上一篇文章,我们在 WordPress 后台文章编辑页面添加了自定义面板,并且在自定义面板中可以输入关键词和描述信息,但是我们仅仅使用了一个 textarea 文本域表单,这在实际应用中是远远不够的,实际应用我们可能需要文本框、文本域、单选框、复选框、下拉选择框、图片上传、甚至是 WordPress 自带的文本编辑器或者自己配置的文本编辑器以及各种带 js 特效的应用。
今天我们给自定义面板添加简单的表单:文本框、文本域、单选框、复选框、下拉选择框。
我们继续使用昨天的文件,改进昨天的代码。
首先准备工作:
先将昨天新建的 metabox.php 文件中的代码清楚,准备字段数组:我们可以参考前面后台教程中配置选项数组的方法来配置数据项:设置选项类文件使用方法:
- $new_meta_boxes =
- array(
- "title" => array(
- "name" => "_meta_title",
- "std" => "",
- "title" => "标题",
- "type"=>"title"),
- "keywords" => array(
- "name" => "_meta_keywords",
- "std" => "",
- "title" => "关键字",
- "type"=>"text"),
- "description" => array(
- "name" => "_meta_description",
- "std" => "",
- "title" => "描述",
- "type"=>"textarea"),
- "category" => array(
- "name" => "_meta_cate",
- "std" => "",
- "title" => "选择分类",
- "subtype"=> "cat",
- "type"=>"dropdown"),
- "radio" => array(
- "name" => "_meta_radio",
- "std" => 1,
- "title" => "单选框",
- "buttons" => array('Yes','No'),
- "type"=>"radio"),
- "checkbox" => array(
- "name" => "_meta_checkbox",
- "std" => 1,
- "title" => "复选框",
- "type"=>"checkbox"),
- );
二、创建 (显示) 面板内容的函数
- function new_meta_boxes() {
- global $post, $new_meta_boxes;
- foreach($new_meta_boxes as $meta_box) {
- //获取保存的是
- $meta_box_value = get_post_meta($post->ID, $meta_box['name'].'_value', true);
- if($meta_box_value != "")
- $meta_box['std'] = $meta_box_value;//将默认值替换为以保存的值
- echo'<input type="hidden" name="'.$meta_box['name'].'_noncename" id="'.$meta_box['name'].'_noncename" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />';
- //通过选择类型输出不同的 html 代码
- switch ( $meta_box['type'] ){
- case 'title':
- echo'<h4>'.$meta_box['title'].'</h4>';
- break;
- case 'text':
- echo'<h4>'.$meta_box['title'].'</h4>';
- echo '<input type="text" size="40" name="'.$meta_box['name'].'_value" value="'.$meta_box['std'].'" /><br />';
- break;
- case 'textarea':
- echo'<h4>'.$meta_box['title'].'</h4>';
- echo '<textarea cols="60" rows="3" name="'.$meta_box['name'].'_value">'.$meta_box['std'].'</textarea><br />';
- break;
- case 'dropdown':
- echo'<h4>'.$meta_box['title'].'</h4>';
- if($meta_box['subtype'] == 'cat'){
- $select = 'Select category';
- $entries = get_categories('title_li=&orderby=name&hide_empty=0');//获取分类
- }
- echo '<p><select name="'.$meta_box['name'].'_value"> ';
- echo '<option value="">'.$select .'</option> ';
- foreach ($entries as $key => $entry){
- $id = $entry->term_id;
- $title = $entry->name;
- if ( $meta_box['std'] == $id ){
- $selected = "selected='selected'";
- }else{
- $selected = "";
- }
- echo "<option $selected value='". $id."'>". $title."</option>";
- }
- echo '</select><br />';
- break;
- case 'radio':
- echo'<h4>'.$meta_box['title'].'</h4>';
- $counter = 1;
- foreach( $meta_box['buttons'] as $radiobutton ) {
- $checked ="";
- if(isset($meta_box['std']) && $meta_box['std'] == $counter) {
- $checked = 'checked = "checked"';
- }
- echo '<input '.$checked.' type="radio" class="kcheck" value="'.$counter.'" name="'.$meta_box['name'].'_value"/>'.$radiobutton;
- $counter++;
- }
- break;
- case 'checkbox':
- echo'<h4>'.$meta_box['title'].'</h4>';
- if( isset($meta_box['std']) && $meta_box['std'] == 'true' )
- $checked = 'checked = "checked"';
- else
- $checked = '';
- echo '<input type="checkbox" name="'.$meta_box['name'].'_value" value="true" '.$checked.' />';
- break;
- }
- }
- }
三、创建面板
- function create_meta_box() {
- global $theme_name;
- if ( function_exists('add_meta_box') ) {
- add_meta_box( 'new-meta-boxes', '自定义模块', 'new_meta_boxes', 'post', 'normal', 'high' );
- }
- }
四、保存更新数据
- function save_postdata( $post_id ) {
- global $post, $new_meta_boxes;
- foreach($new_meta_boxes as $meta_box) {
- if ( !wp_verify_nonce( $_POST[$meta_box['name'].'_noncename'], plugin_basename(__FILE__) )) {
- return $post_id;
- }
- if ( 'page' == $_POST['post_type'] ) {
- if ( !current_user_can( 'edit_page', $post_id ))
- return $post_id;
- }
- else {
- if ( !current_user_can( 'edit_post', $post_id ))
- return $post_id;
- }
- $data = $_POST[$meta_box['name'].'_value'];
- if(get_post_meta($post_id, $meta_box['name'].'_value') == "")
- add_post_meta($post_id, $meta_box['name'].'_value', $data, true);
- elseif($data != get_post_meta($post_id, $meta_box['name'].'_value', true))
- update_post_meta($post_id, $meta_box['name'].'_value', $data);
- elseif($data == "")
- delete_post_meta($post_id, $meta_box['name'].'_value', get_post_meta($post_id, $meta_box['name'].'_value', true));
- }
- }
五、触发函数
- add_action('admin_menu', 'create_meta_box');
- add_action('save_post', 'save_postdata');
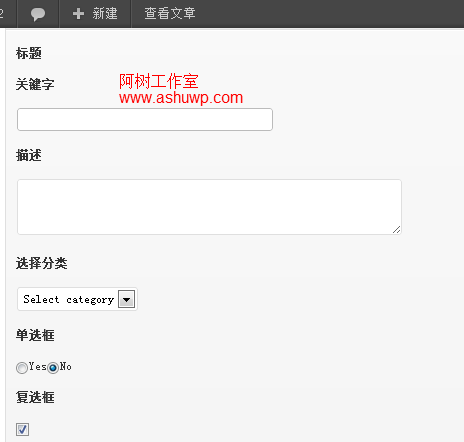
效果:

调用的时候使用 get_post_meta 函数获取即可,不过主要我们保存的字段名称,虽然我们的配置数组中配置了 name,但是保存自定义字段的时候我们在字段名称后面加了_value,以我们的关键字_meta_keywords 为例,获取应该是:
- $ashu_eitor = get_post_meta($post->ID, "_meta_keywords_value", true);
其实本教程的代码很多和前面的相同,只不过给准备的数据加了个类型判断,通过判断类型来输出不同的 html 代码。。