图 3)
- 是否需要登陆:是
3 、根据以上信息,我们编写的代码如下 (appkey 、 username 、 userpassword 这三项替换成你自己的):
function post_to_sina_weibo($post_ID) {
if (wp_is_post_revision($post_ID)) return;//修订版本 (更新) 不发微博
$get_post_info = get_post($post_ID);
$get_post_centent = get_post($post_ID)->post_content;
$get_post_title = get_post($post_ID)->post_title;
if ($get_post_info->post_status == 'publish' && $_POST['original_post_status'] != 'publish') {
$appkey='3838258703';
$username='微博用户名';
$userpassword='微博密码';
$request = new WP_Http;
$status = '【' . strip_tags($get_post_title) . '】' . mb_strimwidth(strip_tags(apply_filters('the_content', $get_post_centent)) , 0, 132, '...') . ' 全文地址:' . get_permalink($post_ID);
$api_url = 'https://api.weibo.com/2/statuses/update.json';
$body = array('status' => $status,'source' => $appkey);
$headers = array('Authorization' => 'Basic ' . base64_encode("$username:$userpassword"));
$result = $request->post($api_url, array('body' => $body,'headers' => $headers));
}
}
add_action('publish_post', 'post_to_sina_weibo', 0);//给发布文章增加一个分享微博的动作
三、 WordPress 安装 WeChat Subscribers Lite 微信插件
1 、 WeChat Subscribers Lite 官网:
2 、 WeChat Subscribers Lite 微信插件功能足够强大了,支持 「同步文章内容」(支持图文和文字消息),「自动回复最新内容」(仅支持图文消息模式),「消息历史记录」,详细如下:
- 1 、可根据类型 (Post-type) 设定自动回复最新文章;
- 2 、可选择某篇文章内容,并将它同步到自动回复中;
- 3 、便捷管理多种消息模版,可随时切换,数量不限;
- 4 、无需安装任何其他程序,完全使用 WordPress 原生支持;
- 5 、带有接收消息的历史记录;
- 6 、多种消息模式,默认自动回复消息,关键词自动回复消息,订阅自动回复欢迎消息;
- 7 、自动检测关键词冲突;
- 8 、自由设置纯文本消息、图文消息、最近消息,可随时切换消息类型,排序;
- 9 、图片上传管理都使用 WordPress 原生图片管理器。
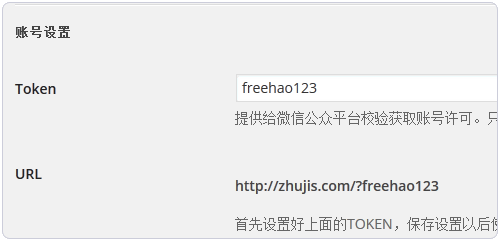
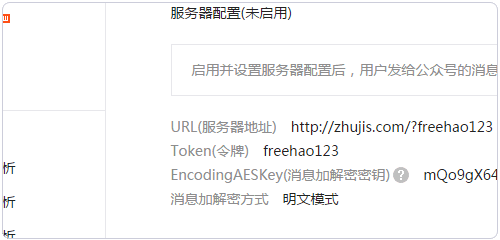
3 、下载安装好了 WeChat Subscribers Lite 后,进入到插件的设置页面,先输入一个 Token,点击保存后插件会自动生成一个 URL,这个两个等会儿到微信公众平台要用到。

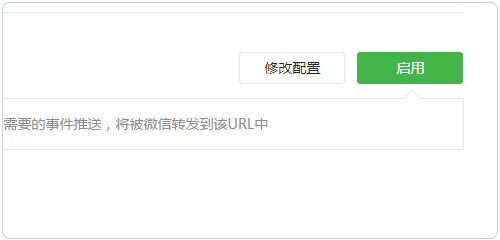
4 、进入到微信公众平台,点击 「开发者中心」,然后在服务器配置中点击 「修改配置」 。

5 、这里就是输入 WeChat Subscribers Lite 插件生成的 Token 和 URL,EncodingAESKey(消息加解密密钥) 可以自己点击生成,最后提交。

6 、提交后,记得点击启用服务器配置。

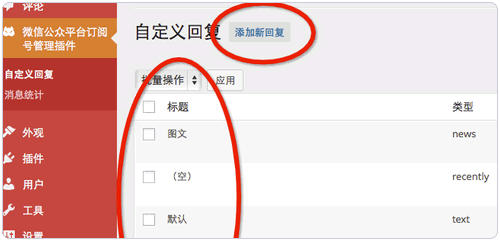
7 、然后回到 WeChat Subscribers Lite 插件页面,在这里我们就要添加新的回复了——即当你的微信粉丝提交回复后,展示给用户的微信信息。

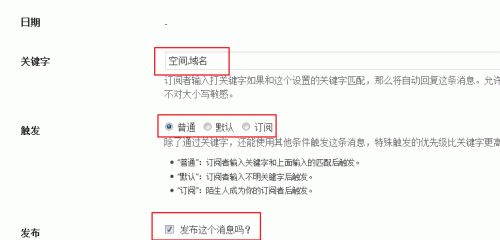
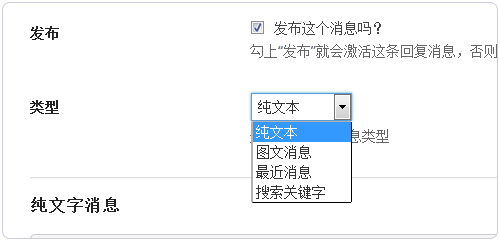
8 、回复标题可以自拟,关键字就是用户回复时触发的条件,「触发」 类型有:默认、普通、订阅。 「普通」:订阅者输入关键字和上面输入的匹配后触发。 「默认」:订阅者输入不明关键字后触发。 「订阅」:陌生人成为你的订阅者后触发。 「发布」 要记得勾选。 (点击放大)

四、 WeChat Subscribers Lite 微信插件同步更新和自动回复
1 、在添加新的回复时可以选择消息类型:纯文本、图文、最近消息、关键字。

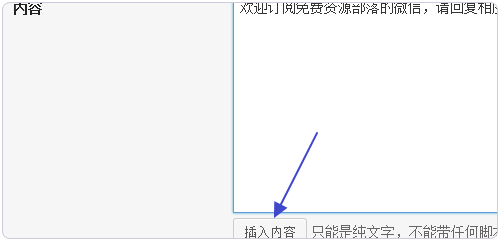
2 、纯文本消息很简单,只要输入你的消息文字即可。

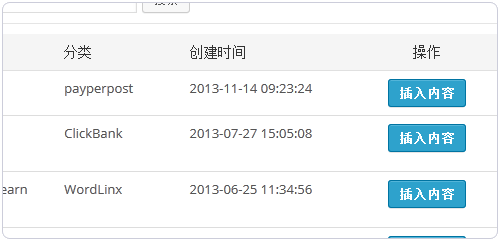
3 、 WeChat Subscribers Lite 微信插件支持插入文章,页面或其他 post_type 的内容至纯文本类型中,点击插入按钮,在弹出窗口选择相应条目进行插入。

4 、如果选择图文消息,则在编辑图文消息的时候,必须选择一张图片,第一组图文内容的图片尺寸是 360x200,这里的消息简述则可以选填。 (点击放大)

5 、图文消息可以添加最多 10 组,点击右下角的按钮添加。

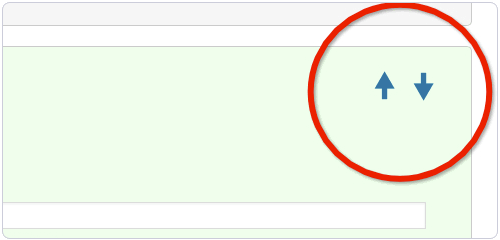
6 、单组图文消息可以点击右上角的箭头上下移动,依次来排列消息的顺序。点击每组图文消息右下角的移除按钮可以去掉这组内容。

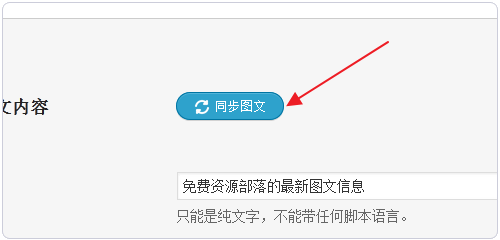
7 、图文消息类型, 可以直接同步已有的文章、页面或其它 post_type 的内容至图文表单中,只需点击同步按钮,在弹出窗口选择相应条目即可。

8 、其中如果同步的对象有特色图像,将会载入特色图像的合适尺寸到图像中,没有则会寻找文章中的第一张图片,都没则会自动插入插件提供的默认图片,用户也可以自行上传或选择媒体库的图片。 (注:本地上传的图片会自动裁剪生成适合微信的尺寸,在插入图片弹出框右下角进行尺寸选择即可) 也可以点击插入 URL 按钮,只插入选择对象的链接地址。
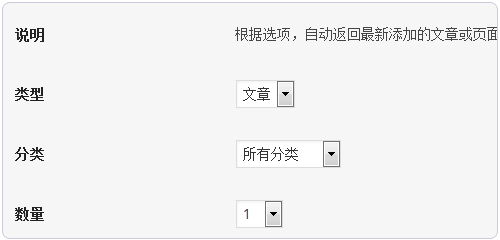
9 、最近消息类型,只需要选择自动回复的类型,分类和数量即可。

10 、用户用户发送的消息记录,点击左边消息统计进入页面进行查看管理。 (点击放大)

五、 WordPress 同步微博和微信小结
1 、新浪微博原先有一个支持绑定 WordPress 的 RSS 到自己的微博账户上,虽然这项功能现在还没有取消,但是新浪微博现在已经将其隐藏,且添加博客后也会显示有问题。从这一现象也足以证明自己自主开发一个同步应用程序是多么重要。
2 、 WordPress 微信插件需要一个微信公众平台账户,就目前来看多数 WordPress 微信插件都是收费的,WeChat Subscribers Lite 微信插件的功能也很强,插件的作者也非常地尽心的维护更新。如果你不喜欢用插件,可以自己研究微信的开发文档编写代码。
文章出自:无主题 博主投稿 由部落编辑整理,版权归原作者所有。本站文章除注明出处外,皆为作者原创文章,可自由引用,但请注明来源。