教程由来
说起 WordPress 代码高亮问题,我相信很多 WordPress 站长都十分的需要吧,特别是从小白晋级为大神的阶段,博客里难免会出现很多代码的记录保存以作备忘,这个时候就十分需要代码高亮的功能能够让我们贴出的代码美观易于阅读,实现 WordPress 代码高亮的方法有很多,例如插件,百度一下,什么 10 大 WordPress 代码高亮插件、 WordPress 最强大代码高亮插件的全出来了,小 2 不否认他们的强大性!
但是再强大无非也就是代码高亮而已,遇见那些不经常贴代码的童靴来说,安装这么一款强大的插件又有些浪费的赶脚,那什么样的办法能够既方便又小巧还利于用户体验呢?
今天说的,就是非插件 WordPress 代码高亮的实现!
CodeRender
我说出这个时候,大神们就恍然大悟了,有种 「小 2 你过来,我保证不打你」 的冲动,哈哈。。。对此我想说,大神,此贴不是写给你看的,求翻看其他内容。。。
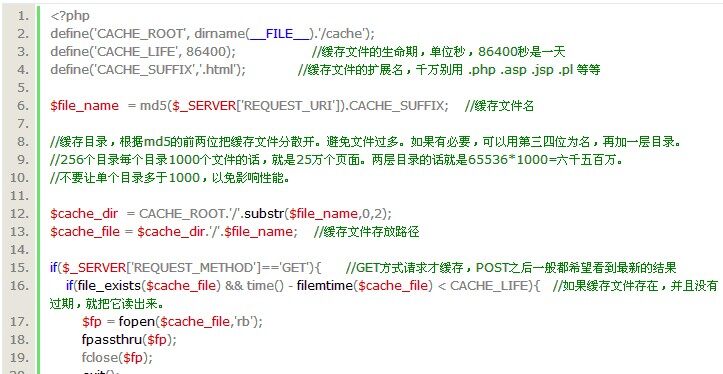
这里简约的说下其含义吧,意思就是让你们的主题加载一段 css 后,通过 CodeRender 生成出来的代码,贴进我们的 WordPress 博客后就能够立马显示出美观的样子出来,例如:

目前 CodeRender 输出的样式类有很多,我们就拿最原始的 css 给大家,具体 css 的美化,大家可以自行修改,下载地址 → 传送门
下载文件后,解压得到 highlightx.css 文件,将其文件放到 WordPress 主题的根目录下,然后进行其 css 文件的调用;
打开 WordPress 主题文件夹下的 header.php 文件夹,在</head> 前面加入
- <link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/highlight.css" />
保存即可,当然大家也可将 highlightx.css 文件里的所有内容复制粘贴到你们 WordPress 主题的 style.css 文件的最下面。。。作用是一样的,分开文件调用可以定义什么样的页面调用什么样的样式,当然这是大神所了解的,小白们也不需要了解为什么分开调用会更好些。。。哈哈。。。。
那么现在你的主题就支持 CodeRender 输出内容的样式显示了!
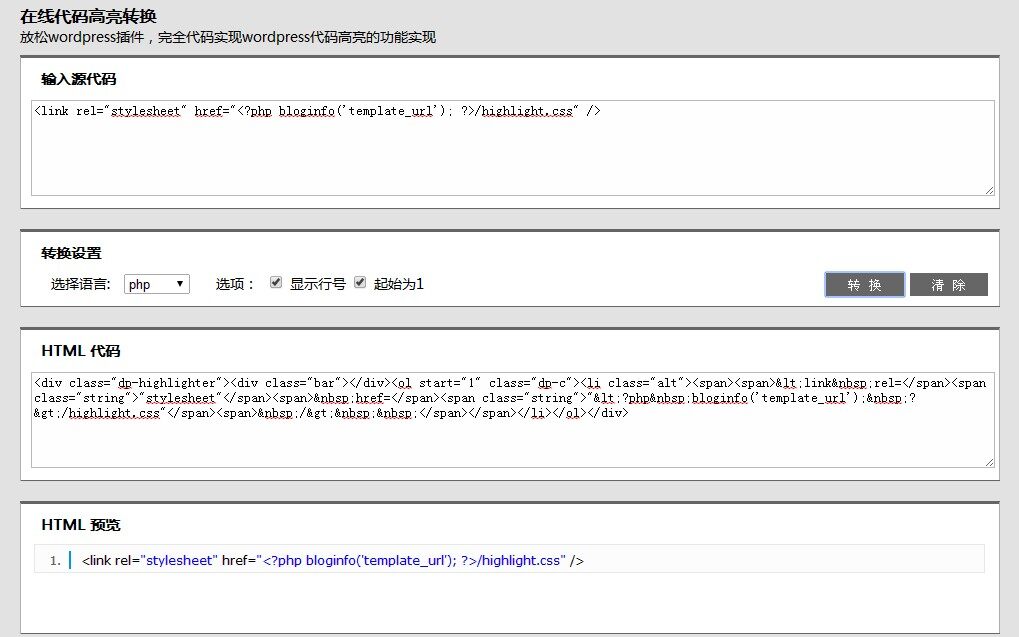
下面小 2 就提供个工具页面,能够直接输出代码的 → 传送门
通过这个工具,即可直接将代码转换为 div 的内容

将我们的代码复制进 【输入源代码】 后,选择代码的语言,这里支持的语言有:java/xml/sql/jscript/css/cpp/c#/python/vb/perl/php/ruby/delphi
然后点击转换,得出的 html 代码即为我们要复制贴进 WordPress 文章编辑里的,当然复制的时候,WordPress 最好是文本模式,非可视化模式!!!
到这里本教程应该全部结束了,但是还有个致命的问题发生,就是我们放进去的代码会被 WordPress 自动把半角符号替换为全角,这样带来的问题就是,别人复制你的代码后,无法正常使用。。。操作方法就是找到我们主题文件的 functions.php,打开后在最下面贴上
- remove_filter('the_content', 'wptexturize');
到这里,就全部 OK 了,非插件 WordPress 代码高亮的实现就是这么简单!教程真心简单且小白也容易接受,请转载者注明出处!