一個網站首頁總大小,如果從 3MB 下降到 1MB 。即便是 1M 頻寬的主機,載入時間也會從 25 秒下降到 8 秒,也是很可觀的。但是要給網站減肥可不是一件容易的事兒,我儘可能的詳細介紹:
一個工具解析頁面載入全過程
訪客的瀏覽器從遠端主機上抓取網頁,先抓取首頁的 HTML 檔案,然後再從 HTML 檔案裡提取出 css 、 JS 、圖片、影片等檔案分別載入,有的 JS 和 CSS 裡還會載入更多的 CSS 、圖片、影片。
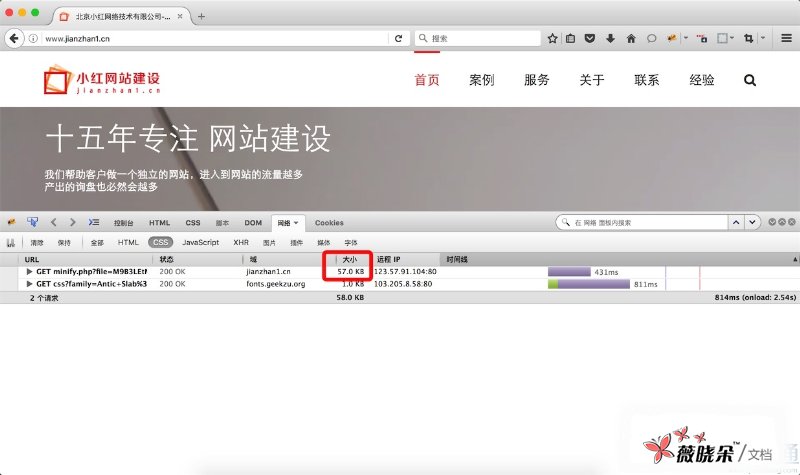
有一個工具可以看到網頁載入過程,比如:檔案數量、載入順序、每個元素的響應時間、明細等資訊。谷歌 Chrome 瀏覽器自帶的 「檢查」 工具,火狐 Firefox 的 FireBug 工具都可以完成以上的工作。此外 360 瀏覽器,Safari 瀏覽器,IE 新版本都整合了這個功能。 (如圖:minify 是個 css 檔案,大小 426KB)
如果是咱們自己寫的 HTML 、 CSS 、 JS 檔案,可以輕易瘦身,自己熟悉程式碼哪裡能最佳化,但 WordPress 主題的 HTML 、 CSS 、 JS 我們是無能為力,只能透過 Gzip 壓縮解決。 (如下圖,經過 Gzip 壓縮,minify 檔案 從 426KB 變成了 57KB)

給首頁 HTML 、 JS 、 CSS 檔案瘦身
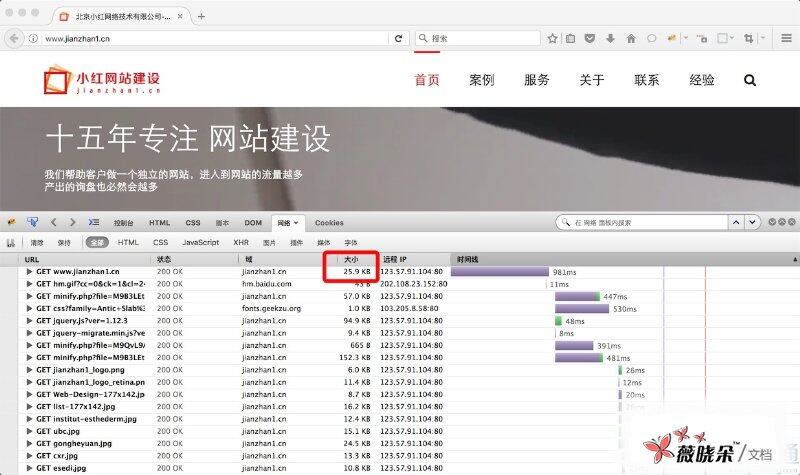
Gzip 是伺服器或者虛機提供的一種元件服務,簡單地說:Gzip 開啟後,從主機到訪客之間傳送的檔案會被壓縮處理,這樣就會減小透過網路傳輸的資料量,提高瀏覽的速度。比如一個首頁 150KB,但是經過壓縮真實傳輸大小是 25KB 。 (如下圖)

Gzip 具體使用方法:主機不同呼叫方法也不同,有的是寫.htaccess,有的是安裝個外掛,不管是那種,可以到 Chinaz 站長工具裡面檢測 (網址:http://tool.chinaz.com/Gzips/) 。比如小紅公司的網站:www.jianzhan1.cn 的 html 檔案是 150KB,Gzip 壓縮之後變成 26KB,然後在火狐裡用 FireBug 檢查首頁果然是 25.9KB 。雙重驗證說明 Gzip 生效了。此外 Gzip 對 CSS 這類文字類的檔案也會壓縮,比如有個 CSS 檔案是 426KB,壓縮之後是 57KB 。

上圖為 ChinaZ 網站檢查結果,我們也可以從其他網站看出 Gzip 是否生效,另外也可以用瀏覽器檢查工具檢查 header 是否有 Gzip 。

通常 Gzip 只會壓縮 HTML 和 TXT 之類的文字檔案,不建議用它來壓縮圖片,因為這樣會增加伺服器 CPU 的負擔,還會增加圖片的體積,具體原因大家百度一下。後面會說給圖片瘦身。
圖片最佳化:先了解圖片種類和用途
網站上用的圖片大概這麼幾種:
1 頭部 Slider 的背景圖和前景圖。 2 產品和案例的圖片。 3 其他裝飾圖片。
不論什麼圖片,第一步先看寬高尺寸,大小夠用就好,切忌貪大,尺寸越大,容量越大,下載越慢,特別是產品圖,有的同學直接上傳 2000px 寬的 2MB 圖片。 (很多同學不瞭解常識)

此外圖片還分透明圖片和不透明圖片:透明圖比如說去掉背景的產品圖,還有特殊字型的文字也需要做成透明圖片,可以把他們放到背景圖上。不透明的圖片比如說背景圖片和產品展示圖等。
給 PNG 透明圖片瘦身的絕技
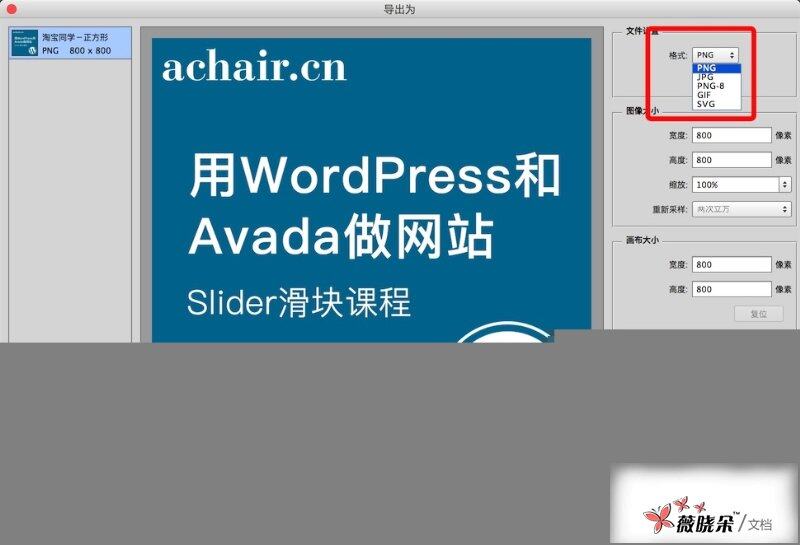
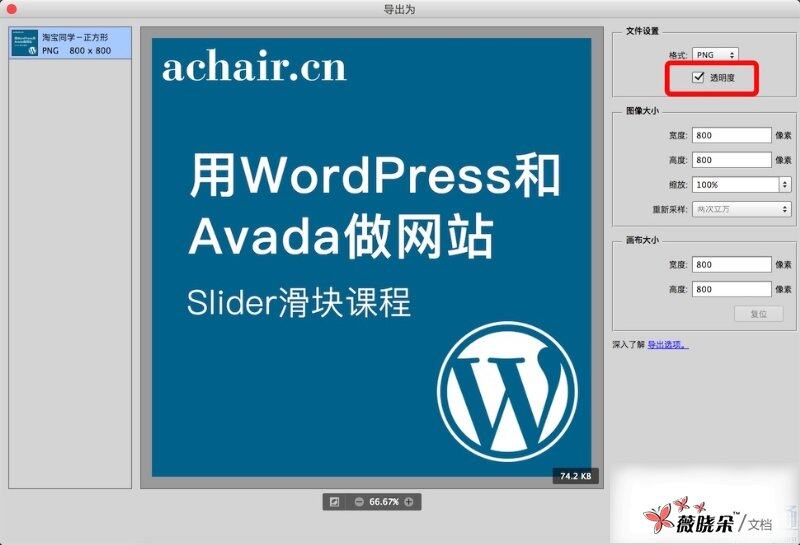
先說透明圖片,常用 PNG 格式,當然 PNG 圖片也有透明和不透明之分,還有 8 位和 24 位的區別。總而言之,透明圖片我們用 PNG,但是 PNG 圖片很大,解決辦法是,到 TingPNG 網站最佳化壓縮,網址:https://tinypng.com/,通常可以得到比較好的壓縮比,圖片質量幾乎沒變化。因為這種壓縮是線上壓縮,需要上傳和下載,有點麻煩,但是一次麻煩終身受益。

給 JPG 圖片瘦身秘籍
再說經常用到的 JPG 圖片,通常我們直接在 photoshop 裡修改,裁切大小,另存為 web 格式壓縮,jpg 質量 60 左右。這個大家都會,我再分享個秘籍:「WP Smush」,這是一個 WordPress 外掛,每次上傳圖片時會自動線上壓縮,壓縮比很高,質量損失很小,速度稍慢,絕對值得,一般人我不告訴他。
PNG 透明圖和 JPG 圖的究極壓縮方法都是線上工具,小而精 小而美,這是他們的獨門秘籍,不會輕易外傳,線上提供服務也是一種保護。

給影片減肥
網站上用的影片通常有兩種方式,一種是託管在影片網站,比如優酷,我們在自己網站上引用優酷影片的地址,通常會有優酷的標誌或者廣告。另外一種方式是把影片存放在本地主機上,我們主要說這種。這種影片往往容量很大,使用者下載慢,使用時一定要注意。下面說說如何最佳化:
以小紅建站公司網站首頁為例,第一屏有個背景影片,1000kb 位元速率的 MP4 格式,36 秒,5.4MB,嚴重影響開啟速度。壓縮成 384kb 位元速率的 webm 格式影片後,變成 1.4MB,但畫質很粗糙,顯得很 low 。最後把影片剪輯成 22 秒,壓縮成 512kb 位元速率的 webm 是 1.4MB,質量好些,在影片上覆蓋一層灰色,遮住粗糙的影片,整體顯得高檔。
這樣做還有個問題,IE11 瀏覽器 和 微軟 Edge 瀏覽器 不支援 webm 格式的影片,這需要額外增加 mp4 格式的影片給微軟的瀏覽器。訪客瀏覽器如果是支援 webm 影片的谷歌等瀏覽器,網站直接給他看 webm 影片;訪客如果是 IE 瀏覽器,網站會給他看 MP4 影片。
同樣 22 秒 512k 的位元速率 MP4 也是 1.4MB,但是質量差很多,不得不提升 768k 位元速率,影片質量和 webm 的 512k 位元速率類似。吐槽 Edge 瀏覽器,播放 MP4 的質量好差,同樣一段影片比 IE11 差不少,馬賽克嚴重。
以上是對站內 HTML,CSS,JS,圖片,影片的最佳化壓縮,木桶理論的兩塊木板 「主機提速」 和 「站內減肥」 介紹完了,下集將是最後一集,講谷歌這個 「外患」,還有外鏈,快取,呼叫系統中文字型微軟雅黑,。