你自己添加,或者使用本工作室提供的 WordPress 后台框架都可以给文章、页面等等添加自定义字段面板。不过这样添加的自定义面板都只能显示在内容编辑器的后面,怎样才能在标题的后面、文章编辑器的前面添加一个自定义字段面板呢?
WordPress 本身是没有提供任何钩子让我们在编辑器前面添加自定义字段面板的,但是我们可以用 js 操作,将自定义面板移动到前面去。
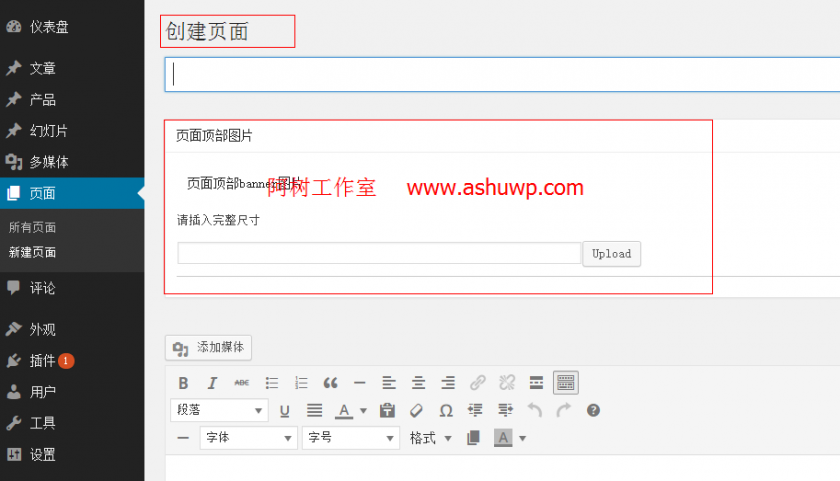
以我们工作室发布的 WordPress 后台框架应用为例,应用实例为:每个单页面前面需要加一个 banner 图片,具体效果为:

方法:首先在后台单页面的编辑页面添加一个自定义字段面板,然后在后台引入 js,用 js 将此自定义面板移动到前面。
步骤一、添加自定义字段面板。
使用阿树工作室提供的框架,只需要在 config.php 文件里面添加以下配置代码即可添加完成:(关于框架的使用方法,请参考下载页面)
- /****page-banner*****/
- //面板 id 为 pagebannerbox
- $page_boxinfo = array('title' => '页面顶部图片', 'id'=>'pagebannerbox', 'page'=>array('page'), 'context'=>'normal', 'priority'=>'high', 'callback'=>'');
- $page_options[] = array(
- "name" => '页面顶部 banner 图片',
- "desc" => "请插入完整尺寸",
- "size"=>60,
- "std"=>'',
- "id" => "pagebanner", //字段的 id 也为 pagebanner
- "type" => "upload"
- );
- $page_box = new ashu_meta_box($page_options,$page_boxinfo);
步骤二:添加 js,本框架中已经引入了一个 js 文件,js 文件夹中名为 metabox_fields.js 的文件,将 js 代码增加到此文件中即可:
- jQuery('#postdivrich').before(jQuery('#pagebannerbox')); //前面的 postdivrich 指的是默认文本编辑处的 id 不能改
jquery 的 before 方法可以将 id 为 pagebannerbox 的 div 插入到 id 为 postdivrich 的前面,很简单的一句 jquery 代码即可实现。