
正在用 WordPress 的博主们一定知道最近全球兴起的一波黑客锁定 WordPress 暴力破解控制面板密码的风波了,据 CloudFlare 执行长 Matthew Prince 所说,所谓的暴力密码攻击是输入 admin 的使用名称,然后尝试输入数千种密码企图登入。
攻击者首先扫描互联网上的 WordPress 网站,然后利用 Web 服务器组建的僵尸网络不断尝试用户名和密码试图登录管理界面,攻击者此次使用了超过 9 万台 Web 服务器,由于服务器比 PC 有更大的带宽和连接速度,因此可以更快的发动攻击。
WordPress 后台登录默认的名称是 admin,很多朋友在安装了 WordPress 后直接就用了 admin 这个作为管理员密码,于是这给了一些人可趁之机了。虽然 WP 的安全性已经足够强,但是暴力破解即使失败也会给 WordPress 的正常访问带来影响,增加服务器运行压力。
本篇文章就为大家分享防止 WordPress 后台被暴力破解的方法:安装 WordPress 安全类插件和使用.htpasswd 保护 WordPress 控制面板。 WordPress 安全插件不仅可以防暴力破解,还可以检测出你当前所用的 WP 的安全漏洞,帮助你改进。
.htpasswd 是一个用来限制服务器文件访问的验证文件,利用.htpasswd 我们可以对请求 wp-admin 文件夹和文件必须输入密码才能访问,这样可以大大提高 WordPress 控制面板的安全性,防止被暴力破解密码。
WordPress 加速和优化的免费 WordPress 教程还有:
WordPress 防暴力破解: 安全插件和用.htpasswd 保护 WordPress 控制面板
一、 Better WP Security 全能型的 WordPress 安全插件
1 、 Better WP Security 官网:
- 1 、 WP 官网:http://WordPress.org/extend/plugins/better-wp-security/
2 、大家可以直接从后台安装 Better WP Security,也可以在官网下载下来再上传安装插件。
3 、第一次运行 Better WP Security,会提示你备份一下数据库,备份会发到你的管理员邮箱当中。

4 、第二项会提示你要不要允许 Better WP Security 修改 WordPress 的核心文件,部落选择的是 「NO」,大家用时可以自己斟酌一下。

5 、第三项是让你选择一键开启安全防护还是自定义安全设置。

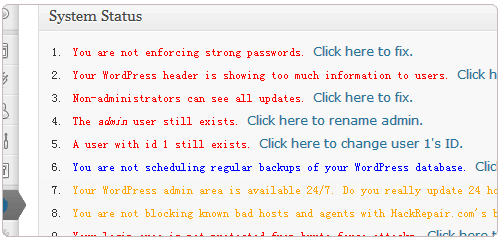
6 、如果是自定义安全设置,会跳转到状态页面,看到一些自己当前 WP 所存在的安全问题。点击安全问题后面的 「Click here to Fix」 修复。

二、 Better WP Security 的黑名单、定时备份、安全路径、登录次数限制
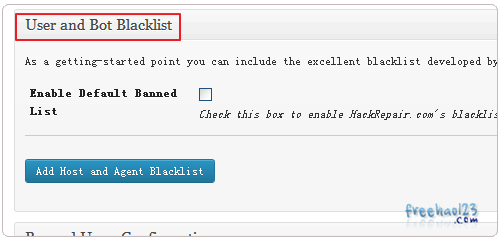
1 、 Better WP Security 有黑名单功能,你可以屏蔽某些 IP 或者搜索引擎来访问你的 WordPress 。

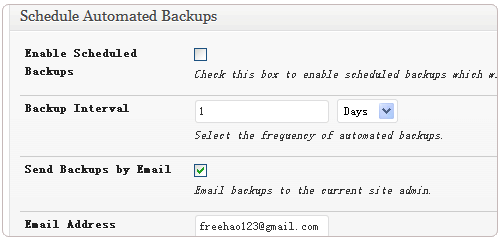
2 、定时备份功能可以让你的 WP 自动备份并将备份好的文件发到你的管理员邮箱当中。

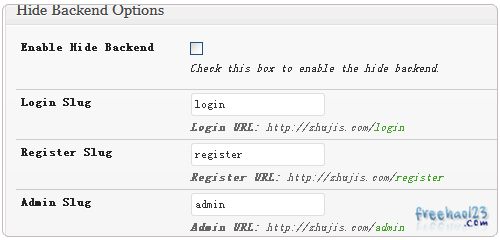
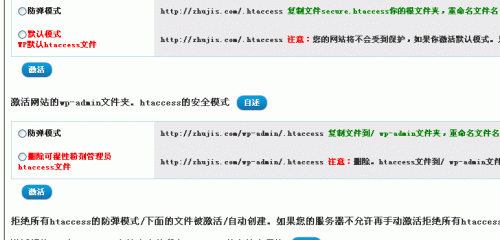
3 、安全路径功能可以让你修改你的 WordPress 的登录、后台、注册等路径,防止陌生人暴力猜测用户名与密码。

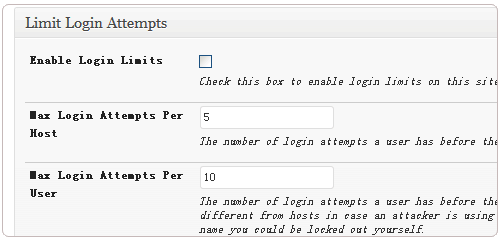
4 、 Better WP Security 的登录次数限制是一个对付那些暴力破解 WordPress 后台控制面板的很好功能,一旦后台登录错误超过了指定次数,就会停止该 IP 继续登录或者间隔一段时间才能登录。

三、 BulletProof Security 功能强大的 WordPress 安全插件
1 、 BulletProof Security 官网:
- 1 、 WP 官网:http://WordPress.org/extend/plugins/bulletproof-security/
2 、 BulletProof Security 也是一个类似于上文所讲到的 Better WP Security 的 WordPress 安全插件。功能强大,操作简单方便,一键即可开启。 (点击放大)

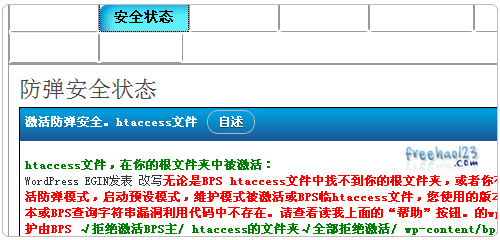
3 、 BulletProof Security 在安全状态中可以看到自己的 WP 的安全保持的状态。

四、使用 WordPress 安全插件所带来的问题
1 、由于 WordPress 安全类的插件多是通过修改 wp-config.php 和.Htaccess 文件来达到加强 WordPress 安全的目的。

2 、而一旦卸载了这些安全类插件,如果没有清理以前 WordPress 安全插件所修改的痕迹,很有可能导致 WP 运行错误。
五、用.htpasswd 保护 WordPress 控制面板
1 、安装 WordPress 安全插件是一个既简单又快捷的加强 WordPress 安全的方法,特别适合那些 「懒人」 或者对代码操作不是很熟悉的新手朋友们。
2 、.htpasswd 在线生成:
- 1 、.htpasswd 生成:http://www.htaccesstools.com/htpasswd-generator/
- 2 、.htpasswd 后缀名在 Windows 很难创建,可以下载示例:.htpasswd 文件下载
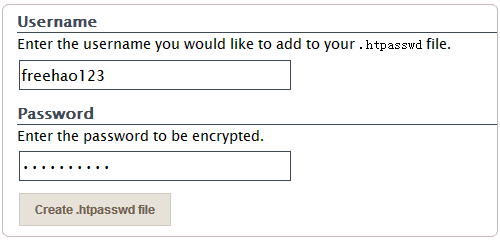
3 、先到.htpasswd 在线生成页面中填写用户名和密码。

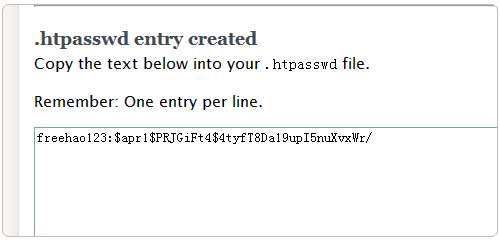
4 、提交后会得到一串代码。

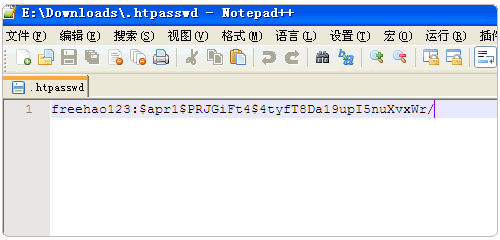
5 、将这个代码复制到你的.htpasswd 文件中,保存。没有的话自己创建一个。上传到你的网站的根目录中。

6 、然后将下列代码添加到你的 wp-admin 目录下的.Htaccess 文件中,没有该文件可以自己创建一个。
AuthUserFile /home/wwwroot/freehao123/public_html/.htpasswd
AuthType Basic
AuthName "restricted"
Order Deny,Allow
Deny from all
Require valid-user
Satisfy any
7 、其中 AuthUserFile 是填写你的.htpasswd 文件绝对路径,你要改成你自己的。
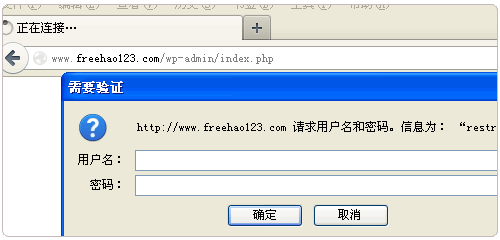
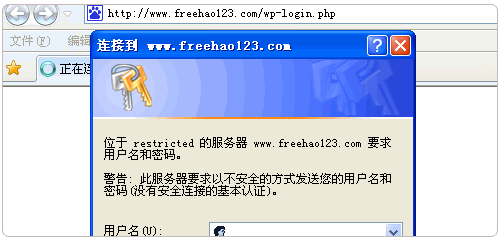
8 、这样当别人要访问你的 wp-admin 目录时就会弹出要求用户名和密码验证的提示。

9 、根据部落测试发现,如果将 wp-admin 目录下的所有文件都设置为需要验证才能访问,会导致在 WordPress 前台访问时也出现要求验证的问题。
10 、根据推测应该是 WordPress 页面调用了 wp-admin 目录中的某些文件才导致要求验证。解决的办法就是:在.Htaccess 中指定你要验证的文件。
11 、将以下代码放在你的网站根目录下的.Htaccess 就能实现对 wp-login.php 访问实现验证控制了。
<Files wp-login.php>
AuthUserFile /home/wwwroot/freehao123/public_html/.htpasswd
AuthType Basic
AuthName "restricted"
Order Deny,Allow
Deny from all
Require valid-user
Satisfy any
</Files>
12 、如果你要对其它的文件实现控制,请替换你自己的文件即可。

六、 WordPress 防暴力破解小结
1 、 WordPress 防暴力破解最简单的方法就是安装 WP 安全类插件,防护全面,且不需要修改代码,一般将 wp-config.php 和.Htaccess 设置 755 可读写即可。
2 、.htpasswd 可以用来对访问特定页面实现用户名和密码验证,不光可以用在 WordPress 上,也可以用其它的博客、论坛等程序上。
文章出自:免费资源部落 http://www.freehao123.com/ 版权所有。本站文章除注明出处外,皆为作者原创文章,可自由引用,但请注明来源。
您或许对下面这些文章有兴趣: 本月吐槽辛苦排行榜
§
很多人会在一些比较有个性化的网站或者个人空间上看到网站页面右上角会有一个动态翻页的效果,只要鼠标一移动上去就会翻出下一页出来。感觉就像是翻开一本的页角后看到了书本中的精彩内容一样,很容易就可以吸引访问者的眼球。
如果你的博客或者空间是以文字为主的话,免费资源部落推荐你的试试 Pageear 插件,利用 Pageear 插件制作出来的翻页效果可以很好地弥补你的文字方面吸引力不足的劣势。另外如果你的网站流量比较大的话,完全可以利用翻页效果来吸引更多的广告点击量。
Pageear 插件的使用方法与技巧
1 、首先下载 Pageear 插件,上传安装到 WordPress 的 wp-content/plugins/目录下,并激活它。
下载地址:http://www.webpicasso.de/blog/pageear-free-peel-away-ad/
2 、进入 WordPress 博客管理后台,点击 「插件」 选项,再点击 「Pageear-config」,进入 Pageear 插件设置页面了。如下图:

3 、进入了 Pageear config 页面后,下面是各个选项的详细设置解释说明。
Mirror image,表示在翻页时候是否出现镜子一样的效果。选择是的话,出现的效果如下图:

Fade in pageear if image completly loaded (off, 1=slow, 5=fast),这是翻页效果加载完成后回收的速度。选择 1 的话最慢,5 是最快的。
Movement speed of small pageear,这是表示小翻页出现的速度,选择 1 的话最快,4 是最慢的。
Color of pagecorner in RGB (e.g. white=ffffff,black=000000),用来设置卷角镜子的颜色值,如果是 ffffff 话,效果如下图:

URL to open on pageear click 设定点击卷角的超级链接,例如你可以改成:http://www.freehao123.com,这样有人点击翻页后就会进入免费资源部落的网站了。
Browser target (new) or self (self) 打开链接是在新窗口中打开还是在本窗口中打开。
Opens pageear automaticly in x seconds 这个是自动开启卷角的时间,设置越少,开启翻页效果的速度也就越快。不过,用的时候免费资源部落觉得有点儿吓人,因为访问者不需要用鼠标移动到卷角时,就会自动在几秒内开启翻页效果。
Seconds until pageear close after openOnLoad 打开卷角翻页时在多少称内自动关闭,即使访问者的鼠标仍然放在上面。
Set direction of pageear in left or right top browser corner (lt: left | rt: right ) 将翻页效果放在左边还是在右边。放在左边的话效果如下图:

放在右边的话效果如下图:

Small pageear image 、 Big pageear image 改变要翻页卷角的图片显示,也可以直接在 WordPresswp-contentpluginspageear 文件夹替换两个图片:pageear_b.jpg 、 pageear_s.jpg,具体方法可以看下图:

Resize images to correct width 自动调整图片的宽度。
所有的设置完成记得点击 「save config」 按钮,你的 WordPress 博客的页角翻页效果就可以生效了。
文章出自:免费资源部落 www.freehao123.com 转载请注明出处.