问题缘由
因为 WordPress 默认的链接样式不好看,且不美观,没有一个完好的目录结构展示
解决思路
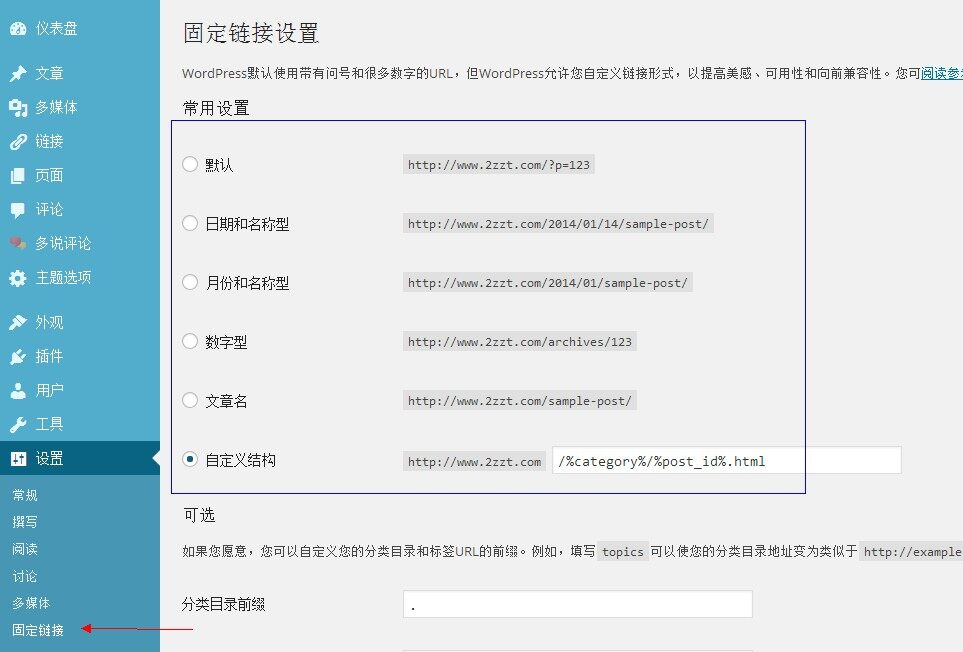
我们可以通过 WordPress 后台的设置-固定连接来进行设置,例图:

除了默认外的其他设置均可以改变 WordPress 默认的链接结构,但是设置这一块是需要我们的主机支持的;检测主机是否支持的最好办法就是,选择一个除默认外的其他样式,保存,然后随便点击一个文章看是否出现 404,如果出现,那么很抱歉了,您的主机现在还不支持 WordPress 伪静态!
到了这一步,我们就需要了解我们所使用的主机是什么环境的了,这个问题,我们可以问空间服务商得到答案,通常是 IIS/Apache/Nginx 这三种环境,而下面将分别给出这三个环境的伪静态规则!
IIS 伪静态规则
IIS 环境是 Windows 主机常用的服务器环境,新建一个 txt 文件,将下面的代码添加到文件中:
- [ISAPI_Rewrite]
- CacheClockRate 3600
- RepeatLimit 32
- RewriteRule /tag/(.*) /index.php?tag=$1
- RewriteRule /software-files/(.*) /software-files/$1 [L]
- RewriteRule /images/(.*) /images/$1 [L]
- RewriteRule /sitemap.xml /sitemap.xml [L]
- RewriteRule /favicon.ico /favicon.ico [L]
- RewriteRule /wp-(.*) /wp-$1 [L]
- RewriteRule ^/$ /index.php [L]
- RewriteRule /(.*) /index.php/$1 [L]
然后另存为 httpd.ini 文件,上传到 WordPress 站点的根目录即可。
Apache 伪静态规则
Apache 是 Linux 主机下常见的环境,现在一般的 Linux 虚拟主机都采用这种环境。新建一个 htaccess.txt 文件,添加下面的代码:
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteBase /
- RewriteRule ^index.php$ - [L]
- RewriteCond %{REQUEST_FILENAME} !-f
- RewriteCond %{REQUEST_FILENAME} !-d
- RewriteRule . /index.php [L]
- </IfModule>
然后上传到 WordPress 站点的根目录,重命名为 .htaccess 即可
Nginx 伪静态规则
Nginx 环境一般是 Linux 主机 VPS 或服务器用户用的比较多,这些用户一般都会自己配置 Nginx,或者有专门的人帮你配置,打开 nginx.conf 或者某个站点的配置环境,比如 2zzt.com.conf(不同人配置的不一样),在 server { } 大括号里面添加下面的代码:
- location / {
- if (-f $request_filename/index.html){
- rewrite (.*) $1/index.html break;
- }
- if (-f $request_filename/index.php){
- rewrite (.*) $1/index.php;
- }
- if (!-f $request_filename){
- rewrite (.*) /index.php;
- }
- }
保存,重启 Nginx 即可。
当然,小 2 建议大家使用 WordPress 来搭建网站的时候还是选择 linux 的空间比较好,因为 linux 下的 Apache 和 Nginx 环境还比 win 下的 IIS 运行 php 程序的效率要高的多!