上一篇教程我們透過鉤子給 WordPress 後臺的分類新增頁面和分類編輯頁面新增了自定義的內容。我們的目的不是顯示一段話,而是給分類新增一些自定義的欄位值。
所以這一篇教程我們給 WordPress 後臺分類新增和編輯頁面新增幾個簡單的表單。
為了便於編輯,我們在 twenty ten 主題中新建一個檔案 catfield.php 檔案,然後將上一篇教程中新增到 functions.php 檔案的程式碼剪下到 catfield.php 檔案,注意檔案的編碼。然後在 functions.php 檔案中新增程式碼包含 catfield.php 檔案:
- include_once('catfield.php');
儲存好檔案到主題後臺檢視分類新增和編輯頁面看是否出錯,如果有出錯,請檢查一下你的操作。
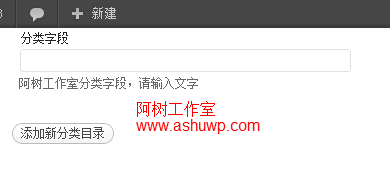
一、將程式碼換成表單程式碼
將上節教程中的兩個輸出函式 ashu_add_cat_field 和 ashu_edit_cat_field 改造一下,輸出一個表單即可。切記:一個是 div 佈局,一個是表格佈局。兩個函式分別改成:
- function ashu_edit_cat_field(){
- echo '<tr><th> 分類欄位</th><td><input type="text" size="" value="" id="ashu_cat_value" name="ashu_cat_value"/> 阿樹工作室分類欄位,請輸入文字</td></tr>';
- }
- function ashu_add_cat_field(){
- echo '<div class="form-field">';
- echo '<label for="ashu_cat_value" > 分類欄位</label>';
- echo '<input type="text" size="" value="" id="ashu_cat_value" name="ashu_cat_value"/>';
- echo '<p> 阿樹工作室分類欄位,請輸入文字</p>';
- echo '</div>';
- }
儲存即可。

要新增其它表單也使用類似方法即可,此時僅僅是新增了表單,資料儲存還未曾完成。
請看下集。