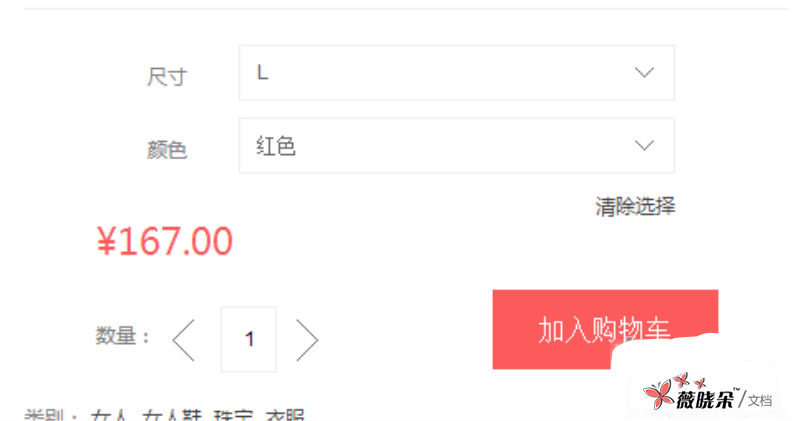
專案採用 WordPress 做的,透過 woocommerce 實現商品購物功能,但是需要在這個基礎上進行一些拓展。這主要體現在變數商品引數列表展示。相信大家使用 woocommerce 的朋友都知道,woocommerce 變數商品的引數展示使用的是下拉式清單的方式實現的,如下圖:

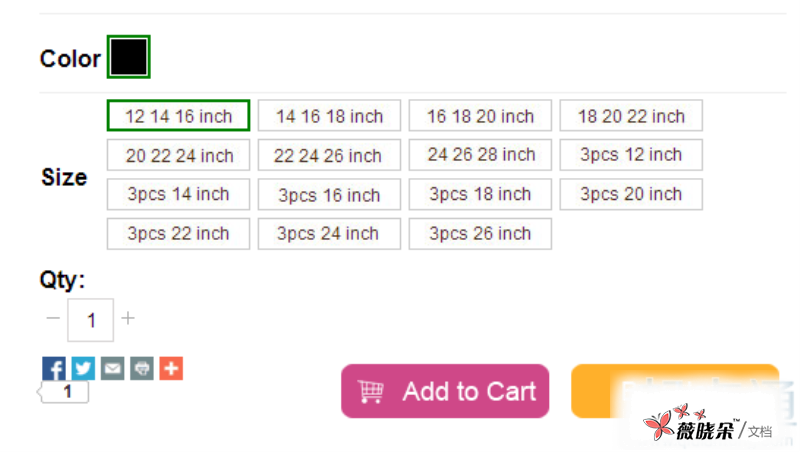
當然這個展示無可厚非,但是客戶並不喜歡這種方式的展示,他們認為這個不夠直觀,不利於使用者購物。所有提出需要把每個引數列表展示出來,如下圖的方式:

我們透過了一個外掛實現這個:
woocommerce-variation-swatches-and-photos
目前我找到的這個外掛版本比較低,所以帶來了一個最大的問題:那就是不相容最新版的 woocommerce 。
所以,對這個外掛進行了修改,讓他相容最新版的 woocommerce 。這一步當然我們做到了。
接下來需要解決的問題是,其引數列表採用的是同一個大小。例如:
顏色和尺寸展示的圖片長寬是一致的。如果你使用尺寸 X/XL/L 的形式無所謂。但是問題是我們的客戶尺寸比較寬,而顏色就無需如此了。所以又要進行修改了。當然還是修改成功了。
複製本頁連結 | 本文地址:/WordPress/5286.html
歸屬專題:woocommerce 教程 所在欄目:WordPress 教程
分享:WordPress 關閉自動生成多個略縮圖的方法
每次 WordPress 上傳圖片之後會自動生成幾個不同尺寸的縮圖,雖然 WordPress 網站這個功能非常方便,可以自動將圖片修改成為我們需要的尺寸,但是大多數大家上傳圖片之前已經將圖
推薦:獲取 WooCommerce Pages 選項卡下所有頁面的方法
WooCommerce 設定中有 Pages(頁面) 這一項,裡面列出所有 WooCommerce 正常工作所需要的頁面,使用者可以自行建立 WordPress 普通頁面並將其設定為 WooCommerce 的功能頁面。所以,這些頁面