文章参考自:http://www.tutorialstag.com/custom-WordPress-login-without-using-a-plugin.html
像上一篇教程,很多人不喜欢 WordPress 默认的注册页面,登陆页面也一样,这篇教程我们将创建一个自定义的登陆页面,你可以通过一个自定义页面模板来实现,也可以通过前面教程中提到的 url 重写来实现。

第一步:创建文件
首先 (还是以 twenty ten 主题为例):在 twenty ten 主题文件夹里面新建一个 php 文件,文件名随意,比如:page-login.php 。
第二步:给页面模板命名
在 page-login.php 页面开头添加代码:
- <?php
- /*
- Template Name: 自定义登陆页面
- */
- ?>
这样你在后台添加页面的时候选择页面模板就可以看到这个页面模板了。
第三步:判断用户是否已经登陆
我们首先要做的当然还是判断用户是否已经登陆。接着添加以下代码:
- <?php
- global $wpdb,$user_ID;
- if (!$user_ID) { //判断用户是否登录
- //接下来的代码都添加在这里
- }else { //跳转到首页
- echo "<script type='text/javascript'>window.location='". get_bloginfo('url') ."'</script>";
- }
- ?>
第四步:添加登陆表单和 ajax 提交代码
在上一步留下的位置添加以下代码
- get_header();//载入头部文件
- ?>
- <!--<script src="http://code.jquery.com/jquery-1.4.4.js"></script>--><!--如果你发现没有 ajax 提交,请检查是否有引入 jquery.js 文件-->
- <div id="container">
- <div id="content">
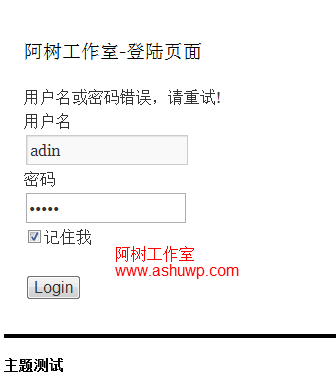
- <h3> 阿树工作室-登陆页面</h3>
- <div id="result"></div> <!-- 输出结果 -->
- <form id="wp_login_form" action="" method="post">
- <label> 用户名</label><br />
- <input type="text" name="username" class="text" value="" /><br />
- <label> 密码</label><br />
- <input type="password" name="password" class="text" value="" /> <br />
- <label>
- <input name="rememberme" type="checkbox" value="forever" /> 记住我</label>
- <br /><br />
- <input type="submit" id="submitbtn" name="submit" value="Login" />
- </form>
- <script type="text/javascript"><!--ajax 提交数据-->
- $("#submitbtn").click(function() {
- <!--请准备一个 gif 图-->
- $('#result').html('<img src="<?php bloginfo('template_url'); ?>/images/loader.gif" class="loader" />').fadeIn();
- var input_data = $('#wp_login_form').serialize();
- $.ajax({
- type: "POST",
- url: "<?php echo "http://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; ?>",
- data: input_data,
- success: function(msg){
- $('.loader').remove();
- $('<div>').html(msg).appendTo('div#result').hide().fadeIn('slow');
- }
- });
- return false;
- });
- </script>
- </div>
- </div>
- <?php
- get_footer(); //载入底部文件
第五步:验证数据
将下面的代码添加在第四步中代码的前面,然而要注意的是,最有一个大括号要放在第四步代码的后面。
- if($_POST){ //数据提交
- //We shall SQL escape all inputs
- $username = $wpdb->escape($_REQUEST['username']);
- $password = $wpdb->escape($_REQUEST['password']);
- $remember = $wpdb->escape($_REQUEST['rememberme']);
- if($remember){
- $remember = "true";
- } else {
- $remember = "false";
- }
- $login_data = array();
- $login_data['user_login'] = $username;
- $login_data['user_password'] = $password;
- $login_data['remember'] = $remember;
- $user_verify = wp_signon( $login_data, false );
- //wp_signon 是 WordPress 自带的函数,通过用户信息来授权用户 (登陆),可记住用户名
- if ( is_wp_error($user_verify) ) {
- echo "<span > 用户名或密码错误,请重试!</span>";//不管啥错误都输出这个信息
- exit();
- } else { //登陆成功则跳转到首页 (ajax 提交所以需要用 js 来跳转)
- echo "<script type='text/javascript'>window.location='". get_bloginfo('url') ."'</script>";
- exit();
- }
- } else {
- //第四步中的代码应该都包含在这里
- }
到这里就已经搞定了,下马是本篇教程的代码文件下载:
懒人下载--有一个代码文件
关于本页面通过 url 重写,代码就不放出来了,请参考上一篇教程。